先日自社環境のCI整備をしていたのですが、
詰まってしまったのでいろいろ調べた結果を記載しておこうと思います。
環境は以下となっております。
GitLab 9.0.0
Mysql 5.7
Sonarqube 6.7.5
Jenkins 2.121.3
1.GitLabのインストール
GitLab最新版を入れると、JenkinsからCIジョブを動かすときに、頓挫してしまうことが分かったので、過去のバージョン9.0.0でインストールしました。
sudo yum install --downloadonly --downloaddir=/usr/local/src gitlab-ce-9.0.0-ce.0.el7.x86_64
# /usr/local/src直下で...
sudo rpm -ivh gitlab-ce-9.0.0-ce.0.el7.x86_64.rpm
GitLabの環境設定ファイルを設定します。
sudo vi /etc/gitlab/gitlab.rb
そして、以下のコメント行のコメントを外します。
postgresql['enable'] = true
postgresql['listen_address'] = nil
postgresql['port'] = 5432
postgresql['data_dir'] = "/var/opt/gitlab/postgresql/data"
postgresql['shared_buffers'] = "256MB"
rbファイルを修正保存後、gitlabの設定を反映して起動します。
sudo gitlab-ctl reconfigure
このモジュールも入れておきます。Swap領域がない的エラーがでるとのこと。
sudo yum install policycoreutils-python
sudo gitlab-ctl restart
2.Jenkinsのインストール
sudo wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat-stable/jenkins.repo
sudo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
sudo yum install jenkins
# こちらでjenkinsのポート設定ができます(任意)
sudo vi /etc/sysconfig/jenkins
JENKINS_PORT="8082"
# Jenkinsの起動と自動起動設定
sudo service jenkins start
chkconfig jenkins on
ブラウザでJenkins (http://<サーバのIP>:<JENKINS_PORTの値>)にアクセスします。
初期化工程の後パスワードを聞かれますので、下記コマンドからパスワード値を取得します
sudo cat /var/lib/jenkins/secrets/initialAdminPassword
初回起動時の画面にてプラグインのインストールに遷移できるので、こちらで
GitLab Pluginをインストールしておきます。
3.Mysqlのインストール
SonarQubeで利用するMysqlをインストールします。
こちらも、最新(8.0)だとSonarQube起動時に失敗するので、過去のバージョン(5.7)にしています。
sudo rpm -Uvh http://dev.mysql.com/get/mysql57-community-release-el7-7.noarch.rpm
sudo yum -y install mysql-community-server
# Mysqlの起動と自動起動設定
sudo systemctl start mysqld
sudo systemctl enable mysqld
# Mysql初回設定のためのパスワードを取得
grep password /var/log/mysqld.log
# Mysql初回設定
mysql_secure_installation
# Mysql:sonarユーザの作成とsonarデータベースの作成
mysql> CREATE DATABASE sonar;
mysql> CREATE USER 'sonar'@'localhost' IDENTIFIED by 'sonar';
mysql> GRANT ALL PRIVILEGES ON sonar.* TO 'sonar'@'localhost';
mysql> FLUSH PRIVILEGES;
4.Javaのインストール
JDKとJREをインストールします(ここではOpenJdkを利用しています)
Sonarで利用するほか、Jenkinsのビルドで利用します。
sudo yum install java-1.8.0-openjdk
sudo yum install java-1.8.0-openjdk-devel
5.gitのインストール
これもJenkinsのビルドで利用します。
sudo yum install git
6.SonarQubeのインストール
SonarQubeはroot以外のユーザでインストールします。
理由は、SonarQubeの使っているElasiticsearchがrootで実行できない為です。
また、最新のバージョンではない(6.7.5)を入れています。これは最新のバージョンではMysql8.0のみ取り扱うことになり、かつ起動時に失敗したためです。
※ここではユーザディレクトリ直下にsonarqubeをダウンロード、解答し、実行しています。
wget https://sonarsource.bintray.com/Distribution/sonarqube/sonarqube-6.7.5.zip
unzip sonarqube-6.7.5.zip
sudo ln -s /home/<ユーザ名>/sonarqube/sonarqube-6.7.5 sonar
# sonarプロパティの修正(以下をコメントアウトし、値を設定します)
sonar.jdbc.username=sonar
sonar.jdbc.password=sonar
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
# sonarの起動
/home/<ユーザ名>/sonarqube/sonar/bin/linux-x86-64/sonar.sh start
7.レビュー対象プロジェクトのgradle設定
build.gradleに以下記述を追記します。
①buildscript - dependencies直下
classpath("org.sonarsource.scanner.gradle:sonarqube-gradle-plugin:2.6.2")
②buildscriptの外(マルチプロジェクトの場合は、subprojects直下)
apply plugin: 'org.sonarqube'
8.GitLab:CI用のユーザ作成と、グループ、レビュー対象のリポジトリを作成
ユーザの追加
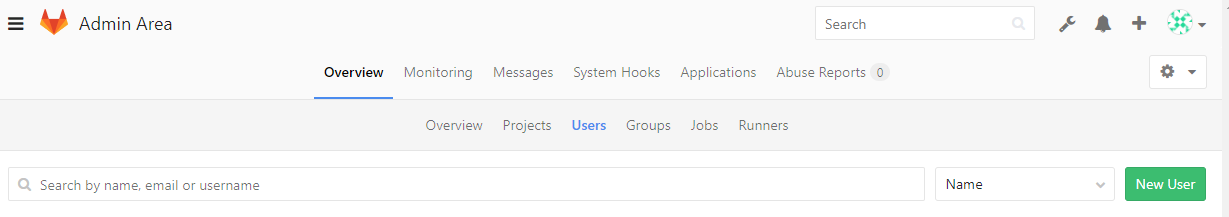
rootユーザでログインし、左上の![]() のボタンからGitLabの設定画面に遷移します。
のボタンからGitLabの設定画面に遷移します。
ヘッダ部の「Users」を押下し、続けて「NewUser」を押下してユーザを作成します。
念のため、ブラウザで作成したユーザで実際にログインしておきます。
グループの追加とグループ参加者の追加
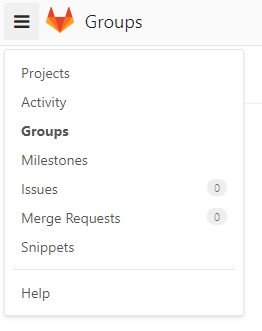
左上のハンバーガーアイコンをクリックして、Groupsを選択します。
![]() ボタンを押下して、グループを作成します。
ボタンを押下して、グループを作成します。
作成したグループの![]() ボタンを押下して、グループの参加者を追加します。
ボタンを押下して、グループの参加者を追加します。
権限をDevelopperに選択して、Search for a userテキストボックスに、
先ほど追加したCI用のユーザを設定しておきます。
プロジェクト(リポジトリ)の追加とプロジェクト参加者の追加
先ほど作成した「グループの詳細画面」で![]() ボタンを押下してプロジェクトを作成します。
ボタンを押下してプロジェクトを作成します。
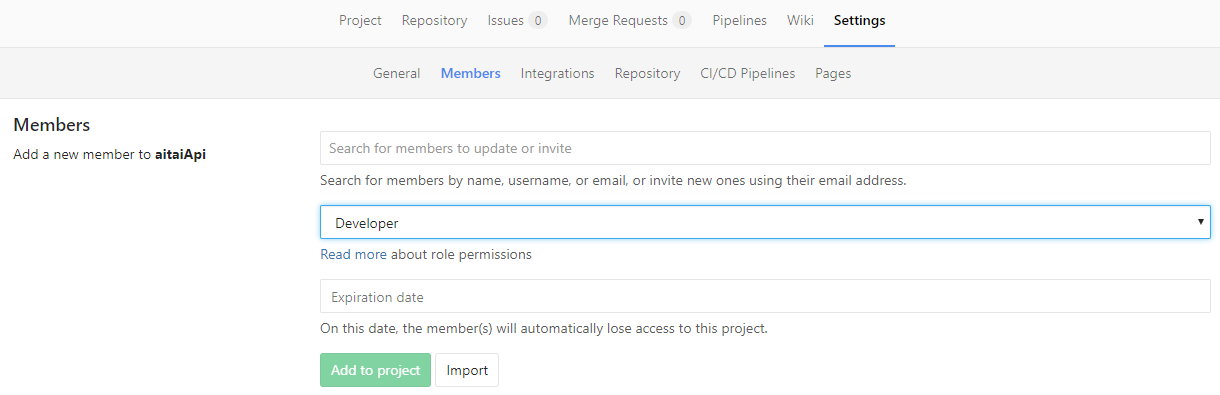
作成した「プロジェクトの詳細画面」で、「Setting」押下し、
続いて直下の「Members」を押下します。
権限をDevelopperに設定して、Search for members to update or inviteテキストボックスに、
先ほど追加したCI用のユーザを設定しておきます。
9.Jenkins:ジョブの作成
①新規ジョブ作成からフリースタイルプロジェクトのビルドを選びます
ソースコード管理
②ソースコード管理に git を選択し、以下の設定を行います。
リポジトリURL
${gitlabSourceRepoURL}
認証情報
「8.GitLab:CI用のユーザ作成と、グループ、レビュー対象のリポジトリを作成」で作成したgitLabユーザのIDとパスワードを設定します。
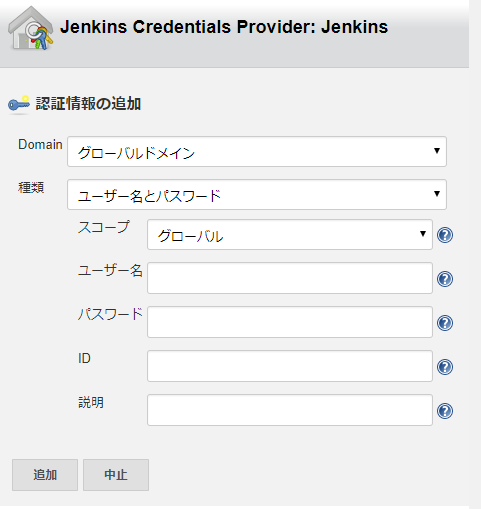
![]() ボタンを押下し、ポップアップ項目「Jenkins」で追加設定します。
ボタンを押下し、ポップアップ項目「Jenkins」で追加設定します。
ユーザ名とパスワードを入力して「追加」ボタンを押下します。
ブランチ識別子
*/${gitlabSourceBranch}
Check out to a sub-directory
${gitlabSourceRepoName}
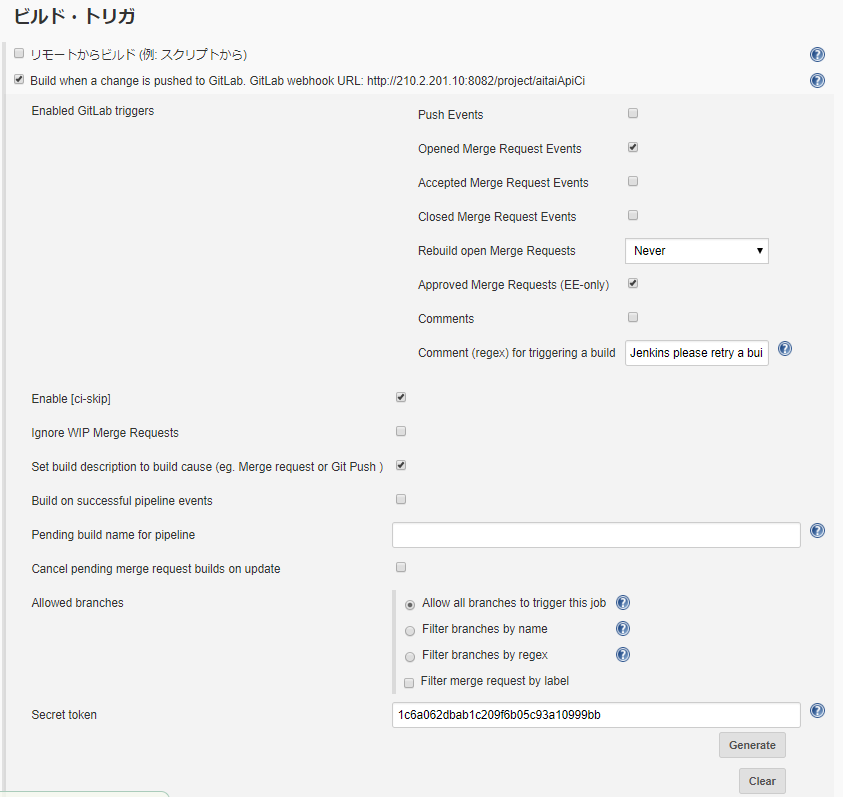
ビルドトリガ
Comment (regex) for triggering a builld以下は
![]() ボタンを押下することで表出します。
ボタンを押下することで表出します。
また、SecretTokenの値は![]() で作成することができます。
で作成することができます。
この「SecretTokenの値」と「Build when a change is pushed to GitLab. GitLab webhook URL: のURLの値は」後ほどGitLab側の設定で利用します、
以上でビルド・トリガの設定は終わりです。
ビルド
続いて③ビルド手順の追加、シェルの実行を選択します。
今回はGradleのSonarQubeScannerを呼び出します。
cd ${gitlabSourceRepoName}
# マージ元、先の差分コミットID一覧をカンマ区切りで取得
※この行は、マージ元ブランチとマージ先ブランチのハッシュをカンマ区切りで連結したものになります。
https://github.com/gabrie-allaigre/sonar-gitlab-plugin/issues/75
COMMIT_SHA=$(git log --pretty='format:%H' origin/${gitlabTargetBranch}..origin/${gitlabSourceBranch} | tr '\n' ',')
※マルチプロジェクトの場合は、ここでgradlewが存在するディレクトリまで遷移します
cd <gradlewが存在するディレクトリ(ローカルリポジトリのルートからの相対)>
※gradlewの実行権限がない場合があるので、ここで付与しておきます。
chmod 755 gradlew
./gradlew --stacktrace sonarqube \
-Dsonar.analysis.mode=preview \
-Dsonar.gitlab.commit_sha=${COMMIT_SHA} \
-Dsonar.gitlab.ref_name=${gitlabSourceBranch} \
-Dsonar.gitlab.project_id=${gitlabSourceNamespace}/${gitlabSourceRepoName} \
-Dunique_issue_per_inline=true \
-Dsonar.gitlab.disable_global_comment=true \
-Dsonar.host.url=http://<SonarQubeのホスト>:9000
参考元サイト:
https://blog.nijohando.jp/post/gitlab-merge-request-sonarqube/
10.GitLab:アクセストークンの発行
ブラウザから「8.GitLab:CI用のユーザ作成と、グループ、レビュー対象のリポジトリを作成」で作成したユーザでGitlabにログインし、右上のアイコンを押下、ポップアップされるSettingsを選択します。
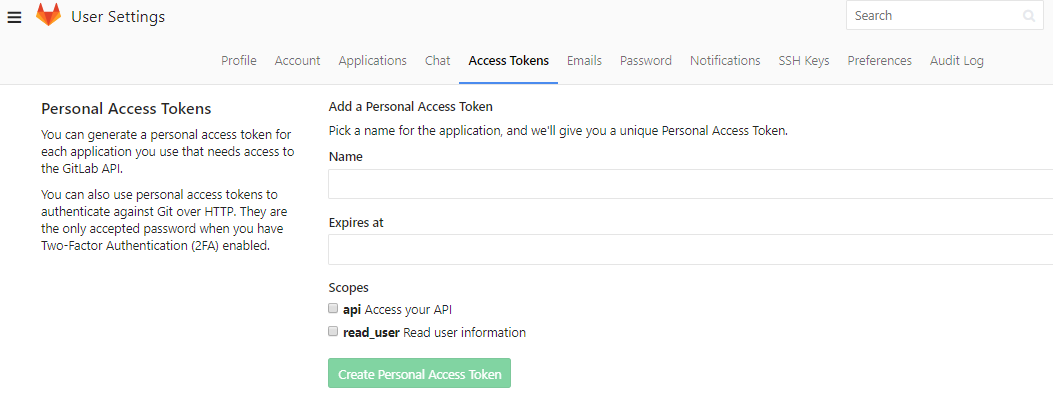
「AccessToken」を押下し入力項目に以下の情報を入力します。
Name
sonar
Expires at
未入力
apiチェックボックス
チェック
read_userチェックボックス
なし
![]() を押下して作成します。
を押下して作成します。
払いだされたトークンは以後工程で使います。
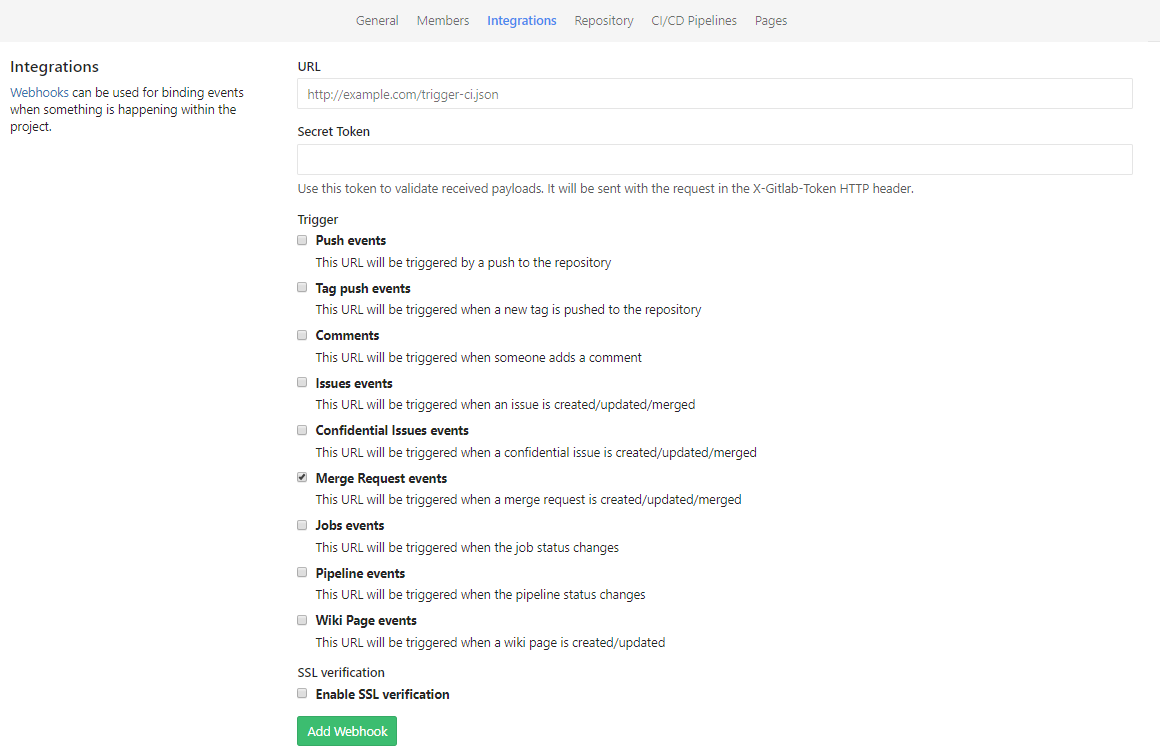
11.GitLab:Webhook設定
対象プロジェクトの設定から「Integrations」を選択します。
URL
「9.Jenkins:ジョブの作成」で払いだされたWebhookのURL
SecretToken
「9.Jenkins:ジョブの作成」で払いだされたGenerateしたSecretToken
チェックボックス
Merge Request events のみチェック。
![]() を押下して作成します。
を押下して作成します。
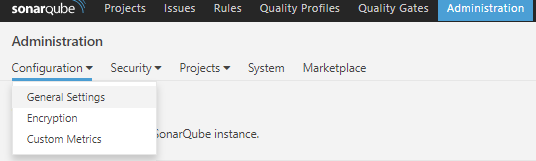
12.SonarQube:Gitlabpluginの設定
SonarQube右上の「Administration」を押下し、
ConfigurationからGeneral Settingsを押下します。
左側の![]() タブを押下し、次の設定を行います。
タブを押下し、次の設定を行います。
GitLab url
GitlabのURLを設定します。
GitLab User Token
「10.GitLab:アクセストークンの発行」で発行されたトークンを設定します。
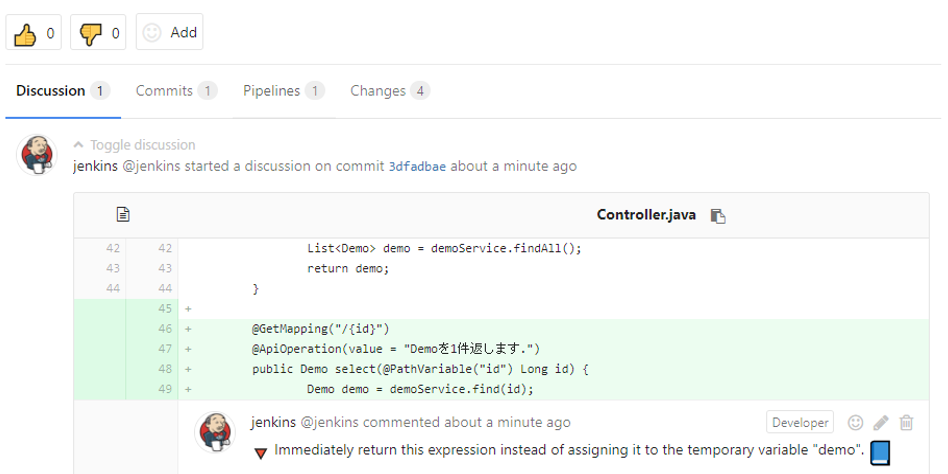
以上で、GitLabでMergeRequestをしたときに、
自動的にJenkinsのCIジョブが走り、指摘があればMergeRequest上に表示されるはずです。