WEBデザインをしていると、バナー作成の依頼もあると思います。
小さな面積で商品やサービスを魅力的に伝えるバナー、思わずクリックしたくなる魅力的なバナーはどうしたら作れるでしょうか。
今回はバナーデザインのコツについて書いてみたいと思います。

目次
クリックしたくなる!バナーデザインのコツ
- デザインを始める前に
- バナーデザインのコツ
視線の流れを意識する
メリハリをつけて可読性をアップ
詰め込まずに余白をとる
遷移先のページのイメージとの統一感
文字組・配置を工夫してみる
写真、画像のトリミングと補正 - バナー参考サイト
- まとめ
1. デザインを始める前に
デザインを始める前に、必要な要素と情報をまとめましょう。
・誰に対してのバナーなのか(ターゲット)
・訴求内容は何なのか(商品やサービス)
・どこへ配置するバナーなのか
・バナーサイズ
など
それらの情報がまとまったら、素材やキャッチコピーなどを揃え、大まかなレイアウトをしてみます。はじめに手書きでラフを作ると、そのあとの作業がスムーズに進みます。
2.バナーデザインのコツ
WEBサイトで最も広い面積で使われるのがベースカラーです。背景色や地色として使用します。
文字の背景となりますので、白や薄いグレーなど、可読性が低くならないように気を付けて選びます。
ベースカラーはメインカラー、アクセントカラーの引き立て役となります。
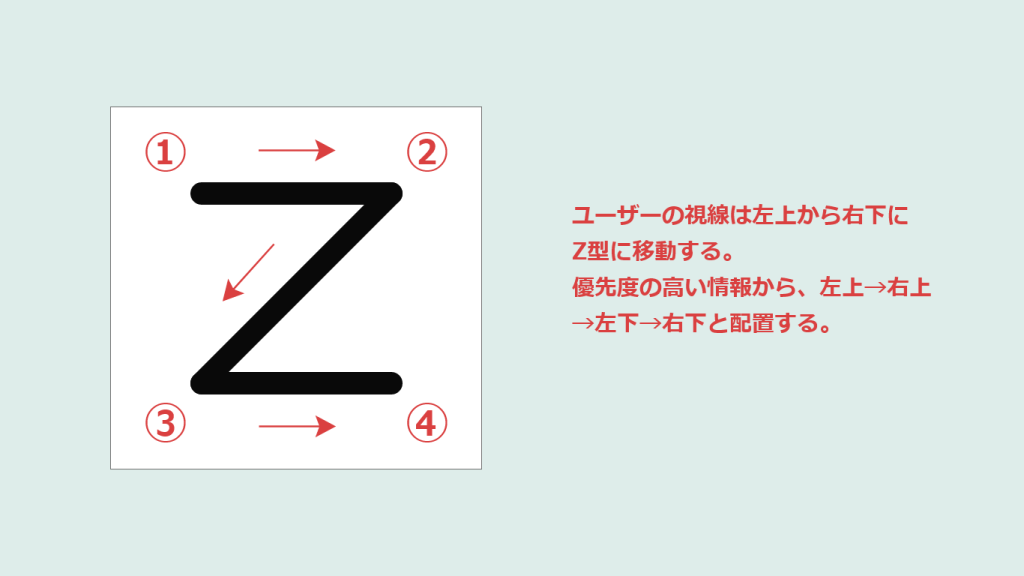
視線の流れを意識する
ユーザーの視線は左上から右下に流れます。これはWEBサイトのデザインでも同じですね。
視線を誘導するよう、重要な要素は左上から右下に流れるよう考慮します。

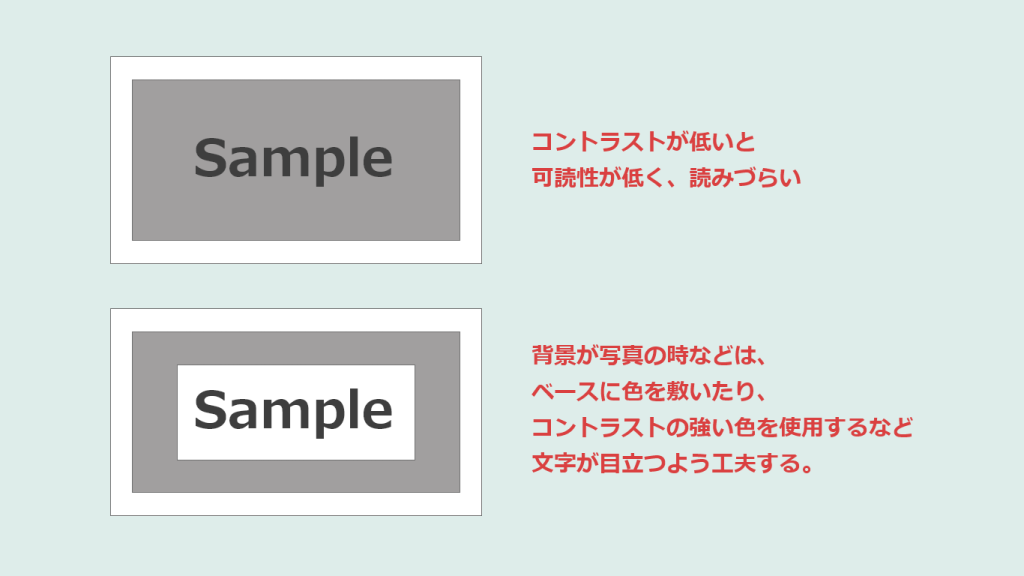
メリハリをつけて可読性をアップ
背景になる地の部分と文字のコントラストがハッキリしていないと、必要な情報やキャッチコピーがユーザーの目に入りづらくなります。
コントラスト弱いと感じた時は
・ドロップシャドをつける
・文字の周りを線で縁取る
・背景色を引く
など、可読性を上げるよう工夫をしてみましょう。

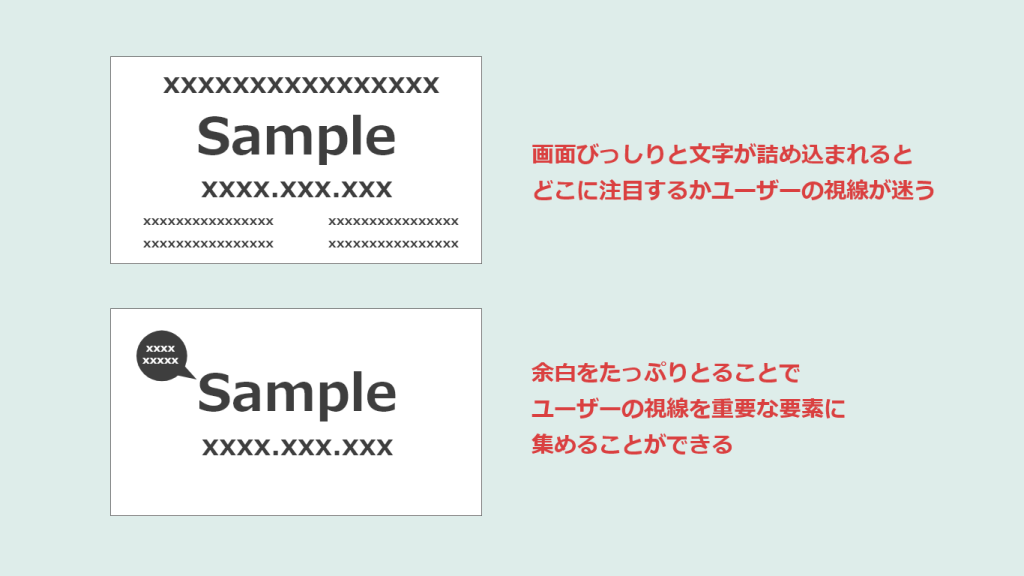
詰め込まずに余白をとる
説明文やコピーなど、情報をぎゅうぎゅうに詰め込んでしまうと、ユーザーはどこに注目したら良いかわからず、視線が迷ってしまいます。
載せる情報は最小限にそぎ落とし、余白を活用することで最も伝えたいポイントにユーザーの視線を集めるようにしましょう。

遷移先のページのイメージとの統一感
バナーの役割は、クリックしてWEBサイトへ飛ばす為の誘導です。
クリックして飛んだ先とあまりにも違う色やフォントでは、ユーザーは違和感を覚えます。
遷移先のイメージに合わせた色やフォントを選択しましょう。
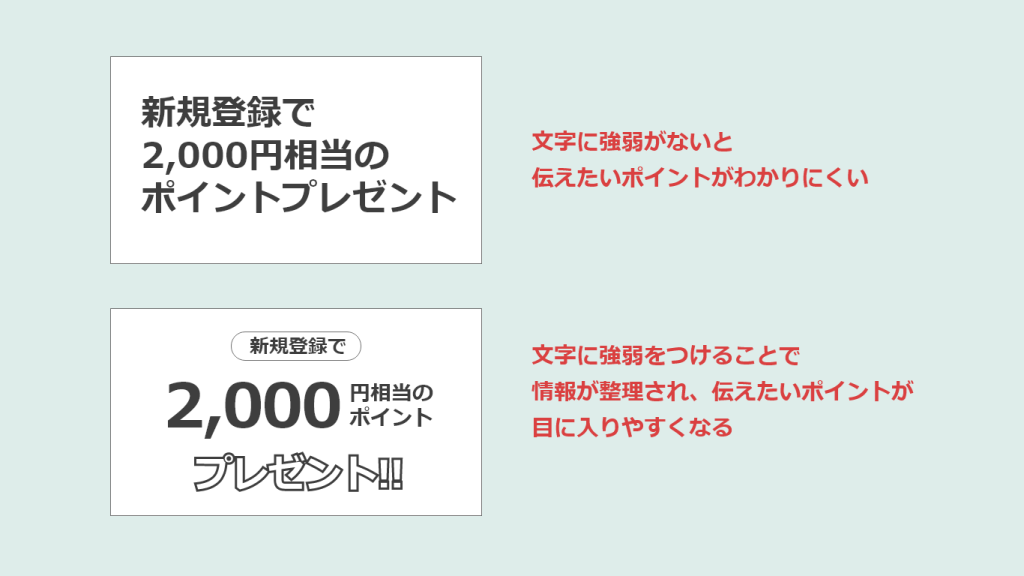
文字組・配置を工夫してみる
すべての文字が同じ大きさ、太さではユーザーはどれが重要なのか一目で判断できません。
最も伝えたい文字を大きく、補足する説明などは小さく、強弱をつけることでデザインにもリズムが生まれます。

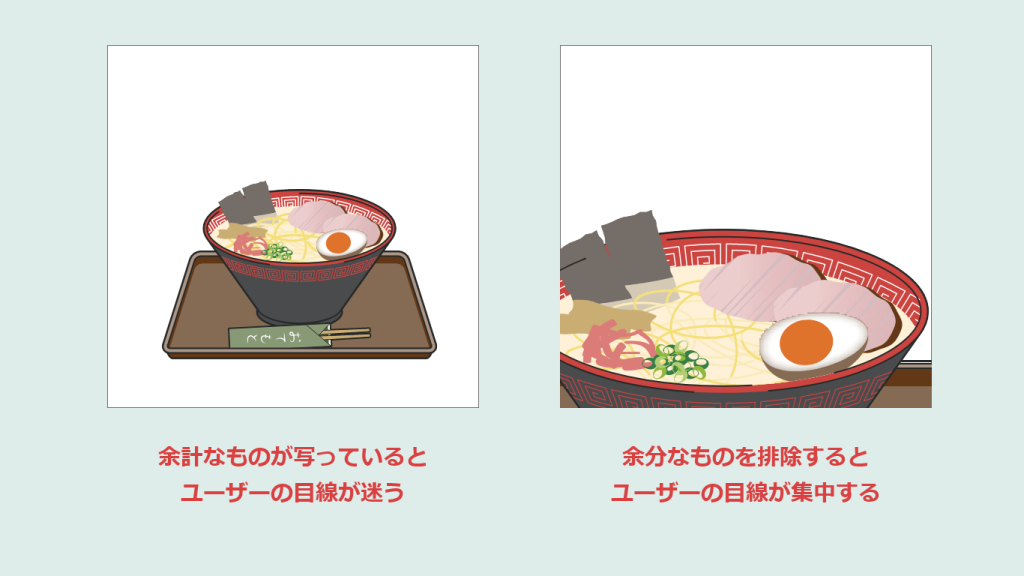
写真、画像のトリミングと補正
バナーに使用する写真・画像は明るく見やすくなるよう適切に補正しましょう。
また、写真はできるだけ不要な部分はトリミングして隠し、見せたい部分に注目させるようにします。
使用するの解像度が低いと、画質の荒いバナーになってしまうので、解像度の高い画像を使うようにしましょう。

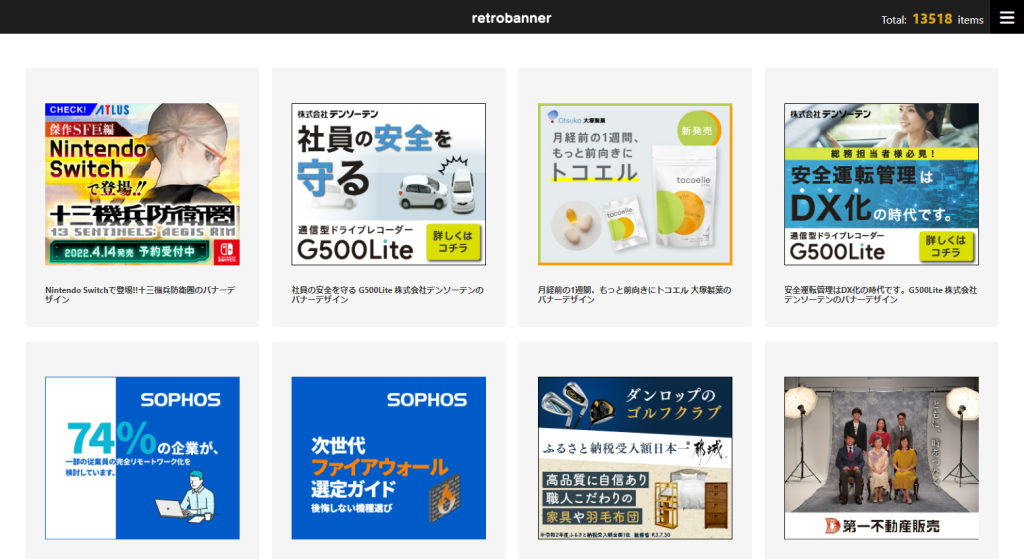
3.バナー参考サイト
バナーのデザインに迷った時は、優れたバナーデザインを集めたギャラリーを見てみましょう。
代表的なサイトを3つご紹介させて頂きます。
バナーデザインアーカイブ
レトロバナー
バナーライブラリー
4.まとめ
いかがだったでしょうか?
小さなサイズの中に必要な情報をまとめてデザインするバナー、簡単そうで奥が深いですね。
デザインのコツを掴んで、クリックされる魅力的なバナーを作りたいですね。