ディーメイクAdvent Calendar 2023 12/07の記事です。
こんにちは、CTOのsakasaiです。
みなさんAIでコード書いてますか?
最近ではコード自体をChatGPTに書いてもらったり、GitHub Copilotでのコーディング支援など使っている人も多いと思います。
AWSのAIコーディング支援サービスのAmazon CodeWhispererも今年(2023年)の4月にGAされて、個人では無料で使えるということで使っている人も多いと思います。
今後のプログラマーは、「コメント書いて、エンター押して、しばらく待ってタブを押す」のが仕事みたいな事を言っている人も見かけたり見かけなかったり。。。
とはいえ、自分もですがCodeWhispererを使えるように設定(AWS Builder IDを登録)して、VSCodeにAWS Toolkitのプラグインを入れていても、いまいち使いこなせていない人もいると思います。
というわけで、入門としてサンプル的な動作を見ていこうと思います。
AWSのYouTubeにもでも動画が出ています。
JavaScriptでサンプル
最初に以下のコメントを入力します
/**
* 引数の可変配列(ランダムな数値)の和を返却する。
* 配列の要素が数値でない場合はログを出力して処理をスキップする。
*/
エンターを押して待つとコードが提案されるので問題なさそうならタブを押して実装していきます。

エンターとタブだけでfunctionが実装できて、続けてテストのコメントでテストの実装もできました。
続けるといつまでもテストコードを出し続けるので途中で止めています。(テストの期待値が間違ってたり、パターン網羅出来ているかは一旦おいておきます)
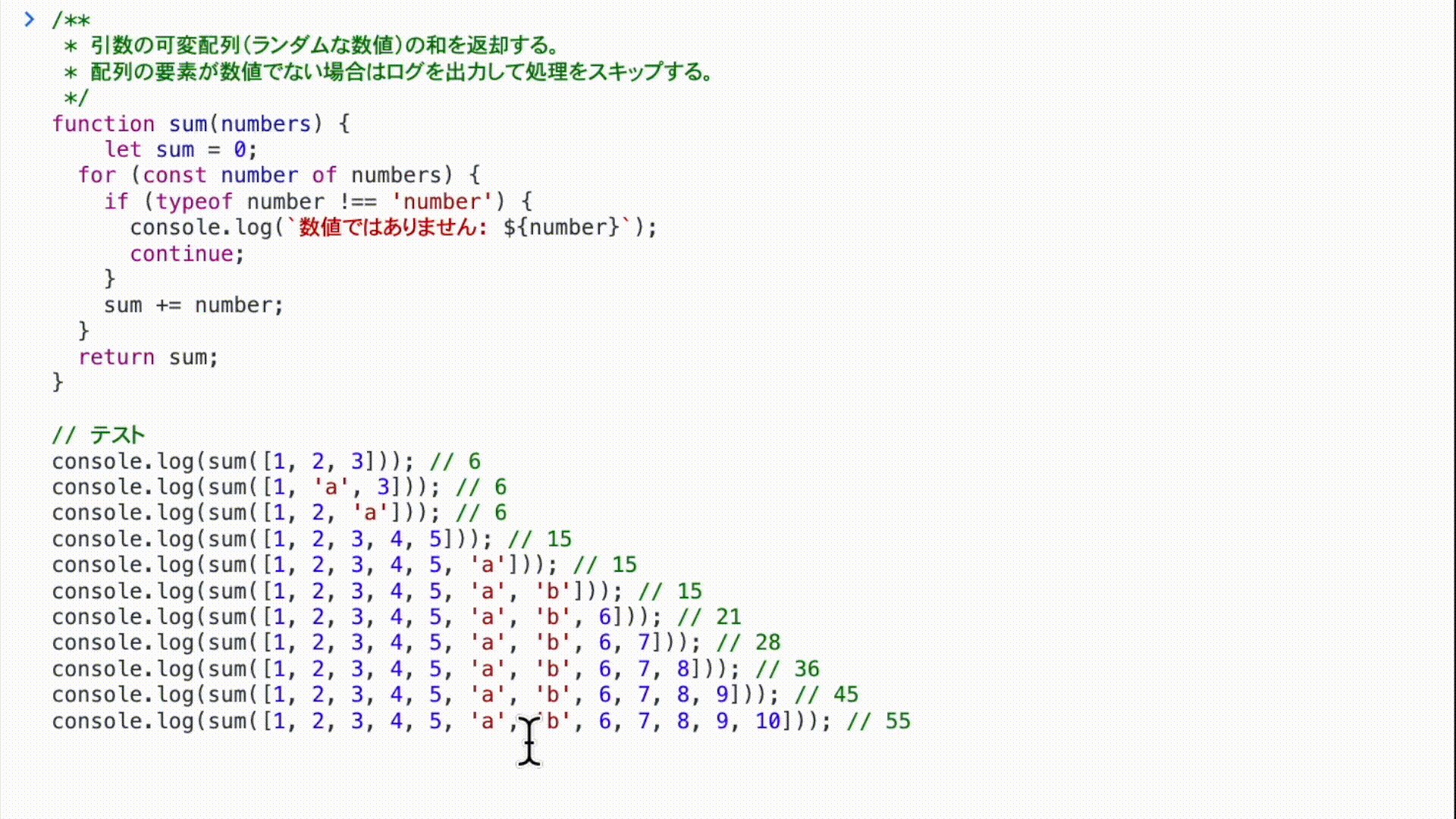
生成されたコード
/**
* 引数の可変配列(ランダムな数値)の和を返却する。
* 配列の要素が数値でない場合はログを出力して処理をスキップする。
*/
function sum(numbers) {
let sum = 0;
for (const number of numbers) {
if (typeof number !== 'number') {
console.log(`数値ではありません: ${number}`);
continue;
}
sum += number;
}
return sum;
}
// テスト
console.log(sum([1, 2, 3])); // 6
console.log(sum([1, 'a', 3])); // 6
console.log(sum([1, 2, 'a'])); // 6
console.log(sum([1, 2, 3, 4, 5])); // 15
console.log(sum([1, 2, 3, 4, 5, 'a'])); // 15
console.log(sum([1, 2, 3, 4, 5, 'a', 'b'])); // 15
console.log(sum([1, 2, 3, 4, 5, 'a', 'b', 6])); // 21
console.log(sum([1, 2, 3, 4, 5, 'a', 'b', 6, 7])); // 28
console.log(sum([1, 2, 3, 4, 5, 'a', 'b', 6, 7, 8])); // 36
console.log(sum([1, 2, 3, 4, 5, 'a', 'b', 6, 7, 8, 9])); // 45
console.log(sum([1, 2, 3, 4, 5, 'a', 'b', 6, 7, 8, 9, 10])); // 55
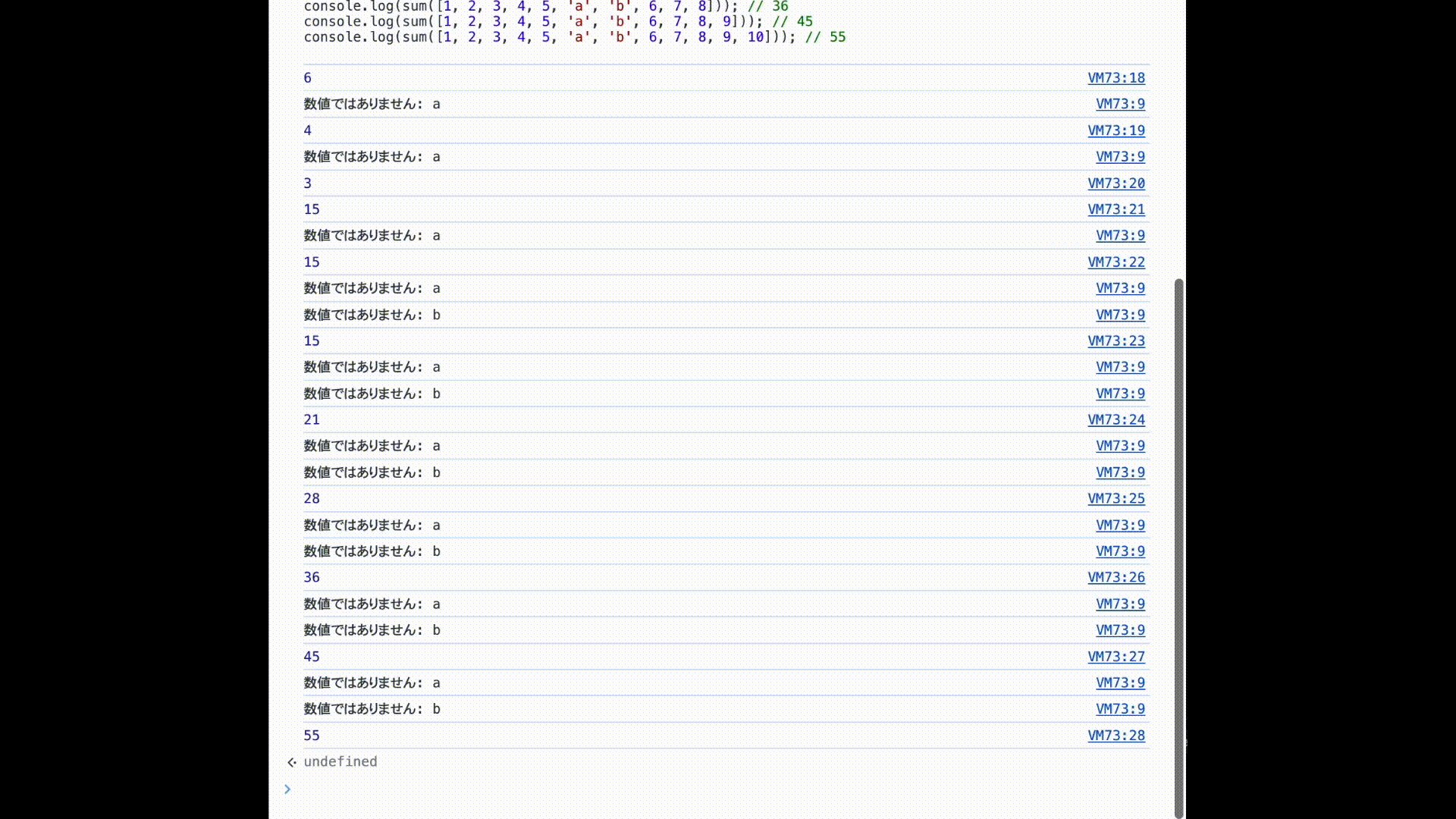
それでは動作確認してみます。(Google Chromeデベロッパーツールのコンソールに貼り付けて実行しました)

問題なく動作しました。
コマンドライン用Amazon CodeWhisperer
また、先日コマンドライン用のAmazon CodeWhispererプレビュー版が発表されました。
コマンドライン用の Amazon CodeWhisperer の導入 (プレビュー版)
コマンドライン用 Amazon CodeWhisperer のご紹介
macOSのみですが、インストールすると各ターミナル上でコマンドの入力支援を行ってもらえます。
もともとFigという別のツールで同じようなことができたのですが、AWSに取り込まれてコマンドライン用CodeWhispererとしてリリースされたようです。
また、コマンド入力のサポートだけでなく、こちらもコメントからコマンドの生成も行ってくれます。
以下のコメント(bashコメント)を入れて実行してみました。
# dockerでnginx(クリーンアップオプション)

生成されたコマンドを実行して、正常にnginxのDockerコンテナがクリーンアップオプション付きで起動できました。
最後に
Amazon CodeWhispererを使ってみました。
今回のサンプルでは簡単なものだったのでそのまま使えましたが、想定と異なるコードが出てきたりもするのでそのへんは精査をしながらうまく使っていく必要がありそうです。
GitHub Copilotを導入することで効率化が測れたと行ったような記事も最近見かけますが、慣れればコーディングがかなり効率的に行えるようになると思いました。
導入に一定のハードルがある場合もありますが、ディーメイクではこういったツールはどんどん導入して知見をためつつ便利に使っていくことで、業務の効率化を行っていきたいと思っています。





