WEBデザインをするにはセンスがないと。。。と思う方もいらっしゃると思います。
良いデザインにしたいな、と思っても、改善点がわからない。。。
そんな方の為に、今回は誰にでもできる「見やすい」「良いデザインにするコツ」を幾つかまとめてみました。

目次
これならできる!優れたWEBデザインにする6つのコツ
1. まずは情報の整理から
WEBサイトを作成する際、まずは必要な情報をまとめることが大切です。
・ターゲットはどんな人なのか?
・サイトの目的は何なのか?
・どんな内容を載せるのか?
その他、サイトに載せるべき情報を集めることから始めます。
情報がまとまったら、手書きやツールを使ってワイヤーフレームを作成し、レイアウトを決めていきます。
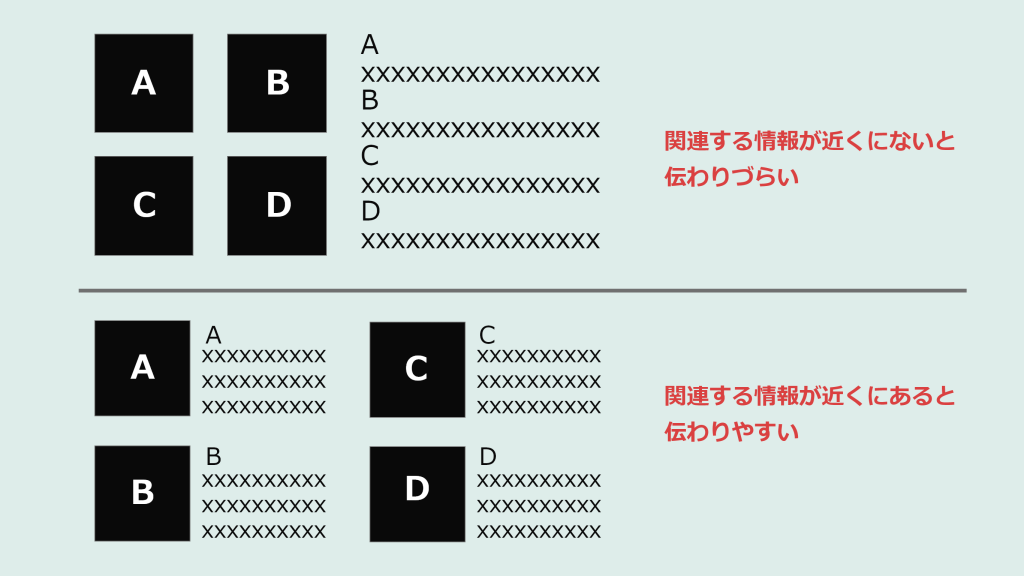
2.関連した内容をまとめる
全ての要素が均等に配置されていると、見た目は美しくなるかも知れませんが、ユーザーには不親切サイトになってしまいます。
関連する要素は近づけてグルーピングすることで、ユーザーが一目で情報を把握しやすくなります。

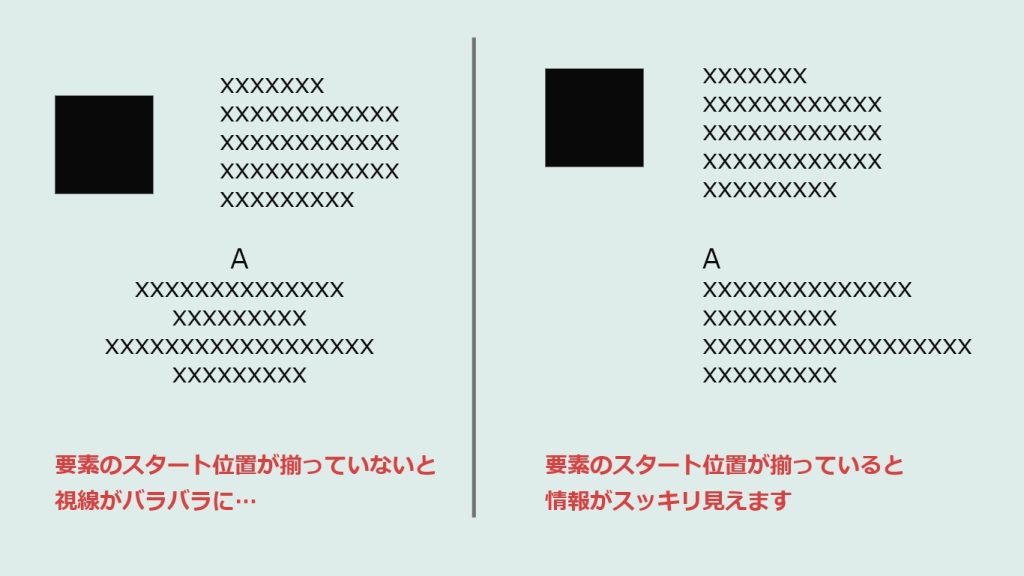
3.文字列を整列する
1ページの中で文章が左揃え、中央揃えとバラバラになっていると、ユーザーの視線はあちこちに散乱してしまい読みづらいサイトになってしまいますね。
整列を揃えることで、ユーザーの視線の流れをスムーズにし、統一感のあるサイトにすることができます。

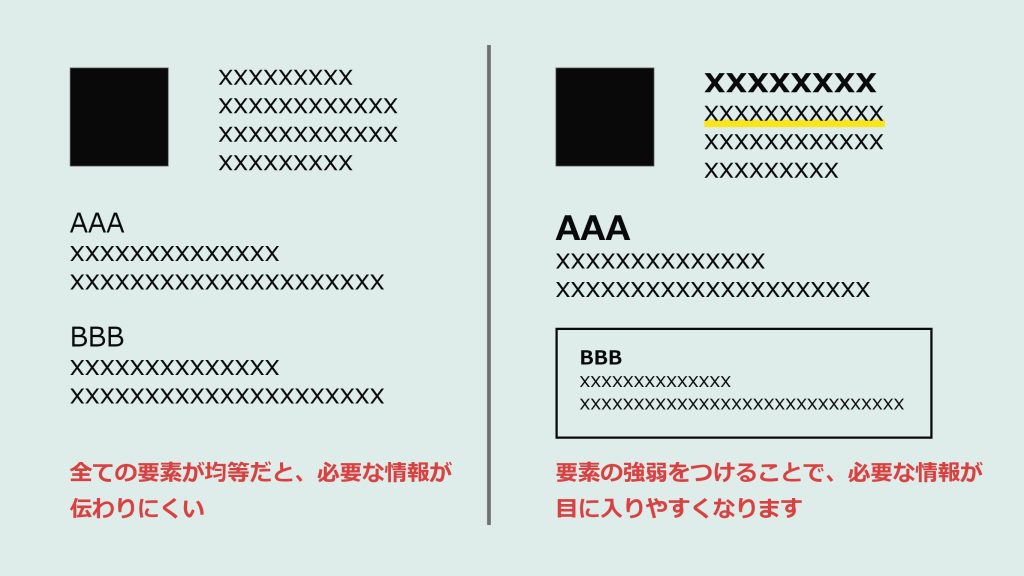
4.強弱をつけてメリハリを
文章だけがずらずら書かれていたり、画像が均等に並べられているだけではユーザーに何が重要な情報なのか一目で伝えることができませんね。
内容に強弱をつけてユーザーに必要な情報をはじめに読み取って貰う為に、要素にメリハリをつけましょう。具体的には
・文字のサイズや太さを変える
・線やボックスで囲むなど、他の要素と差別化する
・色を変える
・下線やハイライトをつける
などの手法があります。
ほんのわずかに差があるだけ、、、という程度だと、あまり効果がありません。
メリハリをつける時は大胆に、思い切って強弱をつけてみましょう。

5.色使いは3~4色におさえる
1つのサイトに何色もの色が使われていると、統一感がなくなってしまいます。
イメージに合わせたメインカラーを選出したら、それに合わせた配色をサブカラーとし、全体で3~4色までの使用におさえましょう。
今は色使いに迷った時の配色ツールも色々とありますね!
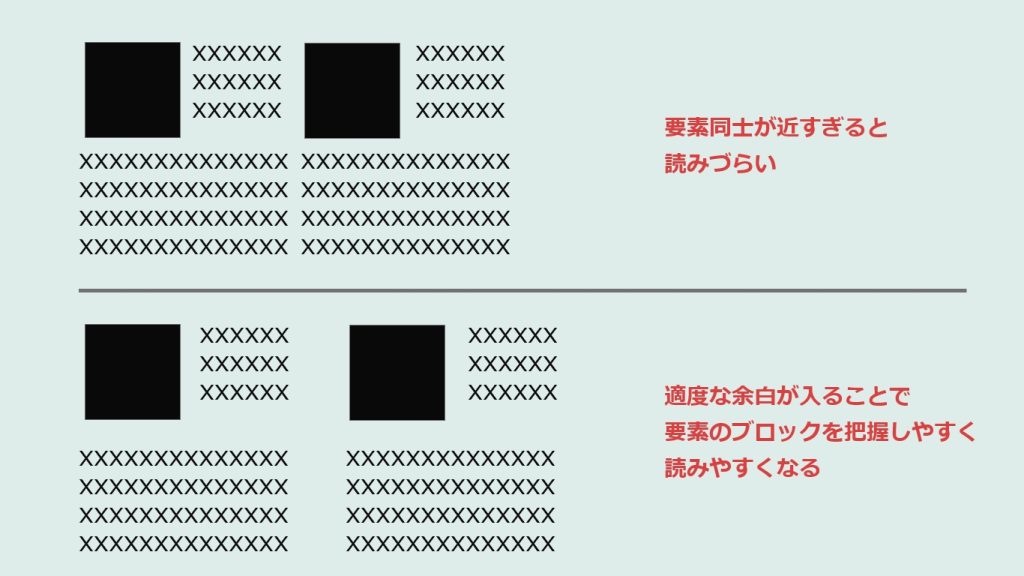
6.余白を使ってバランスを
画面いっぱいに文章や要素が詰まっていると、見づらいページになってしまいます。
ほどよく余白が入ることで、バランスをとることができるだけでなく、ユーザーは要素のグルーピングを把握しやすくなり、情報も伝わりやすくなります。
余白の取り方に正解はありません。行間や画像まわりの余白を取ってみたり、参考になるデザインサイトを見たりして検討してみましょう。

7.イメージに合ったフォントを選ぶ
サイトのイメージに合ったフォントを選ぶことで、全体のイメージはガラッと変わります。
また、ページ内のフォントには、何種類ものフォントを幾つも使用することは避け、統一感を持たせるよう注意が必要です。
現在ではデバイスに依存せず、WEBフォントを使用することでフォント選びの幅はぐっと広がりましたね。フォント選びについてはこちらの記事に書かせて頂きましたので、ぜひご覧ください。
8.まとめ
いかがだったでしょうか?
WEBデザイン千差万別、自由度が高い分、迷ってしまうこともありますが、情報を伝えやすいことが一番大切だと思います。
うまくコツを掴んで、ユーザーに伝わりやすく美しいデザインを目指したいですね!





