みなさん「 シン・エヴァンゲリオン劇場版 」はもう見ましたか?
自分はパッケージ待つ派なのでもうしばらく我慢です。
こんにちはエンジニアの sakasai です。
エヴァのテレビシリーズはVHSのパッケージを全巻持ってます。(あのころはDVDすらまだ一般的じゃなかった・・・)
さて、最近APIの開発をちょこちょこやる機会がありまして、今更ながらに Swagger でAPI仕様を書いたりしてます。
そんな中、yamlファイルをhtml化する時に、個人的に好みな Redoc で出力したいなと思い、どうせならホスティングするときだけじゃなくて、ローカルで Swagger Editor で作ってるときもyamlをサクッとhtml化して確認しながら作りたいなと思い、ちょっとやり方を考えてみました。
※いろいろなところに散々情報は書かれていて非常に今更なのですが、小ネタとして残しておきます。
環境は
- PC
- MacBook Pro (13-inch, M1, 2020)
- macOS Big Sur 11.2.3
- Docker
- Docker version 20.10.3, build 48d30b5
です。
まずDockerで redoc-cli が実行できるdockerイメージを作っておきます。
Dockerfile
FROM node
RUN apt-get -y update
RUN npm i -g npm
RUN npm i -g redoc-cli
Dockerfileをビルド
% docker build -t my-redoc-cli:0.0.1 .
完了したらイメージを確認
% docker images |grep redoc
my-redoc-cli 0.0.1 47f5ae6f2989 13 seconds ago 1.15GB
次にyamlファイルからhtmlを出力します。
yamlファイルは こちら のサンプルをそのまま使用しました。
Swagger Editorで「 File > Save as YAML 」 でカレントディレクトリにyamlファイルを保存
% ls
Dockerfile swagger.yaml
作成したdockerイメージからコンテナを起動して入ります。
% docker run --rm -it -v$(pwd):/tmp my-redoc-cli:0.0.1 bash
root@*****:/# node -v
v15.11.0
root@*****:/# npm -v
7.6.1
redoc-cli コマンドでhtmlを出力
root@*****:/# cd /tmp
root@*****:/tmp# ls
Dockerfile swagger.yaml
root@*****:/tmp# redoc-cli bundle swagger.yaml
[ReDoc Compatibility mode]: Converting OpenAPI 2.0 to OpenAPI 3.0
Prerendering docs
🎉 bundled successfully in: redoc-static.html (1123 KiB) [⏱ 0.261s]
ローカルのカレントディレクトリにhtmlファイルが出力されています。
% ls
Dockerfile redoc-static.html swagger.yaml
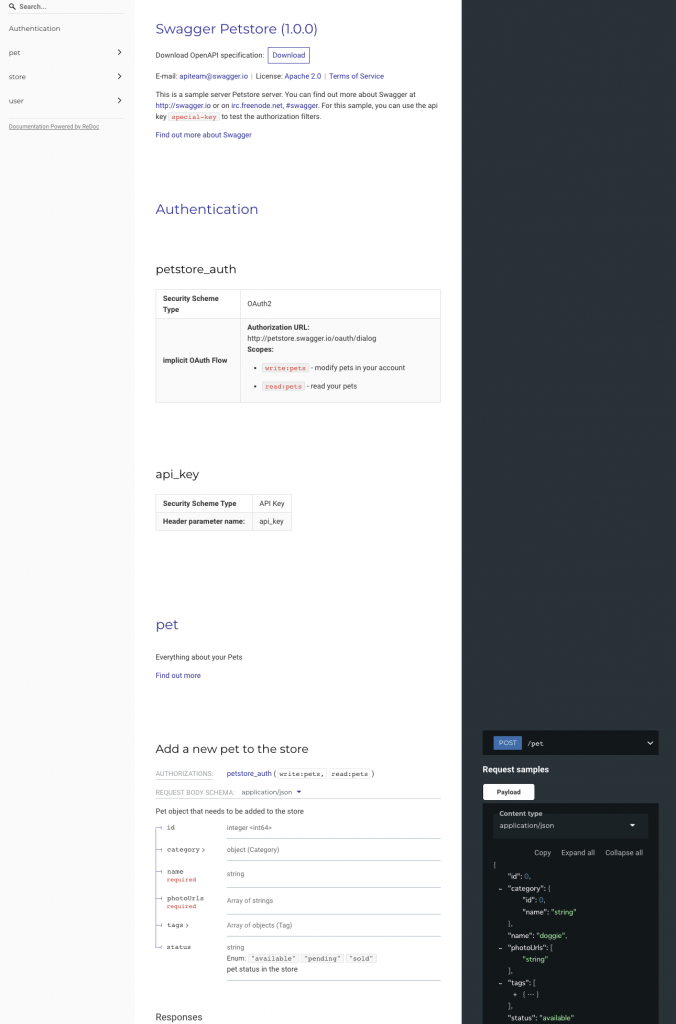
htmlをブラウザで開くとこんな感じで表示されると思います。

というわけで、コンテナを起動しておけば
yamlファイルを編集→保存→redoc-cli実行
でhtmlを確認しながらAPI仕様の作成が行えると思います。
今回はローカルでOpanAPIのyamlをhtmlに変換して確認する方法を書きましたが、ちょっと応用して、複数人で編集する必要があるyamlファイルをgitにプッシュ→redoc-cliでhtml作成→デプロイ→ホスティング みたいなCI/CDも割と簡単にできそうかなと思いました。(これも散々情報は出ていると思いますが)
2021-3-17 追記 :
htmlをホスティングする記事を書きました。
弊社ではエンジニア募集してます。
https://www.wantedly.com/companies/company_6372758/projects
気になった方はお気軽にご連絡ください。(カジュアル面談でちょっと話が聞きたいという方は自分のtwitter宛にDMをいただく形でも大丈夫です)
DevOpsに興味があるエンジニアも大歓迎です。






