こんにちは sakasai です。
みなさんChatGPTいじってますか?
GPT-4のモデルも利用できるようなってますます盛り上がってますね。
OpenAIのAPIやGPT-3,GPT-4を使った新しいサービスもどんどん増えてきて、利用する側としても作る側としても取り残されないようにしたいなと思っています。
というわけで、そんなサービスの中でドキュメントツールのNotionが提供してるNotion AIを使って製品のランディングページが作れるのかを試してみました。
※今回の内容は試しにやってみた一例です。よりいい方法など興味がある方はいろいろ試してみてください。
※Notion AIは有料機能です。無料トライアルで多少利用できますが、利用する際はご注意ください。
Notion AIとは
Notion AIについてNotion AIに書いてもらいました。

多少間違い等あるかもしれませんので、詳しくは以下を御覧ください。
https://www.notion.so/ja-jp/product/ai
ランディングページを作ってみる
今回は弊社製品システムテンプレートのランディングページを作ってみました。
本家のランディングページはこちらです。
https://www.d-make.co.jp/systemtemplate/
それでは早速やってみます。
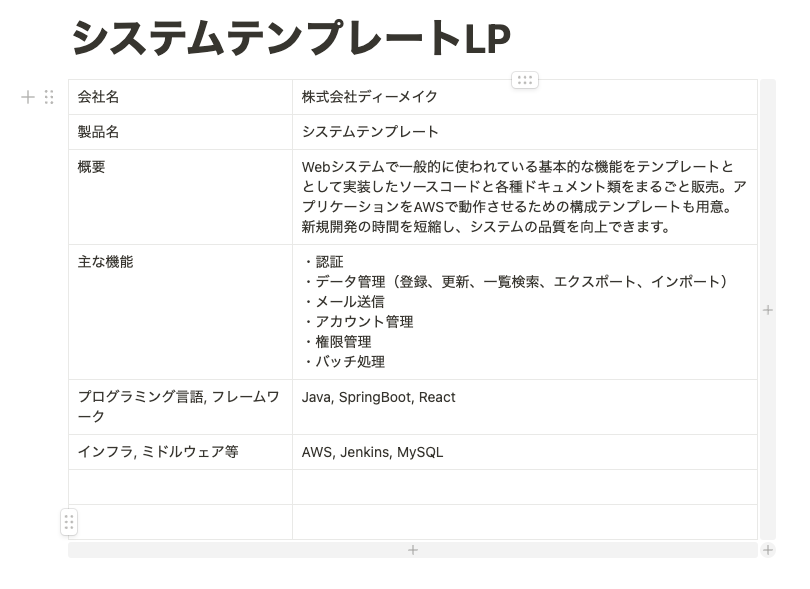
まず最初に製品の概要をまとめた表を自分で作ります。

次に表全体を選択して「AIに依頼」をクリック

表示された入力欄に「ランディングページの構成を作成」と入力し実行します

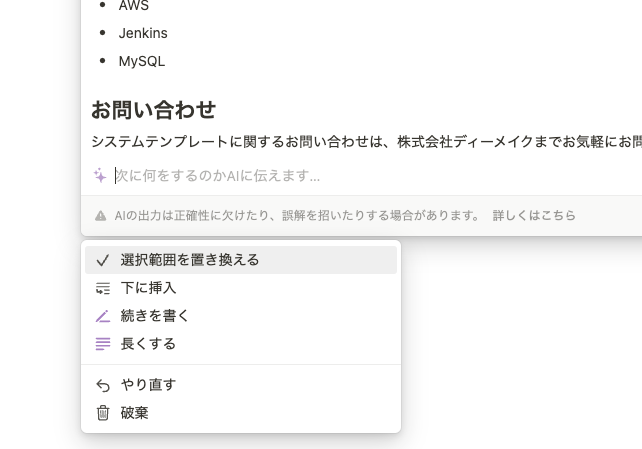
しばらく待つと構成が出力され、次のアクションを促されます。

内容を確認して「長くする」や「やり直す」などでいい感じになるまで繰り返し行い、それっぽくできたら「下に挿入」をクリックします。(「選択範囲を置き換える」でもOK)
今回も何度かやり直して以下を出力しました。

間違いや製品と異なる点も多少ありますが、一旦このままにして次に進みます。
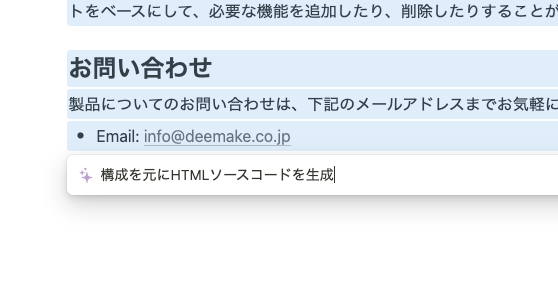
次にこの出力された構成からHTMLソースコードを生成してみます。
「AIに依頼」で「構成を元にHTMLソースコードを生成」と入力して実行してみます。

以下のコードが出力されました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>システムテンプレートLP</title>
</head>
<body>
<h1>システムテンプレート</h1>
<h2>概要</h2>
<p>システムテンプレートは、Webシステムに必要な基本的な機能をテンプレートとして実装し、まるごと販売する製品です。従来のWebシステム開発では、開発者が必要な機能を1から実装する必要がありましたが、システムテンプレートを利用することで、開発者はテンプレートを活用し、新規開発の時間を短縮することができます。また、システムテンプレートは、AWSでアプリケーションを動作させるための構成テンプレートも用意されています。これにより、効率的な開発とシステム品質の向上を実現できます。</p>
<h2>機能</h2>
<h3>認証機能</h3>
<p>システムテンプレートには、ユーザーの認証機能が含まれています。これにより、ユーザーがシステムにログインすることができます。また、認証機能を利用することで、システム管理者は特定のユーザーにアクセス権限を与えることができます。</p>
<h3>データ管理機能</h3>
<p>システムテンプレートには、データの登録、更新、一覧検索、エクスポート、インポート機能が含まれています。これにより、ユーザーはシステム内で必要なデータを管理することができます。</p>
<h3>メール送信機能</h3>
<p>システムテンプレートには、メール送信機能が含まれています。これにより、ユーザーはシステム内で必要なメールを送信することができます。</p>
<h3>アカウント管理機能</h3>
<p>システムテンプレートには、アカウント管理機能が含まれています。これにより、システム管理者はシステム内のユーザーアカウントを管理することができます。</p>
<h3>権限管理機能</h3>
<p>システムテンプレートには、権限管理機能が含まれています。これにより、システム管理者は特定のユーザーにアクセス権限を与えることができます。</p>
<h3>バッチ処理機能</h3>
<p>システムテンプレートには、バッチ処理機能が含まれています。これにより、システム内で必要なバッチ処理を自動実行することができます。</p>
<h2>主な技術スタック</h2>
<h3>プログラミング言語</h3>
<p>システムテンプレートは、Javaで実装されています。Javaは、パフォーマンス、拡張性、安全性、移植性に優れたプログラミング言語です。</p>
<h3>フレームワーク</h3>
<p>システムテンプレートには、SpringBootとReactが採用されています。SpringBootは、JavaのWebアプリケーション開発を簡素化するフレームワークであり、Reactは、JavaScriptのフレームワークであり、高速なユーザーインターフェースを実現できます。</p>
<h3>インフラ</h3>
<p>システムテンプレートは、AWSで動作するように設計されています。AWSは、信頼性が高く、スケーラブルなクラウドコンピューティングサービスです。</p>
<h3>ミドルウェア</h3>
<p>システムテンプレートには、JenkinsとMySQLが採用されています。Jenkinsは、ビルド、テスト、デプロイなどの自動化を実現するオープンソースの継続的インテグレーションツールであり、MySQLは、オープンソースのリレーショナルデータベース管理システムです。</p>
<h2>システムテンプレートのメリット</h2>
<p>システムテンプレートを利用することで、以下のようなメリットがあります。</p>
<h3>高速な開発</h3>
<p>システムテンプレートを利用することで、開発者は必要な機能を1から実装する手間を省くことができます。システムテンプレートには、必要な機能がすべて実装されているため、開発者はその機能を組み合わせるだけで、新規開発の時間を短縮することができます。</p>
<h3>高品質なシステム</h3>
<p>システムテンプレートは、AWSでアプリケーションを動作させるための構成テンプレートも用意されています。これにより、システム管理者はAWS上でシステムを稼働させることができ、高い信頼性と可用性を実現することができます。また、システムテンプレートには、品質管理の仕組みが組み込まれており、システムの品質を維持するための様々な機能が提供されています。</p>
<h3>柔軟なカスタマイズ</h3>
<p>システムテンプレートは、必要な機能がすべて実装されているため、開発者はその機能を組み合わせるだけで、新規開発の時間を短縮することができます。また、必要に応じて、システムテンプレートの機能をカスタマイズすることもできます。そのため、システムテンプレートは、様々な業界やビジネスに対応することができます。</p>
<h2>お問い合わせ</h2>
<p>システムテンプレートに関するお問い合わせは、下記のメールアドレスまでお願いいたします。</p>
<p>メールアドレス:<a href="mailto:info@example.com">info@example.com</a></p>
</body>
</html>
試しにこのHTMLをテキストエディタに貼り付けて保存し、ブラウザで開いてみます。

ま、こうなるよね。。
というわけで試しにスタイルの生成も依頼してみました。

結果HTML内にCSSでスタイルが記述されたのですが、望んだ形には程遠い感じでした。。。(色々工夫すればいけるかもしれません)
というわけで今回は出力した構成を元に、このサイトにある下記の無料ランディングページテンプレートを利用して手作業で作ってみました。
https://htmlrev.com/elsra-saas-app-landing-page-html-template-51
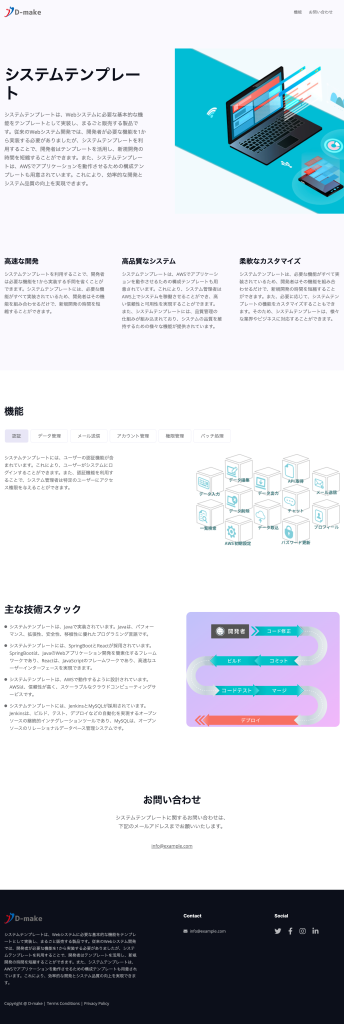
最終的に以下ができました。

画像は本家のものを使っています。
だいぶそれっぽいものが出来上がりました。
最後に
いかがでしたでしょうか、課題は多少ありますがかなり使えそうなものができたのではないかと思います。
テキストの修正・加筆やHTMLのテンプレートへの当て込み等を考えても、試しにサクッと作る程度ならかんたんに作れそうです。(今回は色々キャプチャ取ったりしながらでしたが、数時間(2時間もかかっていない)程度でできたと思います。)
今後、AIにいかにうまく仕事させるかといったようなプロンプトエンジニアリングのスキルもますます重要になっていきそうです。(新しいサービスを考える・作ると言った点においても必要なスキルになりそうです)
引き続きNotion AIだけでなくChatGPT、OpenAIのAPIなど色々使ってできることを試していきたいと思います。
…
今回取り上げた弊社製品のシステムテンプレートもよろしくおねがいします。
https://www.d-make.co.jp/systemtemplate/





