こんにちは sakasai です。
かなり今更なんですが、だいぶ前にアカウントだけ作っていたAirtableをようやくいじってみました。
今回は問い合わせフォームを作ってみたので軽くご紹介したいと思います。
※機能の詳細までは深堀りしていないので本当にかんたんなご紹介になります。
Airtable
AirtableはクラウドデータベースサービスでGoogleスプレッドシートのようにテーブル形式でデータを保存したりすることが出来るのですが、それ以外にもカレンダーの形式で保存したり、今回ご紹介するようなフォームを作成してそのデータを保存したりすることができます。
今回は無料プランで使用しています。
・
それでは早速作っていきたいと思います。
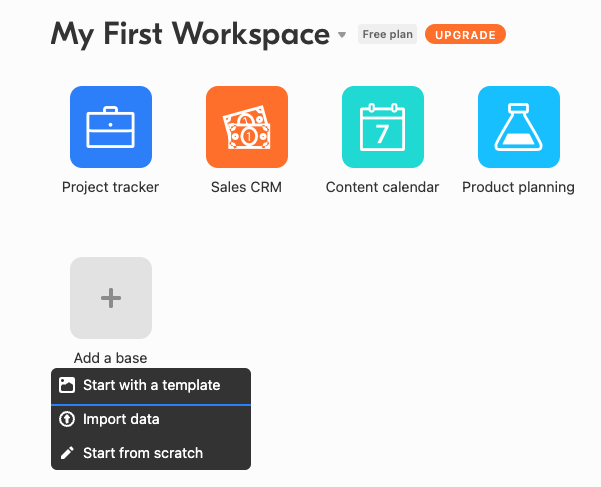
ログインした状態から「Add a base」をクリックします。

今回は「Start from scratch」で作ります。
テンプレートから選択したり、データをインポートすることもできるようです。

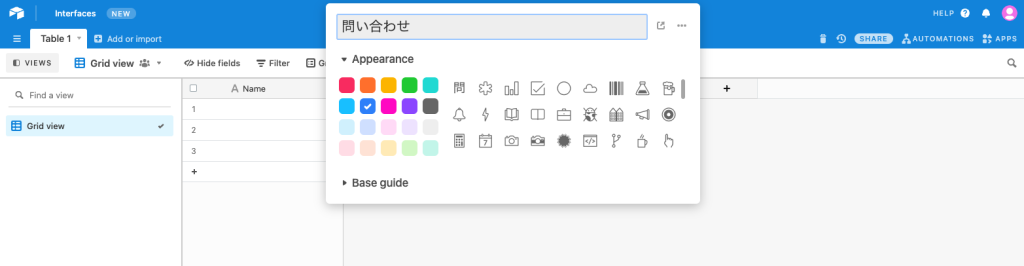
選択するとBaseの名前を入力します。色やアイコンも選択できます。

選択したアイコンは、トップページのアイコンになるようです。

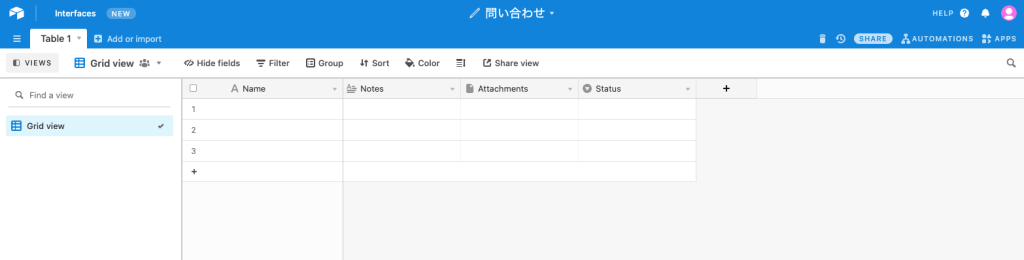
名前をつけるとデフォルトの項目を持ったテーブルが表示されます。

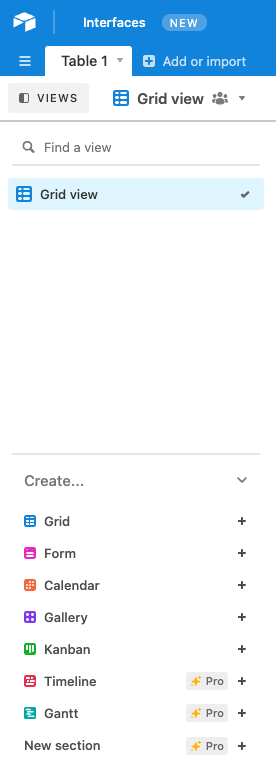
今回はフォームを作りたいので、左下メニューから「Form」を選択します。

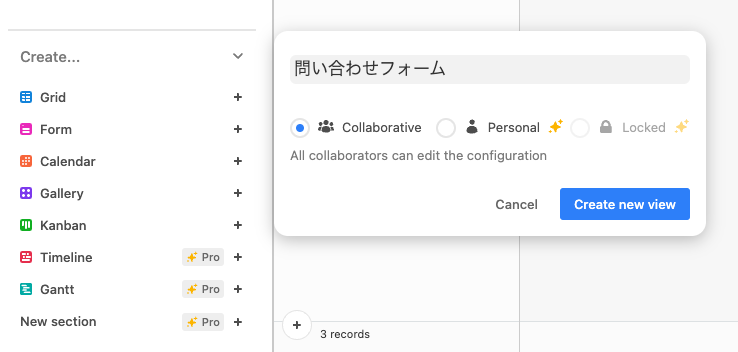
無料プランで使える「Collaborative」で作成ボタンをクリックします。

余談ですがこの↓アイコンがある箇所は有料プランのみ使える機能のようです。


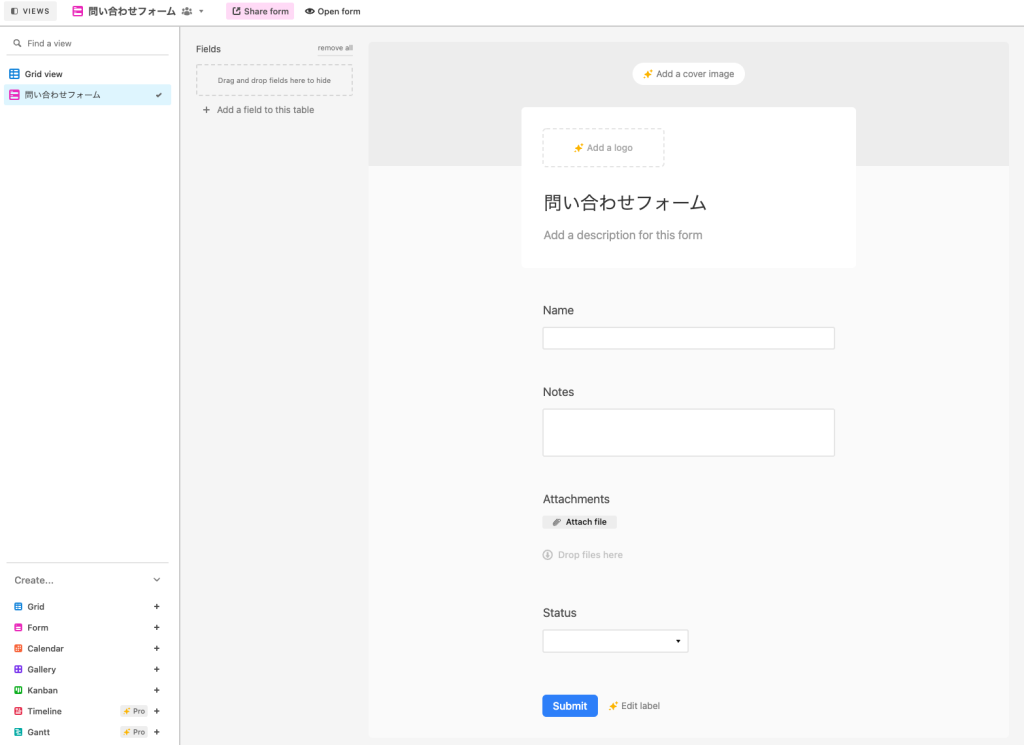
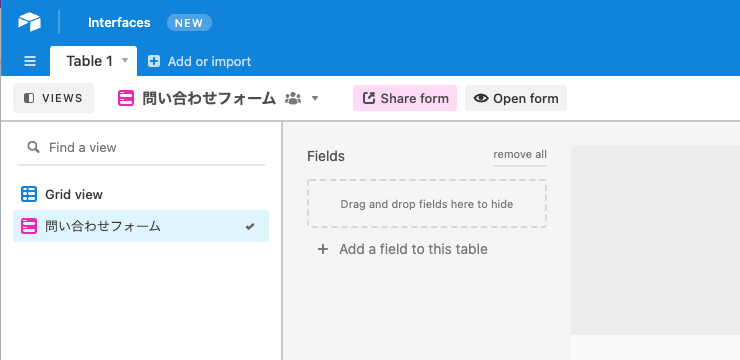
作成するとフォームの作成画面が表示されます。
デーブルビューで表示されていたデフォルトの項目がフォームの入力項目に対応した形で表示されます。

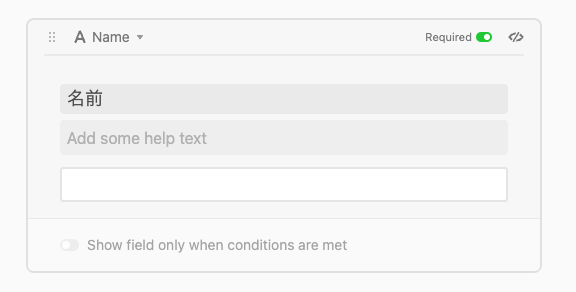
項目をクリックすると内容を編集できます。「Rquired(必須)」のチェックや表示名の変更、ヘルプテキストなどが設定できます。

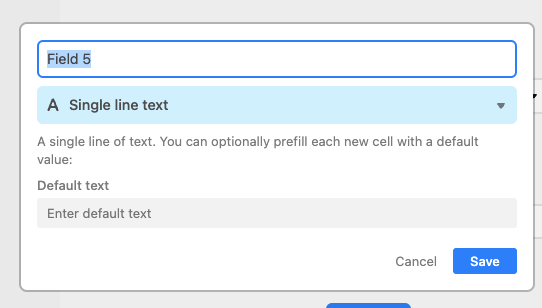
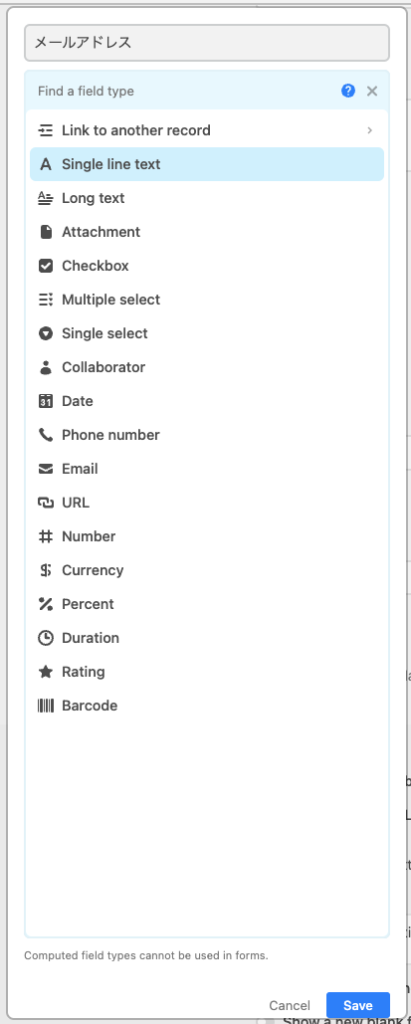
左側にある「Add a Field to this table」で項目の追加ができます。

入力項目はテキストボックスやプルダウンなど一通り選べるようになっています。

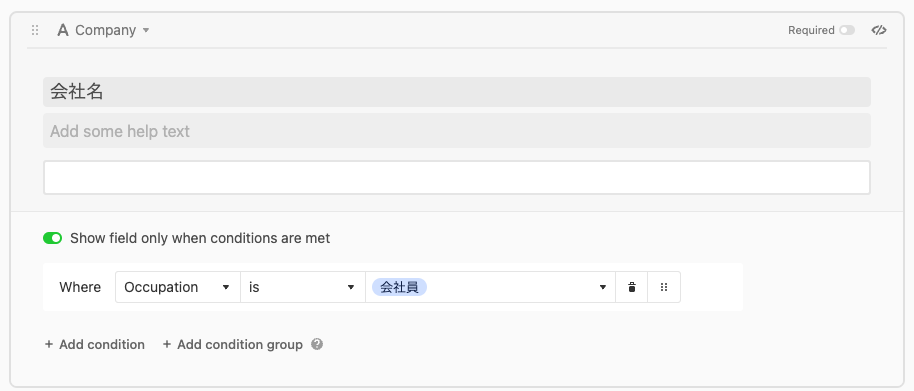
また、「Show field only when conditions are met」をチェックすると、他の項目の状態に応じて入力項目の表示制御を行ったりする事もできます。

今回は職業に会社員を選択すると、会社名の入力欄を出すようにしてみました。

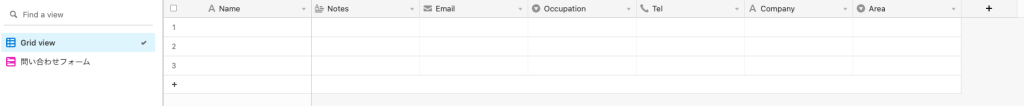
フォームビューで項目を設定すると、テーブルビューにも反映されていきます。

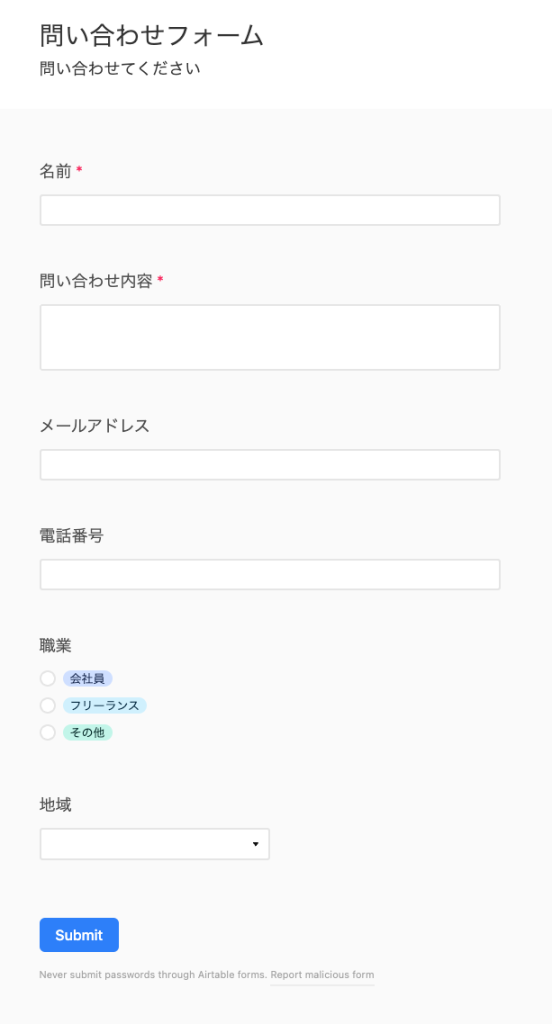
フォームビューの上部にある「Open form」から作成したフォームを見ることができます。

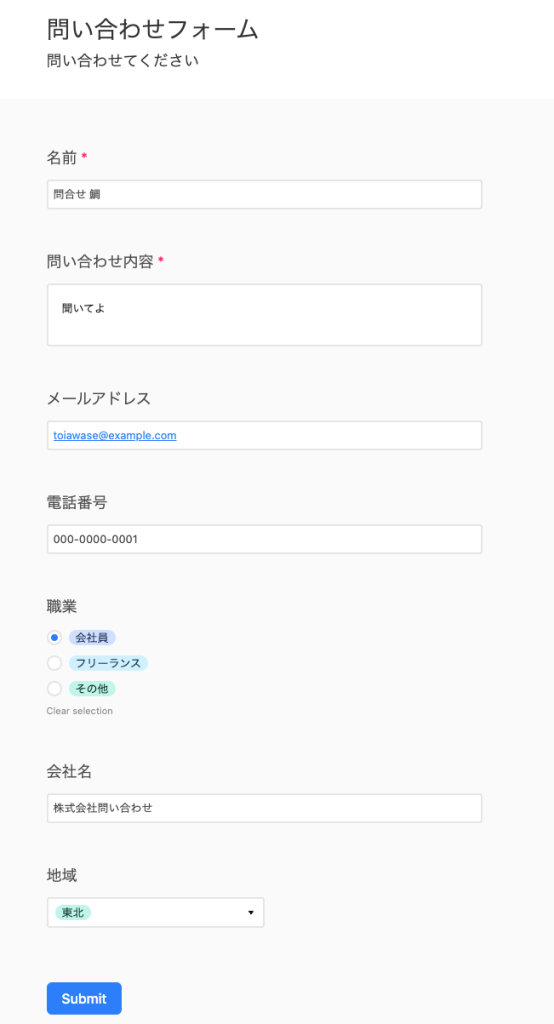
クリックすると別タブでフォームが表示されます。(表示されたフォームのURLはそのまま共有することができます)

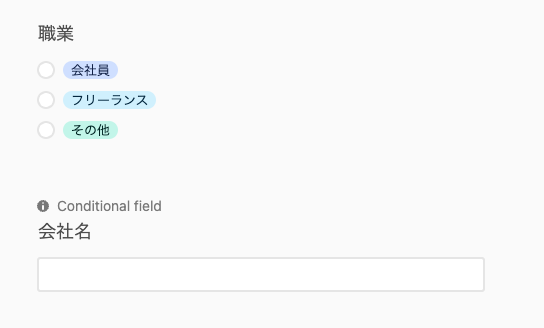
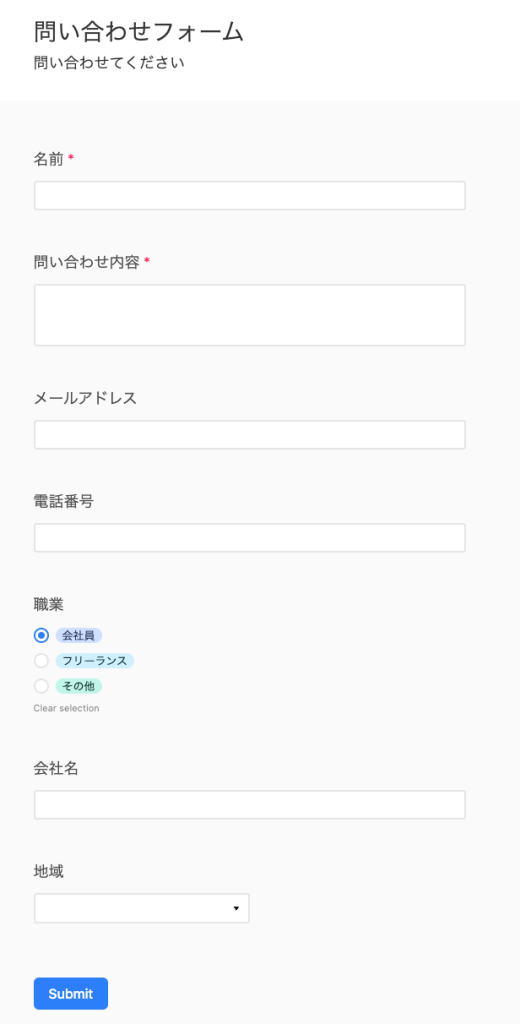
職業に会社員を選択すると、ちゃんと会社名の入力欄が出ました。

入力して「Submit」してみます。

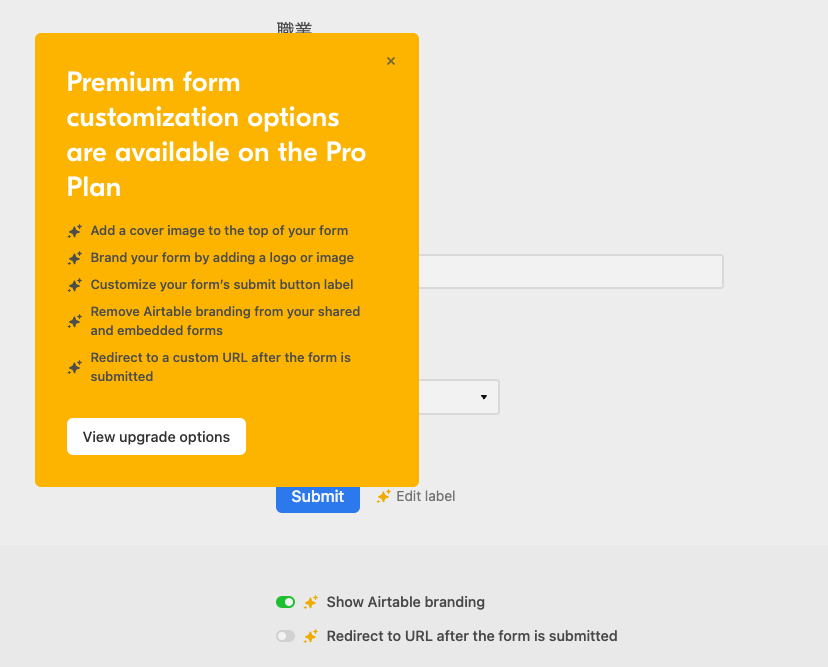
送信するとAirtableの広告画面が表示されます。

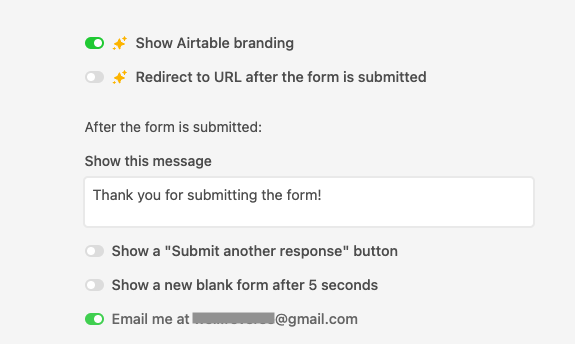
送信後の画面のカスタマイズなども無料プランではできないようです。
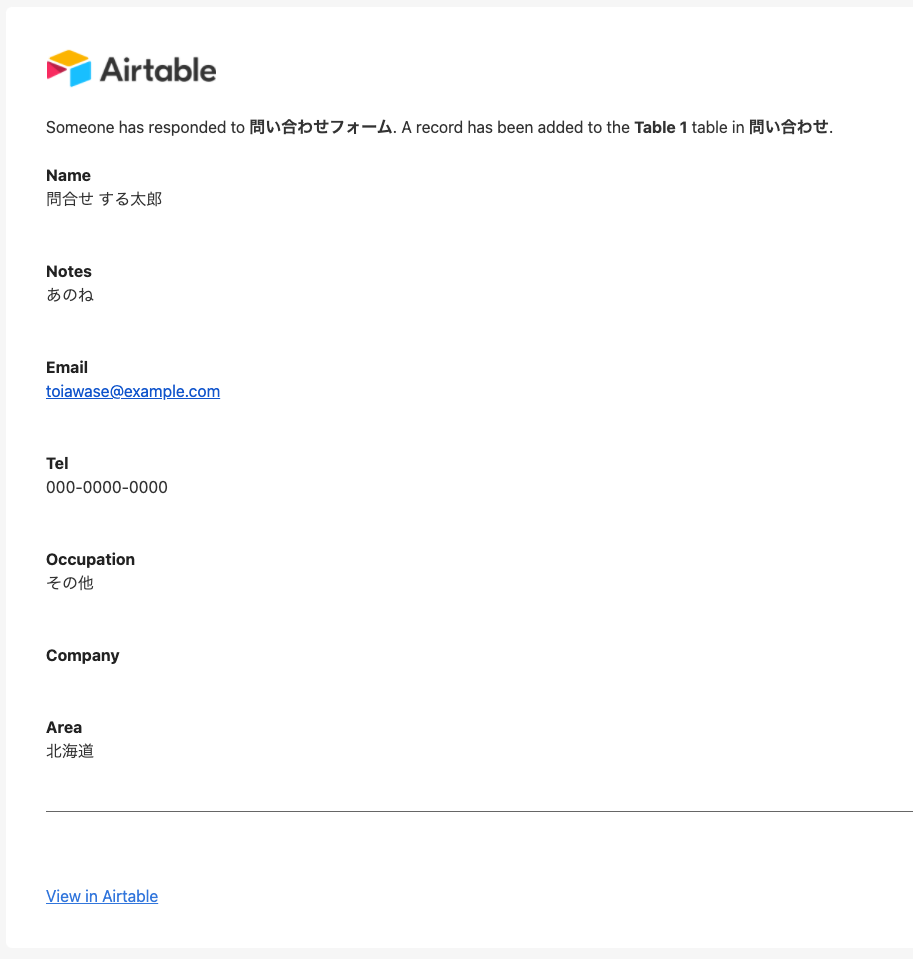
一番下のチェックをオンにするとフォームのデータをメールで送信することもできます。

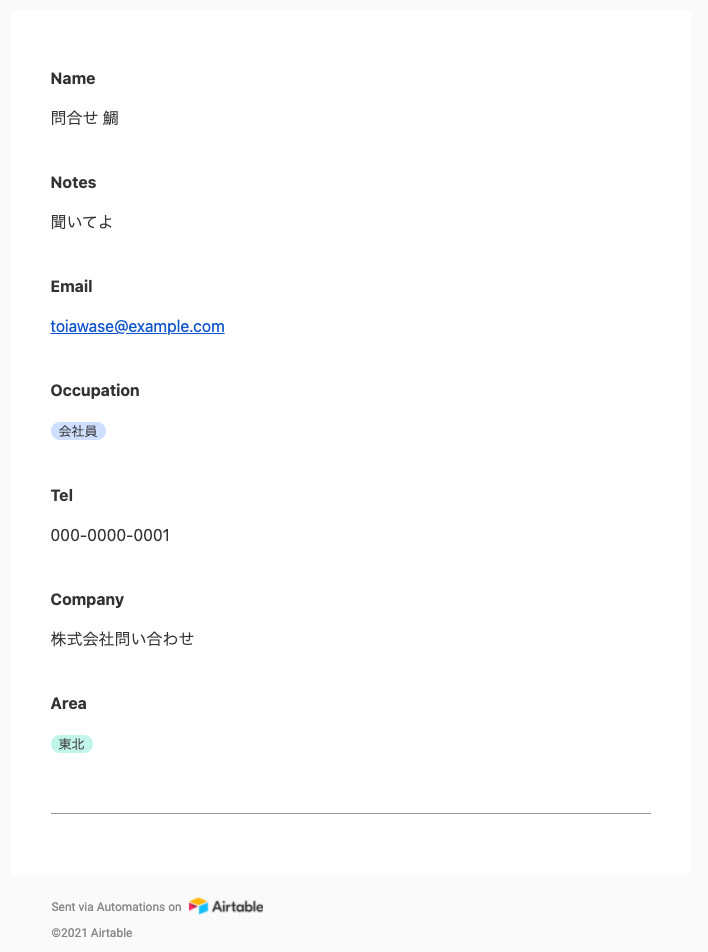
実際に以下のようなメールが届きます。

フォームで送信された内容はテーブルに保存されています。

また右上にある「AUTOMATIONS」や「APPS」でいろいろな外部サービスなどと連携する事ができます。

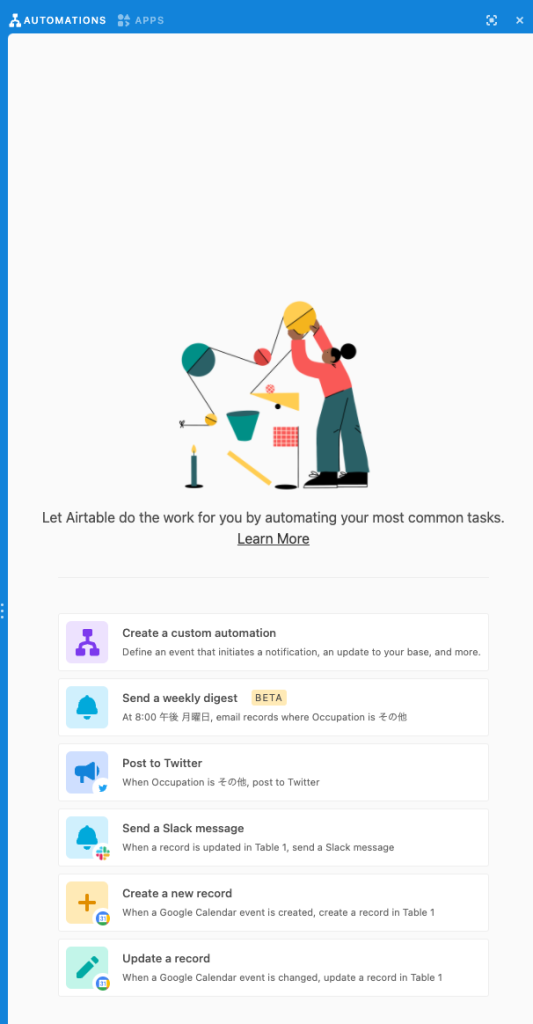
AUTOMATIONS

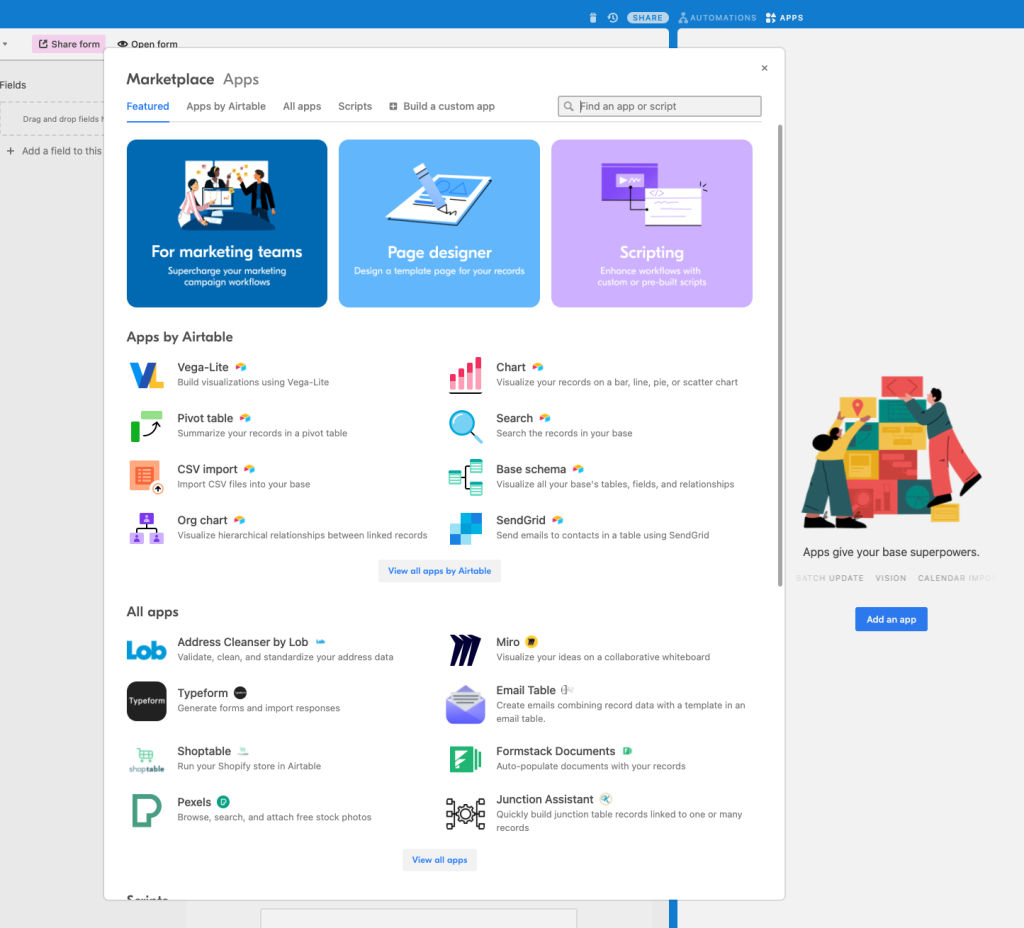
APPS

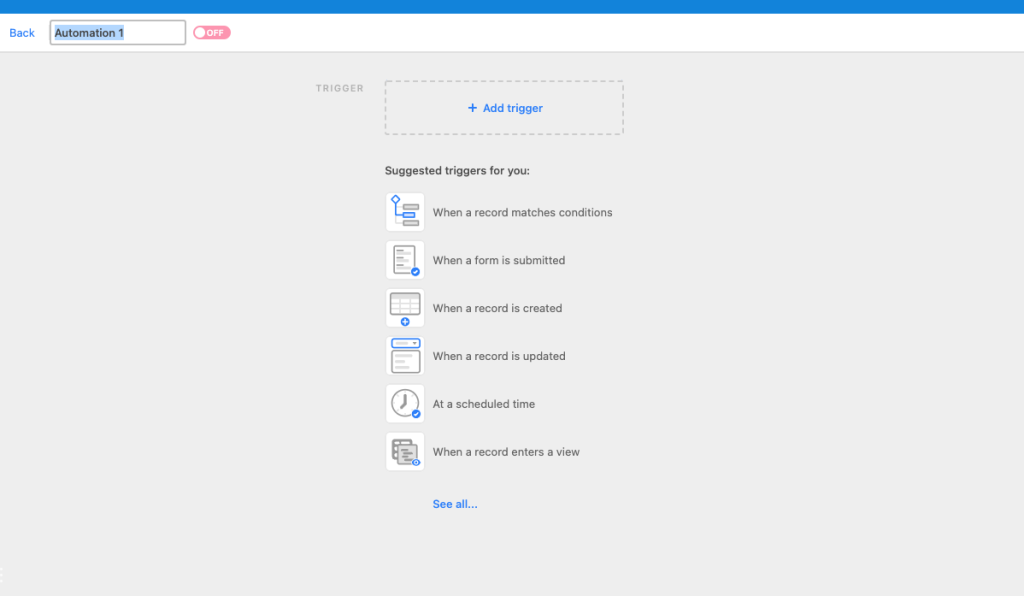
今回は「AUTOMATIONS」で「Create a custom automation」を使ってみたいと思います。
最初にトリガーを選択します。データが登録されたトリガー「When a record created」を選びます。

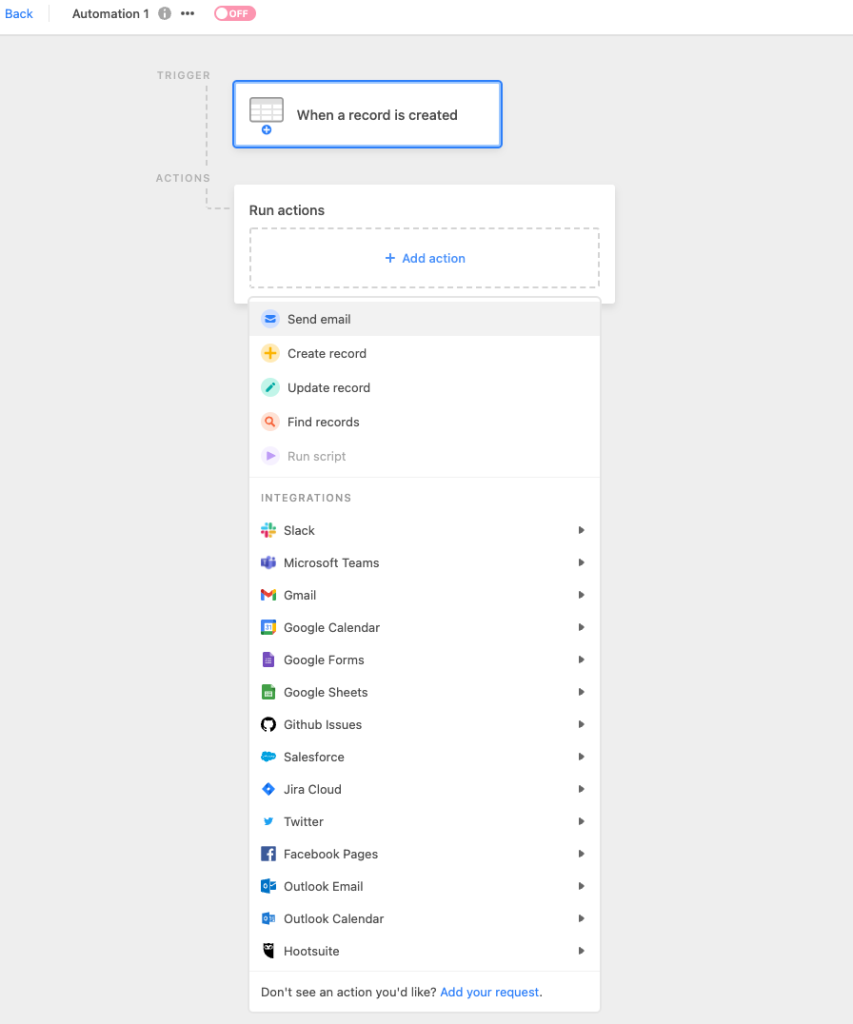
次にトリガーが発生したときのアクションを選びます。

今回はメール送信を選びました。(フォームが送信されデータが登録された際に共有メーリングリスト等にメール送信することを想定しています。)
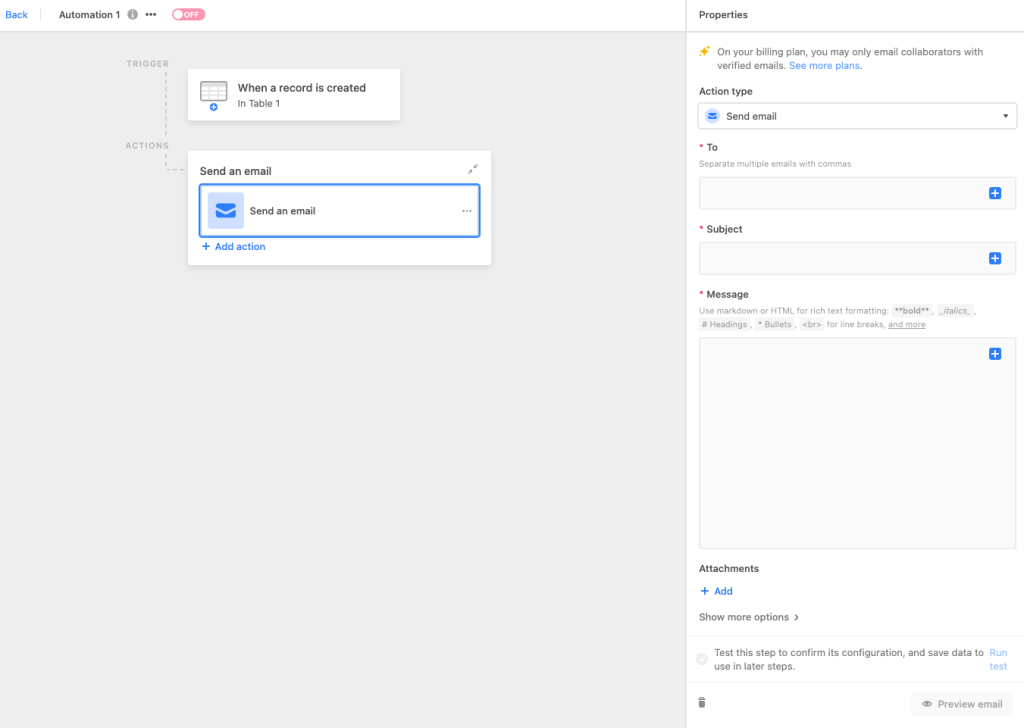
送信するメールの内容もカスタマイズできるようになっています。

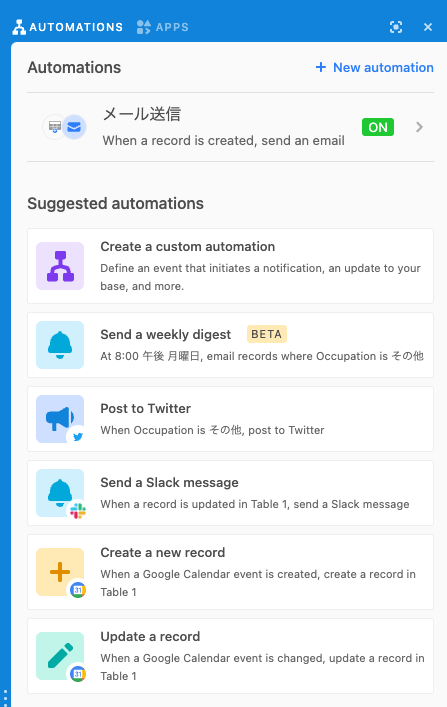
設定して戻ると「AUTOMATIONS」の上に表示されます。
設定したトリガーはオン・オフ出来るようになっています。


「AUTOMATIONS」で設定したメールが送信されました。

・
というわけでAirtableを使った問い合わせフォームの作成をご紹介しました。
無料プランではフォーム送信後の画面がカスタマイズできないなど色々制限はありそうですが、今回ご紹介したメール送信の自動化や、それ以外にもSlackに連携したりと様々な自動化機能も用意されているので、使いこなせば色々できそうです。
皆さんも色々作ってみてください。





