ディーメイクAdvent Calendar 2023 12/13の記事です。
こんにちは、CTOのsakasaiです。
もうすぐM-1ですね。自分がこのブログを書くときに必ず「こんにちは」ではじめてるのは錦鯉をリスペクトしてるわけではありません。
さて、このブログでも何度か紹介していますディーメイクの自社サービス「システムテンプレート」ですが、今回はテンプレートとして備えている機能をローカル環境を構築しつつご紹介したいと思います。
システムテンプレートとは
システムテンプレートは、Webシステムに共通している基盤となる機能をテンプレートとしてソースコードごと提供しているサービスです。
システムテンプレートを元にカスタマイズを行って実装することで、ニーズに合わせたWebアプリケーションを開発期間を短縮して構築することが可能となっています。
また、システムテンプレートをお手本にすることで、経験の浅いエンジニアでも勉強をしながら、短期間で一定の水準を保ちながら実装することも可能となっています。(システムテンプレート自体はシステムテンプレートを元に実装したアプリケーションの品質の担保をするものではありません)
詳しくはホームページもご参照ください。
https://www.d-make.co.jp/systemtemplate/
ローカル環境構築と機能確認
上述した通り、システムテンプレートはソースコードごとご提供しています。
バリエーションごとに構成が変わってきますが、今回はフロントエンド(React)・バックエンド(Java/SpringBoot)の構成で構築してみたいと思います。
また、システムテンプレート自体はお客様の好きな環境で動作させていただくコンセプトになっているため、特定の環境を指定していません。(AWSで構築するためのCloudFrontのサンプルはご提供しています)
今回のローカル環境ではDockerを使って構築を行っていきます。
※製品のため今回使用するコードの詳細などは省略させていただきます。
ローカル環境構築
1.ディレクトリ構成
ソースコードをご利用のGitHubなどからcloneして以下の構成にします。
|- systemtemplate-jdk17
|- systemtemplate-react
jdk17配下には今回使用するバックエンドAPIの他にMVCのWeb画面、バッチのソースコードも含まれています。
2.Docker環境構築用ファイル作成
作成して追加後以下の構成になります。
|- systemtemplate-jdk17
|- systemtemplate-react
|- Dockerfile
|- compose.yaml
|- docker
|- db
|- init.sql
Dockerfile
バックエンド用のJava実行環境とフロントエンド用のnodejs実行環境のコンテナ定義を行っています。
compose.yaml
上記Dockerfileを使用したバックエンド、フロントエンドに加えて、DBサーバーとメールサーバーの定義をしています。
今回はローカル用のDBサーバーにMySQL v8、メールサーバーにmailcatcherを利用しています。
docker/db/init.sql
起動時に必要なテーブル作成などを行うSQLを記述しています。(バックエンドのソースコード内のMigration用SQLを元にしています)
3. フロントエンド用環境設定ファイルの作成
フロントエンドのルートディレクトリ( systemtemplate-react )配下に.env.localを追加します。
systemtemplate-react/.env.local
バックエンドAPIのURLなどを記述しています。
4. バックエンドの環境設定
SpringBootの設定ファイルを編集し、各環境情報の設定を行います。
systemtemplate-jdk17/st-domain/src/main/resources/datasource-local.yml
DB接続設定をローカルDBサーバーの設定に変更します。
systemtemplate-jdk17/st-domain/src/main/resources/application-local.yml
メールサーバー設定やその他ローカル環境に合わせて修正します。
5.Dockerコンテナを起動し、各アプリケーションを実行
docker compose upでコンテナを起動します。
Dockerfileやcompose.yamlで各アプリを起動する設定にしていれば、この時点で実行できていると思います。(書き方によってはコンテナ内の操作を行い各アプリを実行します)
機能確認
http://localhost:3000 にアクセスすると画面が表示されます。

まずは一般ユーザーでログインを行います。(サンプルデータでログインユーザーが用意されています)

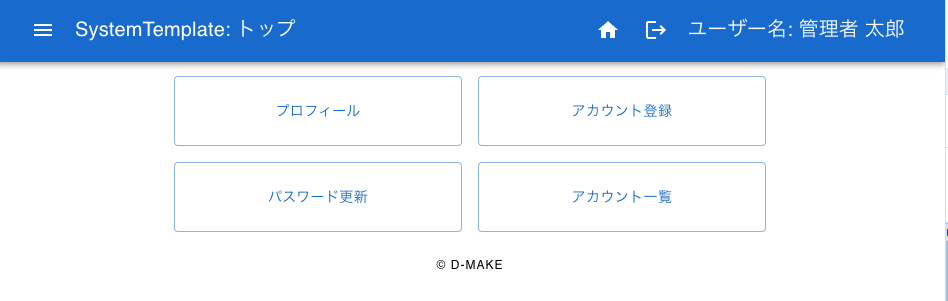
メニューが表示されました。
一旦ログアウトし、管理ユーザーでログインします。

管理ユーザー用のメニューが表示されます。
システムテンプレートの機能の一つがロール制御になっています。
ではこのまま管理ユーザーの機能を見てみます。
- プロフィール
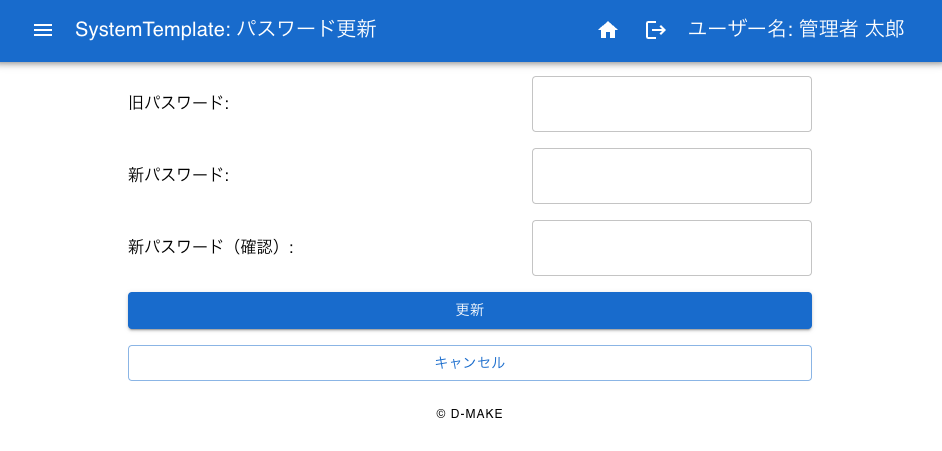
- パスワード変更
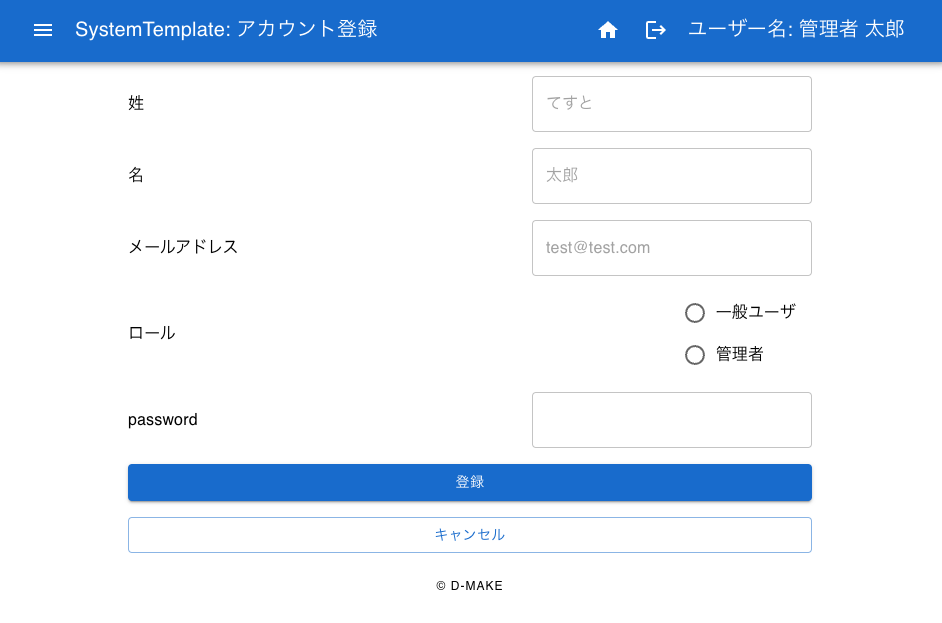
- アカウント登録
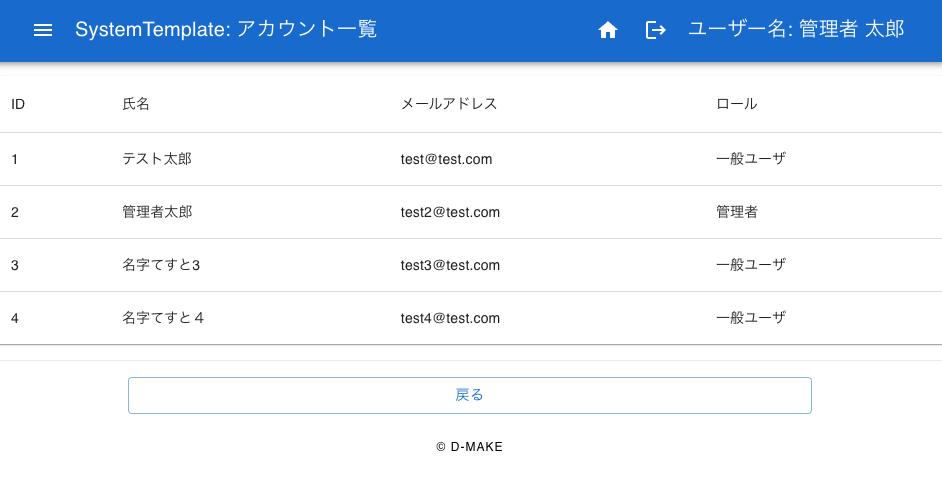
- アカウント一覧
プロフィール、パスワード変更ではログインしている管理ユーザーの情報が変更できます。


アカウント登録・一覧ではシステム利用アカウント(ユーザー)の管理ができます。


次に一般ユーザーの機能を見てみます。
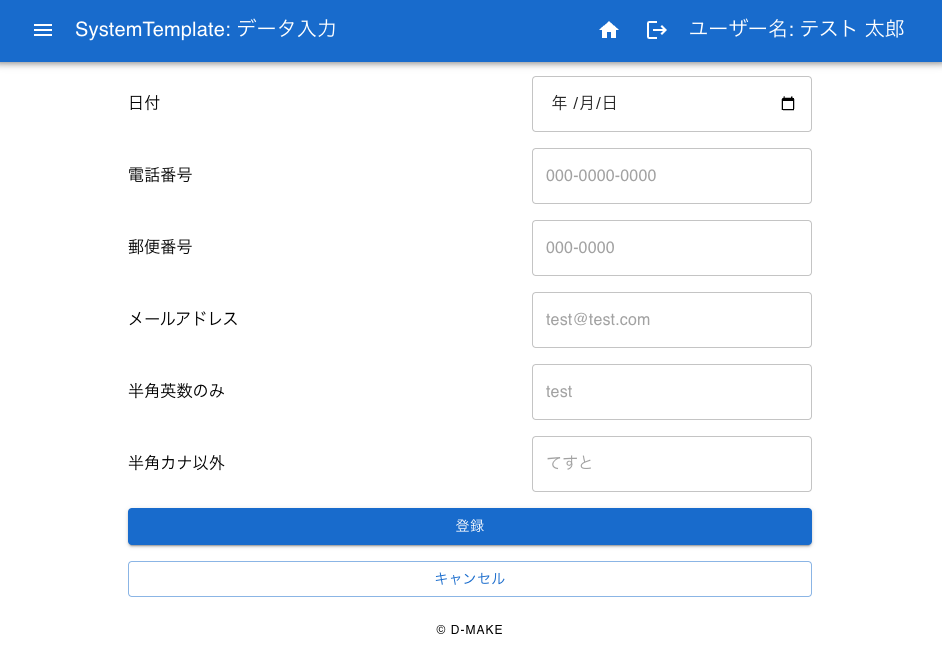
- データ入力
- データ取り込み
- データ出力
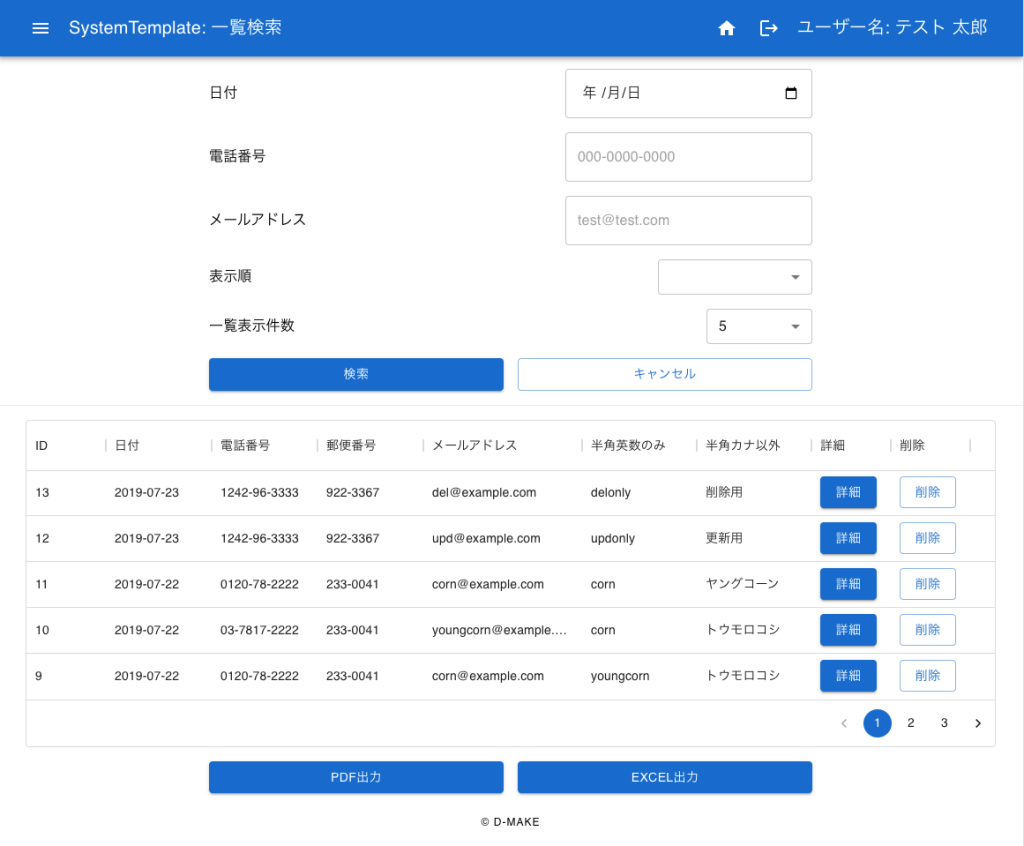
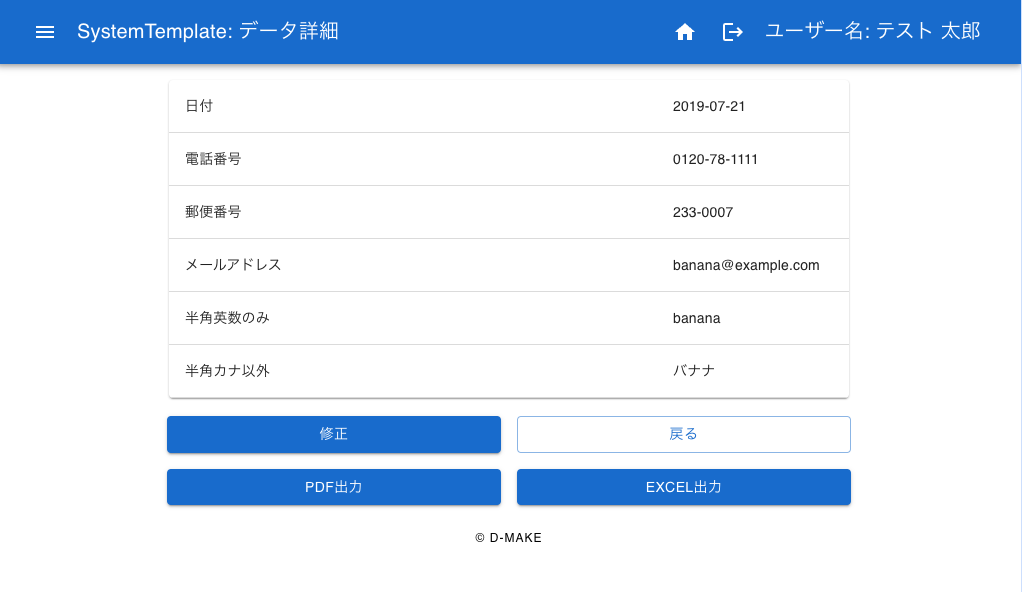
- 一覧検索
- APIデータ取得
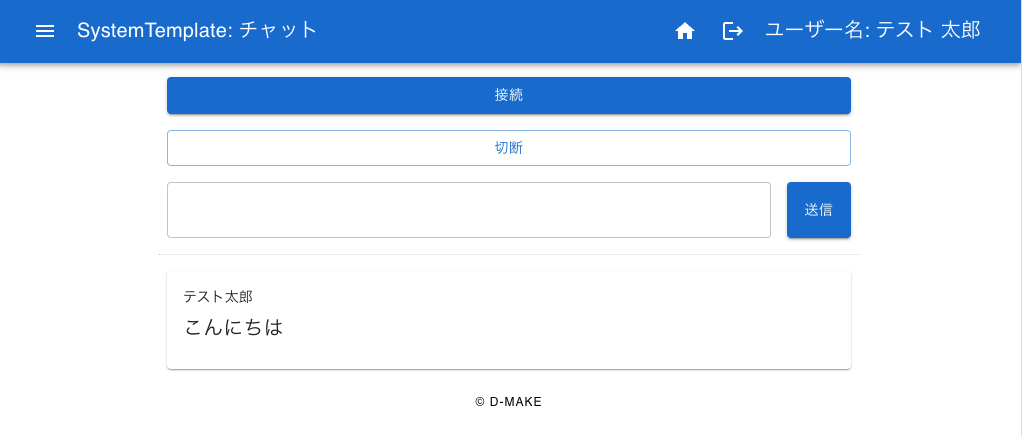
- チャット
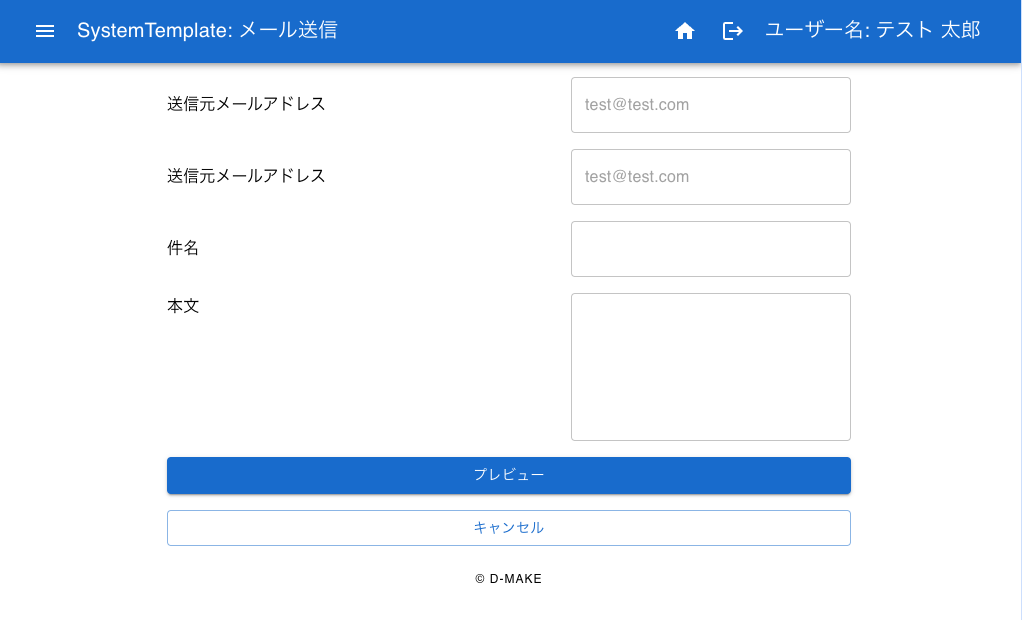
- メール送信
- プロフィール
- パスワード変更
データ入力では1件ずつのデータ登録、データ取り込みではファイルからのインポートが行えます。
データ出力では登録されているデータのエクスポートが行えます。(ファイルの入出力はcsv、json、xmlに対応しています)
一覧検索では登録したデータの一覧表示・検索・更新、また帳票出力が行えます。(帳票出力はエクセルとPDFに対応しています)





APIデータ取得では外部APIの呼び出しサンプルが実装されています。(サンプルは政府統計の総合窓口(e-Stat)APIを使用しています)

チャット機能ではWebSocketを使ったチャットが行えます。

メール送信機能ではWebフォームからのメール送信が行えます。

プロフィール、パスワード変更は管理ユーザーログイン時と同様に、ログインしている一般ユーザーの情報が変更できます。
以上がシステムテンプレートのWebアプリケーションの機能になります。
一般的によく使われるような機能が揃っているので、これを元に要件に応じたシステムの構築がスピーディーに行えるのではないかと思います。
またシステムテンプレートにはバッチ処理(Spring Batch)のテンプレートも用意されています。(今回は省略させていただきます)
まとめ
システムテンプレートのローカル環境構築と機能確認を行いました。
システムテンプレートを利用することで、まずは開発を開始するまでの時間が短縮できることが見ていただけたかと思います。
更にこの後の要件に合わせた開発もサンプルコードを見ながら行えるので、更に時間短縮できると思われます。
最初の方でも書いた通り、AWSで環境構築するためのCloudFormationサンプルもありますので、テスト的な環境(ステージング等)の構築でしたらすぐにできるようになっています。(AWSの環境構築に関しましてはオプション料金で構築支援等も可能です)
興味をお持ちいただけた方は、システムテンプレートホームページからぜひお問い合わせください。






