こんにちはsakasaiです。
2022年3月18日にディーメイクで提供しているサービス「システムテンプレート」の説明会を開催しました。
今回はその開催報告と配信方法の解説などをさせていただこうと思います。
システムテンプレートとは
ディーメイクが2019年12月に提供を開始した製品になります。
https://www.d-make.co.jp/systemtemplate/
以前ご紹介したブログもご参照下さい。
開催概要
イベントプラットフォームのconnpassにてイベントを作成し開催しました。
【株式会社ディーメイク】システムテンプレート説明会
https://d-make.connpass.com/event/240339/
- 開催日時:2022/03/18(金) 17:00 〜 18:00
- 形式:オンライン配信(YouTube)
- タイムスケジュール
| 時間 | 内容 | 登壇者 |
|---|---|---|
| 17:00〜(5分) | オープニング | CTO 逆井 |
| 17:05〜(5分) | 株式会社ディーメイクの紹介 | CTO 逆井 |
| 17:10〜(15分) | システムテンプレート説明 | エンジニア 岡村 |
| 17:25〜(15分) | システムテンプレートへの思い | CEO 中村 |
| 17:40〜(10分) | Q&A | − |
| 17:50〜(5分) | クロージング | CTO 逆井 |
開催した経緯
初期リリースから2年以上経過していサービスの説明会をなぜ今開催したのかというところですが、
既存のシステムテンプレートはJava(SpringBoot)で実装しているのですが、昨年Javaの新しいLTSバージョン(Java17)がリリースされたことに伴い、その対応を行っていたり、直近で帳票出力機能の追加といった機能追加を行っていたというところや、現在実装中のPython(Django)バージョンや今後PHP(Laravel)バージョンやフロントエンドJavascript(React+TypeScript)対応版の実装も予定しているという点、また、会社として今後このような発信を増やしていきたいと思っていた、
等など様々な理由がちょうど重なり今回開催に至りました。
配信方法
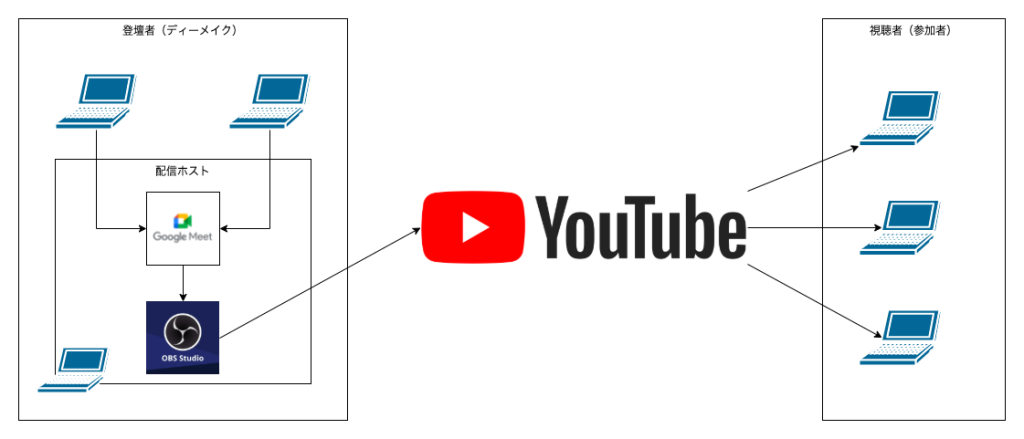
配信は以下のような方法で行いました。

- 登壇者(ディーメイク)側はGoogle Meetを使ってオンライン会議を行う
- 登壇者(ディーメイク)側の配信ホストでGoogle Meetのオンライン会議をOBS Studioを使ってYouTubeにライブ配信
- 視聴者(イベント参加者)側はconnpassで共有されたYouTubeの限定公開URLからライブ配信を視聴
Zoomを使った配信やYouTubeで配信するとしてもStreamYardを使うなど、他にも方法はあるとおもいますが、今回はいつも社内会議で使っているGoogle Meetを使い、せっかく会社の公式YouTubeもあるのでYouTubeで配信するといった方法でやってみました。
そのためかわかりませんが、多々苦労したこともありました。。。(後述)
システムテンプレート説明会についての所感
会社でのこういったイベント自体が初めてということもあり、諸々不慣れな状態でのイベントになってしまいました。
はじめてにしては意外と良かったかなとか、はじめてなのでしょうがないとかあるのですが、参加いただいた方にはお見苦しい点も多々あったかと思い、そのへんは反省し次に生かしていきたいと思っています。
配信についての所感
ライブ配信難しい・・・。
結構簡単にできるのかなと思ってましたが、諸々苦労しました。
以下に苦労した点を書いてみます。
苦労した点①
Macでデスクトップ音声(Google Meetの相手の声)を配信するにはツールが必要
これは以前ちょっとやろうとしたことがあって知っていたのですが、MacではGoogle Meetなどの会議している相手の声をOBS Studioなどで配信する場合に標準ではできないため、なんかしらのツールを使う必要があります。
以前やったことがあったのは、SoundFlower+LadioCastという方法だったのですが、今回もこれでやろうとしたところ最新のOSでは不可能ということがわかり、今回はBlackHoleを使いました。
この辺については苦労したと言いつつもたくさん参考になる記事がネット上にあるので、そちらを参考にさせていただき設定することができました。
苦労した点②
音がずれる問題
上記問題を解決し、後は配信するだけだと思ってテストしたところ、映像と音声が盛大にずれていました。(許容できるレベルではなく数秒レベルでずれていました)
こちらに関してもOBS StudioでYouTube配信をすると音がずれるという問題が結構あるようで、いろいろな記事が出てはいるのですが、どれもなかなか解決できずに結構苦労しました。
OBS Studioの設定変更することでなんとか許容範囲になったかなと思いますが、よく見るとじゃっかんずれた状態での配信になってしまいました。
最終的には、OBS Studioの設定で入力音声の同期オフセットをミリ秒単位で調整して合わせるということを行ったのですが、何度かテストをしてもやるたびにちょっと変わってきたりして、最後は大体のところで諦めました。
もしかしたらPCのスペック問題で他のアプリとか立ち上げてると負荷がかかって処理が遅くなるかもと思い(OBS Studio自体も結構パワーを使うので)、配信時はなるべく他のアプリを起動せずに行いました。(これについては確証はないのですが)
苦労した点③
ホストのマイク音声がなんかちっちゃい
なんかちっちゃいので、OBS Studioのゲイン調整で少しおっきくしました。
苦労した点④
ホスト(自分)の画面共有どうする?
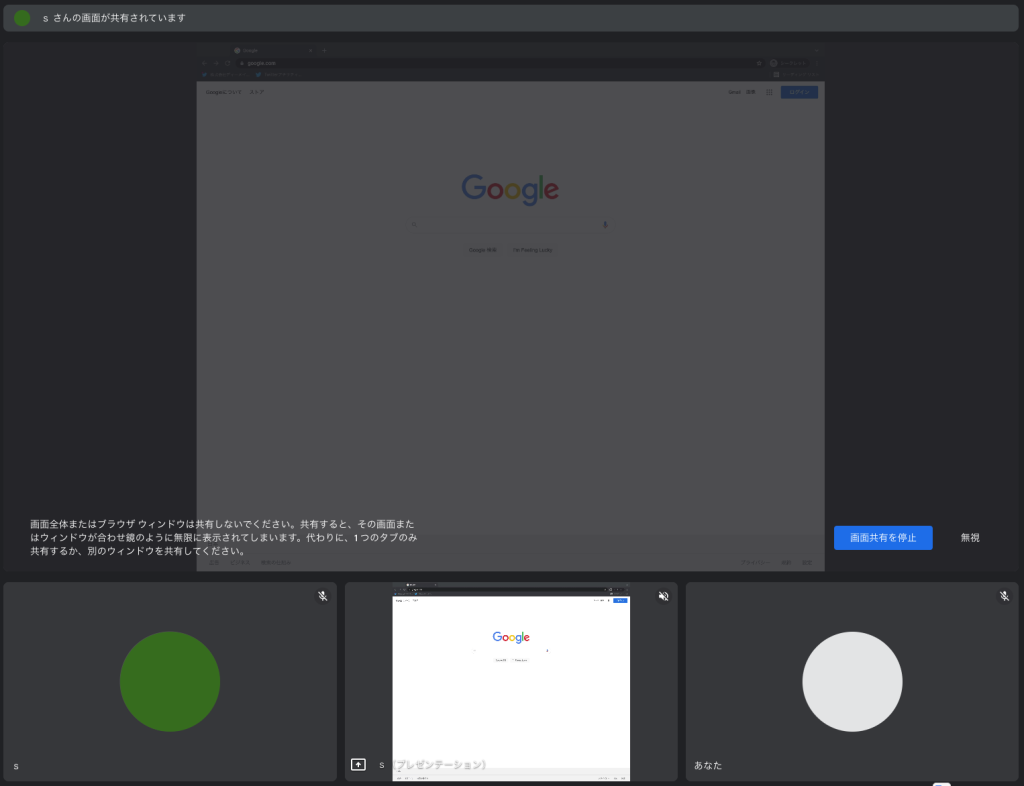
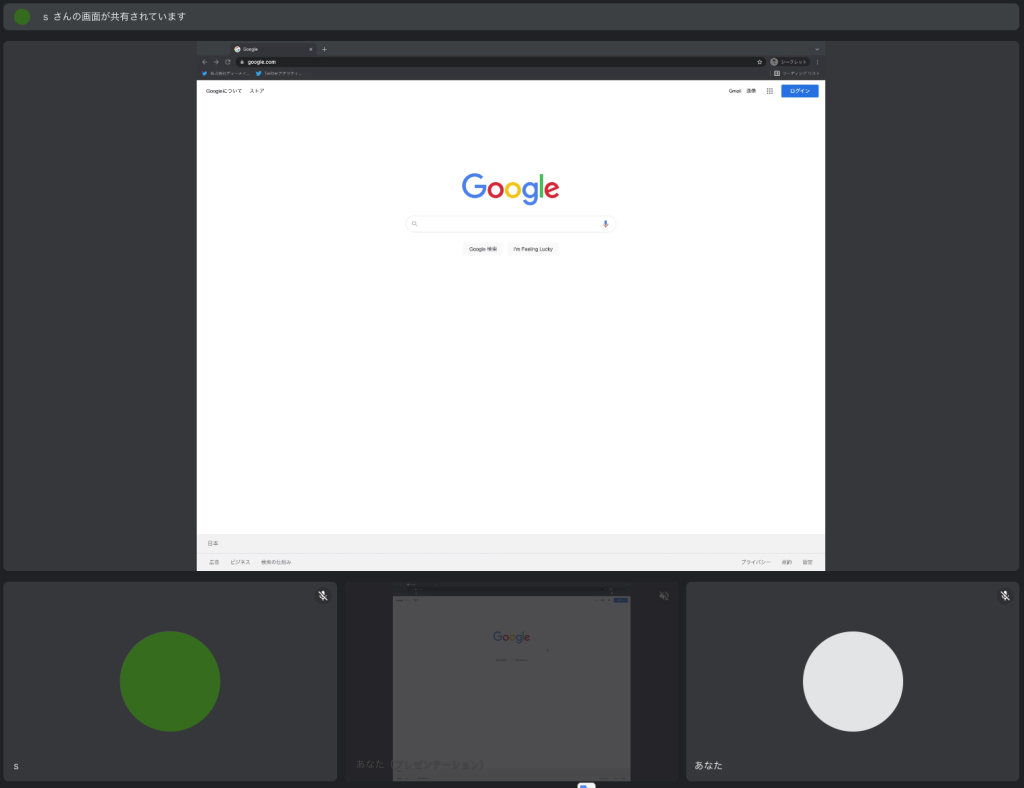
普通にGoogle Meetで自分の画面を共有すると、以下の様になると思います。


この状態だとOBS StudioのウィンドウキャプチャでGoogle Meetのウィンドウを配信したときに自分のスライドが薄暗い状態で配信されてしまいます。
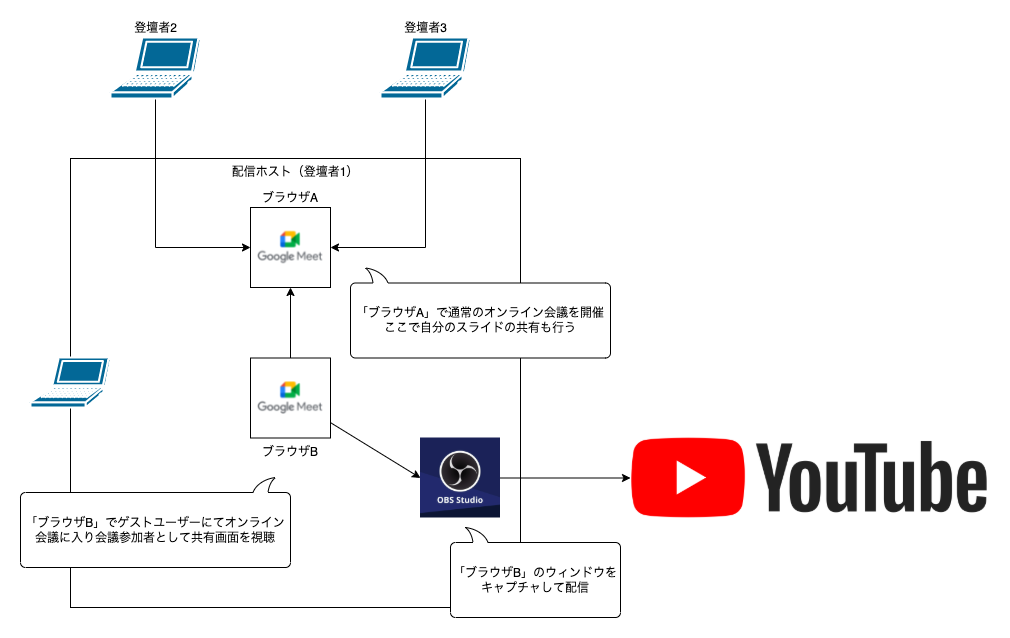
これに関してはいろいろ方法はあると思いますが今回は以下のような形を取りました。

- 「ブラウザA」で通常のオンライン会議を開催し自分のスライドの共有はここで行う
- 「ブラウザB」でゲストユーザーにてオンライン会議に入り会議参加者として共有画面を視聴
- OBS Studioで「ブラウザB」のウィンドウをキャプチャして配信
以上の問題をなんとか解決して無事配信を行うことができました。
さいごに
以上、システムテンプレート説明会の開催報告と配信方法の解説でした。
なんとかはじめてのイベントを開催することができたので、今回のノウハウや反省点などを生かしつつ、またこういったイベントを開催できたらと思っています。
今回のシステムテンプレート説明会の動画はYouTubeでアーカイブを公開していますので、よろしければご視聴下さい。






