こんにちは、CTOのsakasaiです。
先日AWSから以下のサービスがリリースされました
PartyRock
https://partyrock.aws/
AWS公式ブログでも紹介記事が出ています。
PartyRock : 誰でも生成系 AI のアプリケーションを作成し共有できるサービス
https://aws.amazon.com/jp/blogs/news/create-generative-ai-app-with-partyrock-amazon-bedrock/
この記事によると
PartyRock は生成系 AI の様々なユースケースをアプリケーションとして実現し、共有を可能にする AWS の新しいサービスです。テキストによる指示と画面操作のみで生成系 AI を組み込んだアプリケーションを作り、共有することができます。
https://aws.amazon.com/jp/blogs/news/create-generative-ai-app-with-partyrock-amazon-bedrock/
というものだそうです。
生成AIにはAmazon Bedrockが使われているようです。
PartyRock の背後ではもちろん Amazon Bedrock が使用されています。 Amazon Bedrock では複数の基盤モデルが選択でき、 PartyRock はそれらを組み合わせるインターフェースを提供します。
https://aws.amazon.com/jp/blogs/news/create-generative-ai-app-with-partyrock-amazon-bedrock/
この記事内で使い方なども詳しく紹介されています。
サービスサイトのガイドページもご参照ください(使い方や、FAQに料金についてなども記載されています)。
PartyRock Guide
https://partyrock.aws/guide/getStarted
AWSのアカウント不要で(別途アカウント作成は必要)で割り当てられたクレジット内であれば期間限定で無料で試せるということで、すでにいろいろ試した記事なども出ていますが、遅ればせながら試してみました。
まずはサンプル
最初に右上の「Sign In」からアカウントを作成してサインインします。


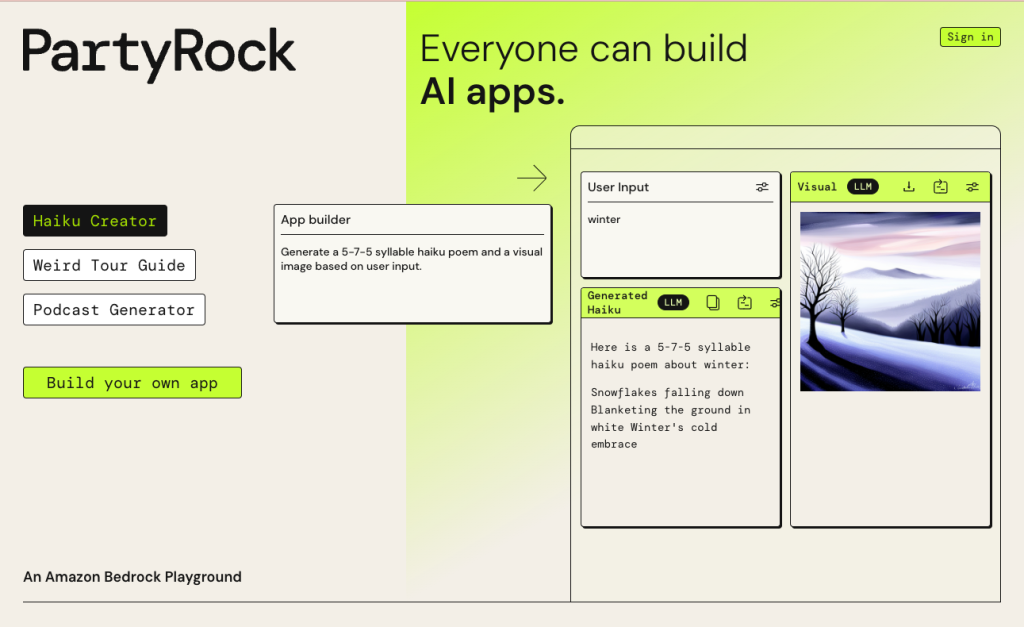
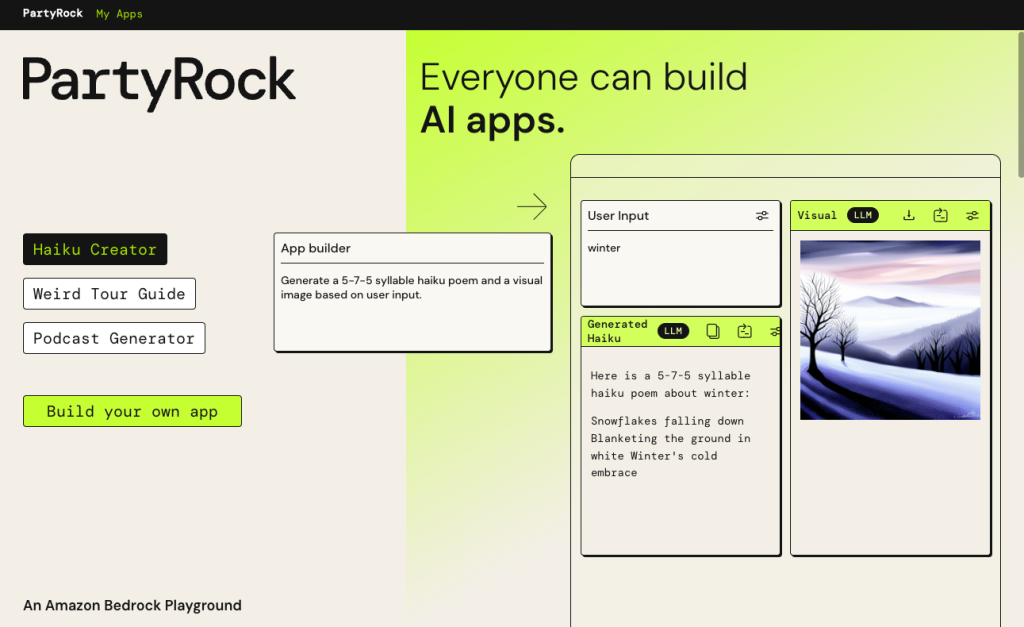
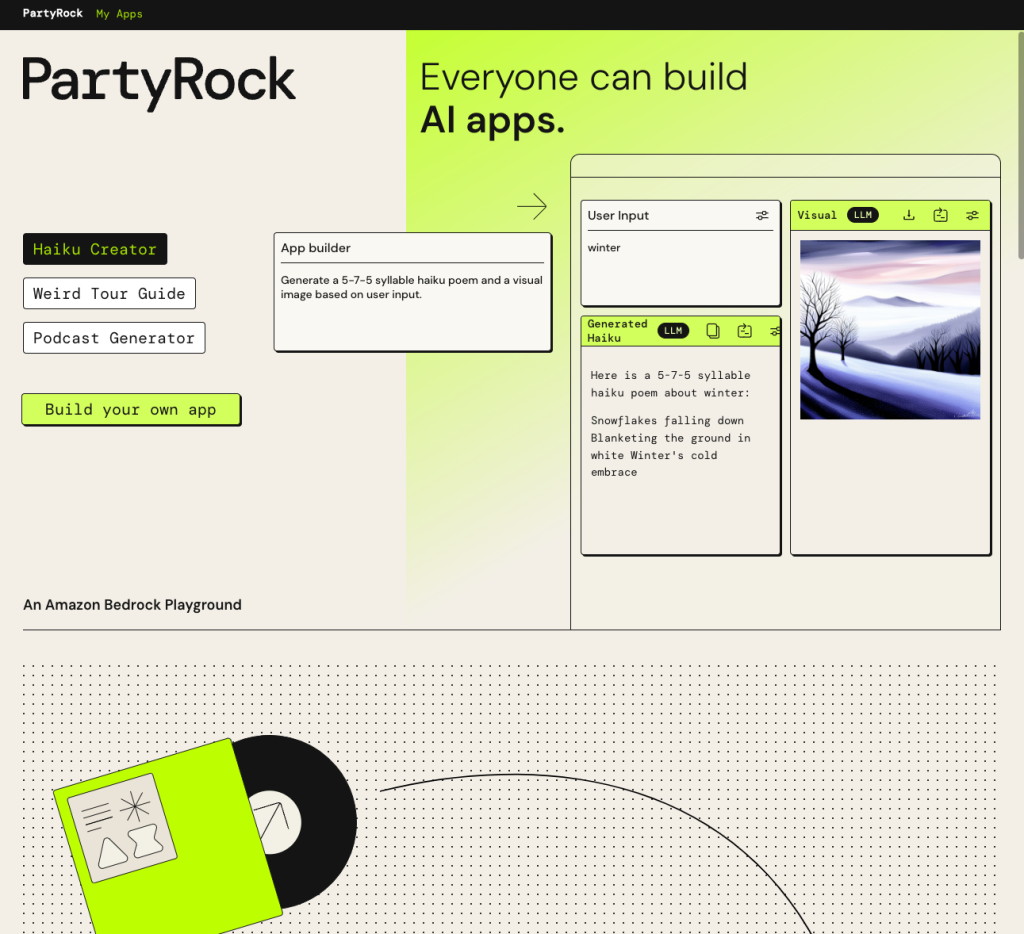
サインイン後、トップページが表示されます。

サンプルっぽいのが3つ(「Haiku Creator」「Weird Tour Guide」「Podcast Generator」)目に入るのですが、まず選択されている「Haiku Creator」の右側の"App Builder"をクリックしてみます。
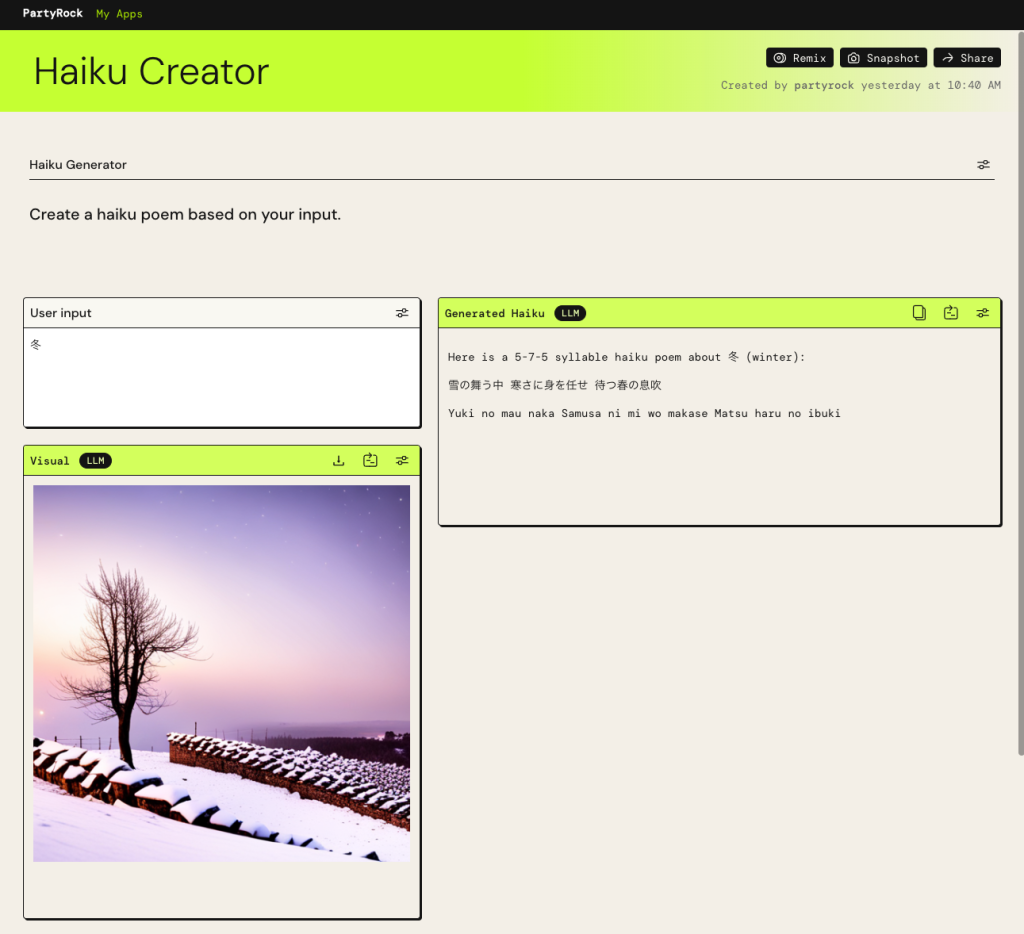
以下の画面が表示されました。

ここで試しに"User input"に適当に入力してみます。

入力したテキストを使って俳句が生成され、そのイメージの画像も生成されました。
なんとなくやっていることはわかりますが、どのようにしてこれを実現しているのか見てみます。
その前に・・・
最初にここで上部にある「Remix」をクリックします。
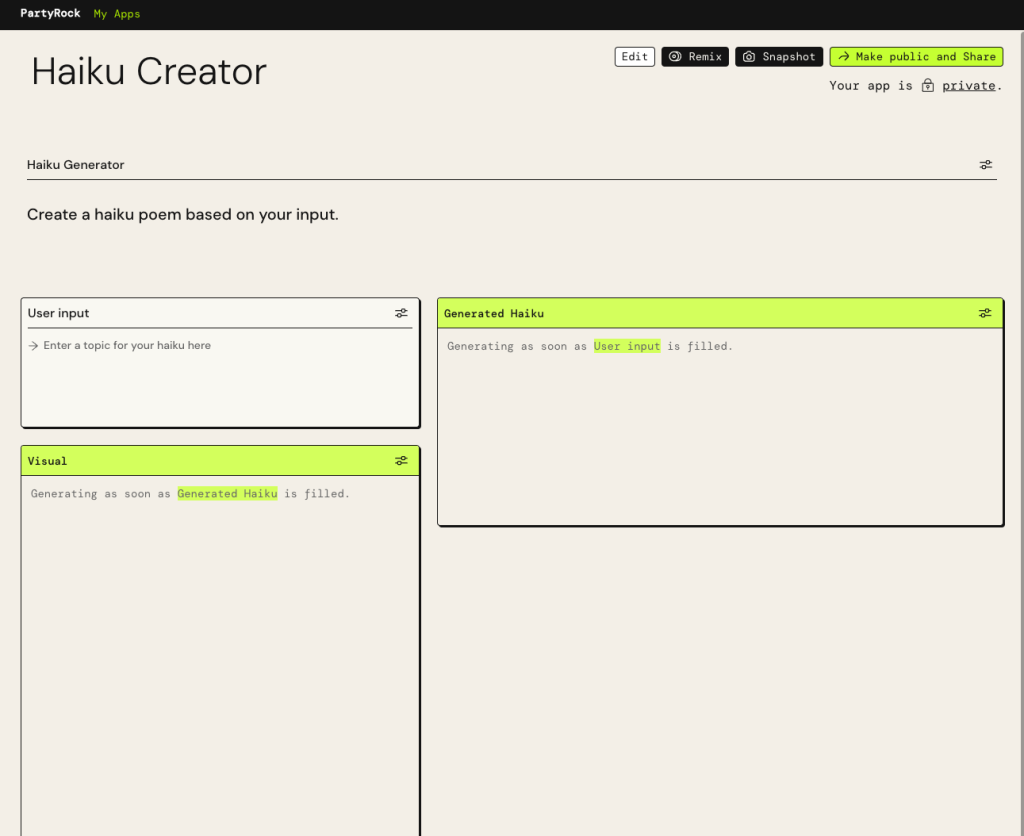
そうすると、「Haiku Creator」(公開アプリ)がMy Appにコピーされ自分のアプリとして編集することができるようになります。
ヘッダー部に「Your app is private」と出ており、非公開のアプリとしてコピーされたことがわかります。

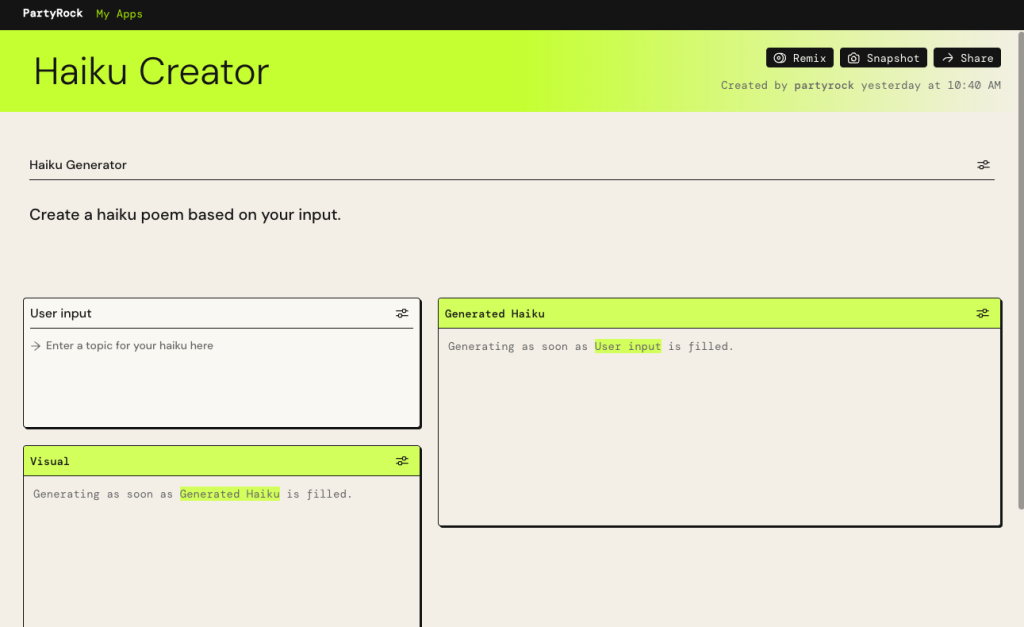
それでは中身を見ていきましょう。
この画面は以下の要素(=Widget)でできてます。
- User input
- Generated Haiku
- Visual
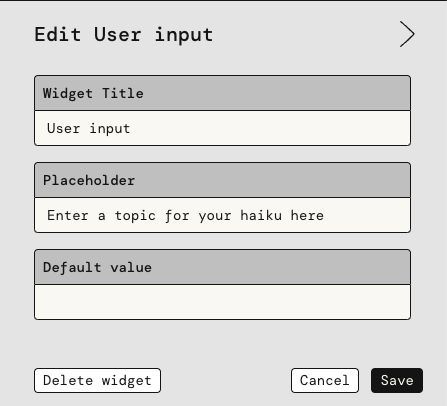
まず"User input"の右上にある設定アイコンのようなものをクリックすると、画面右側に以下が表示されます。

"User input"を構成している設定になっていることがわかります。
ここは単にユーザー入力を受け付ける場所のようです。
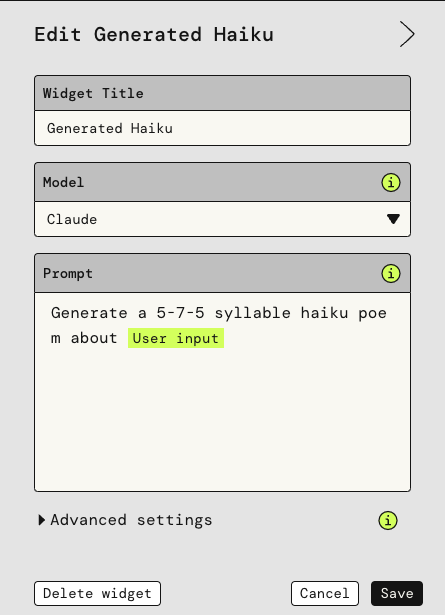
次に"Generated Haiku"の設定を見てみます。

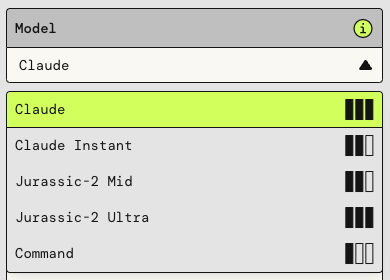
ここを見ると生成AIでよく見るModelとPromptがあります。
"Generated Haiku"は俳句を生成=テキスト生成をしています。現時点では以下のモデルが選択できるようです。

右のメモリのようなものはクレジットの消費量のようです。
Prompt部には以下が入力されています
Generate a 5-7-5 syllable haiku poem about [User input]
ユーザー入力を使って5-7-5の俳句を生成するといった命令が書かれているようです。
このプロンプトで生成モデルを使って俳句を生成していることがわかりました。
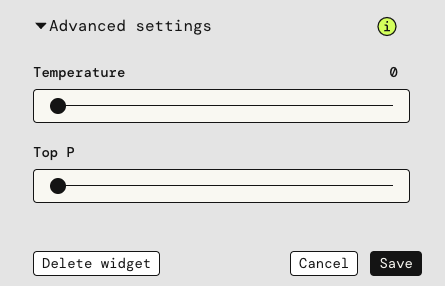
また設定下部にあるAdvanced settingを展開すると、"Temperature"や"Top P"の生成パラメータを設定できることがわかります。

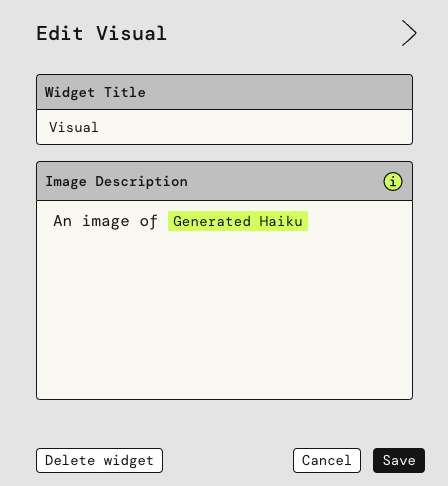
では最後に"Visual"の設定を見てみます。

Image Descriptionに以下が書かれています。
An image of [Generated Haiku]
生成した俳句を使って画像を生成する命令のようです。
これによりこのアプリの一連の流れとして
ユーザー入力→ユーザー入力を元に俳句を生成→生成した俳句を元に画像を生成
といったことを行っているようです。
各要素はWidgetとして追加できそれを連鎖させて処理ができるといったもののようです。
生成AIを組み合わせてアプリを作るといったことがPartyRockを使えばできるということがわかります。
作ってみる
PartyRockがどんなものか大体わかってきたので、試しに作ってみます。
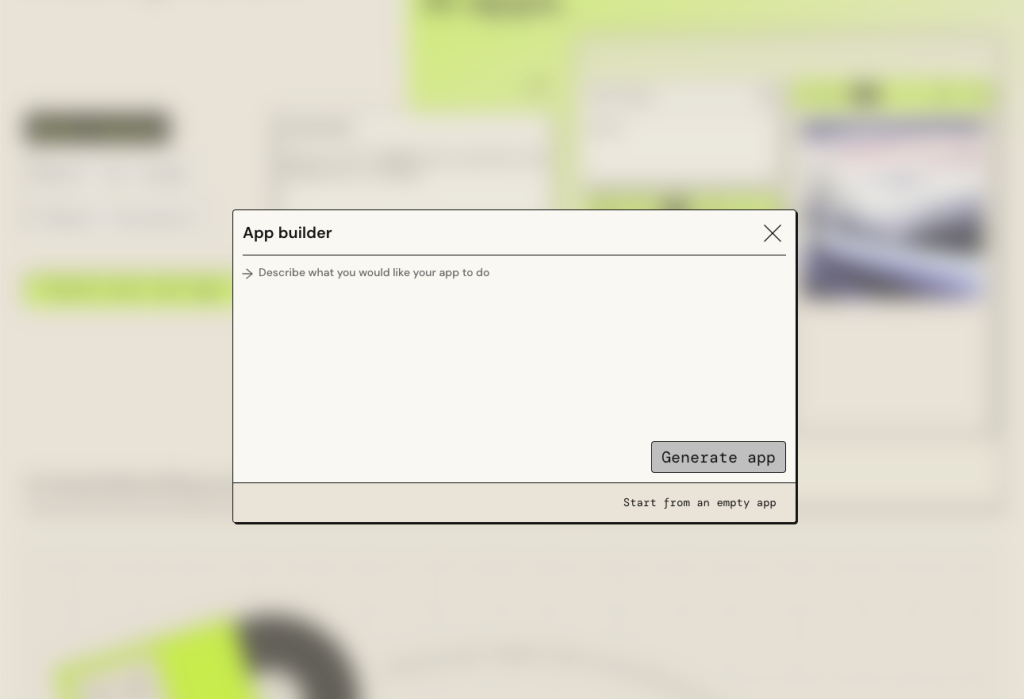
トップページで「Build your own app」をクリックします。

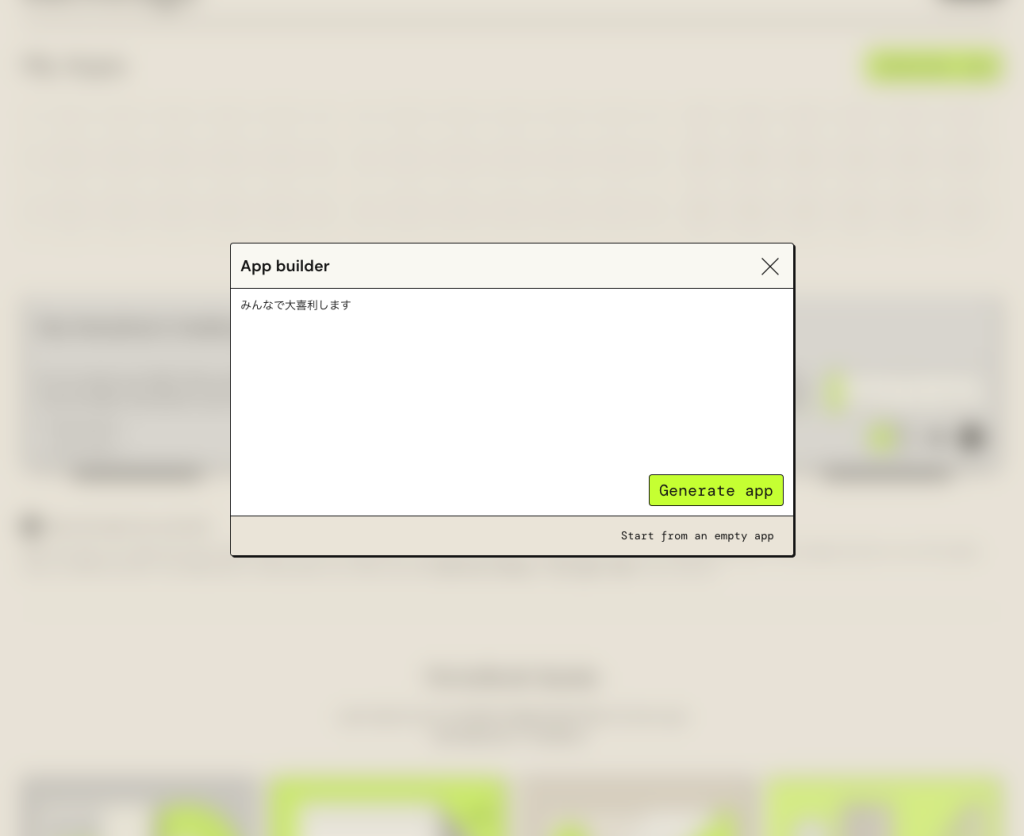
どのようなアプリを作るか効かれるのでここで入力して「Generate app」をクリックします。

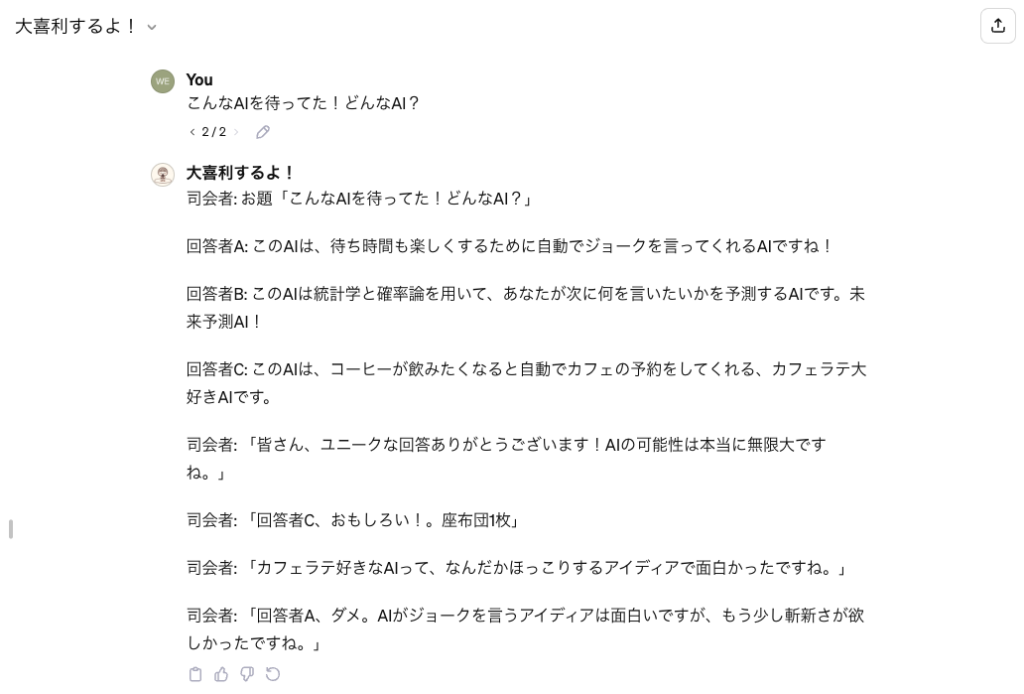
今回は大喜利アプリを作ってみました。

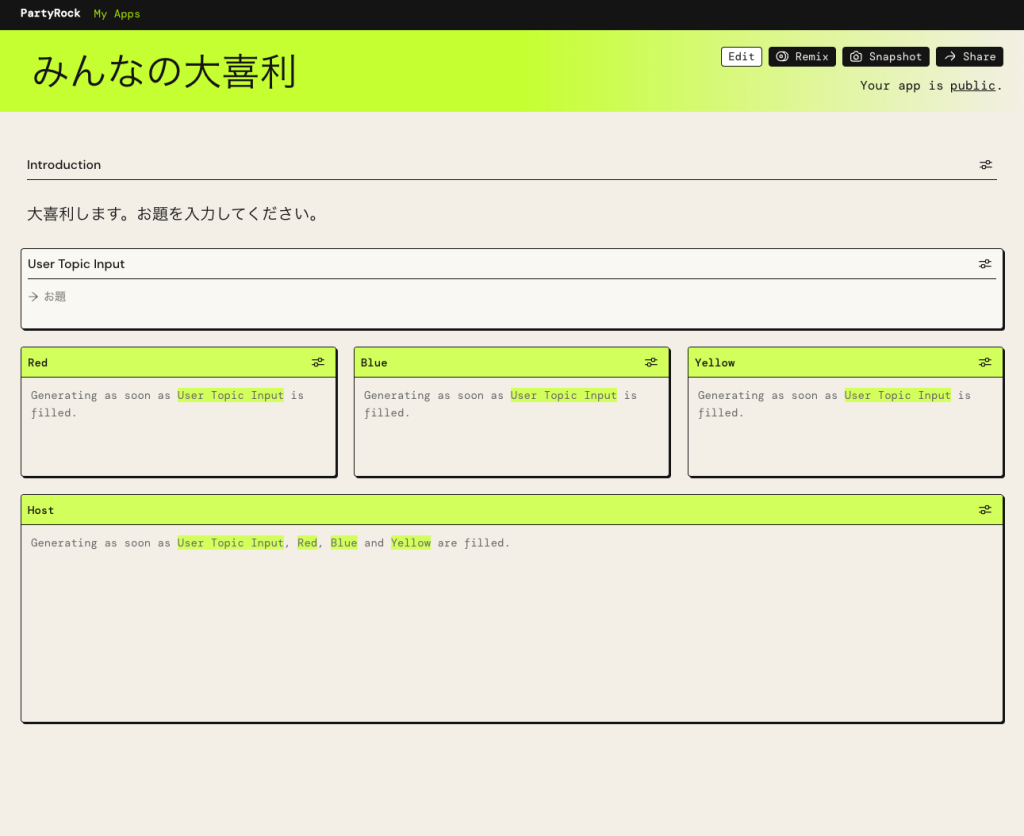
最初に完成したものを紹介しておきます。
https://partyrock.aws/u/picklees/wEooziFum

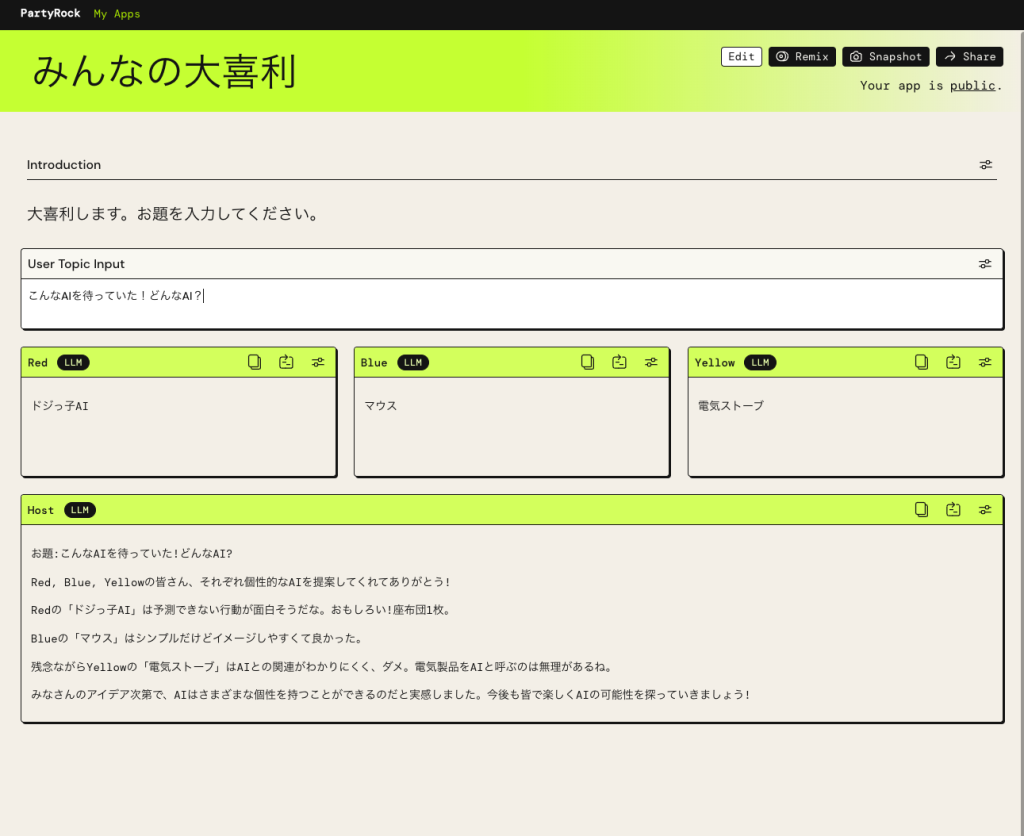
ユーザーがお題を入力すると、Red、Blue、Yellowの3人が大喜利の回答をします。
3人の回答が出るとHostが回答について評価を行います。
こんな感じです。

各Widgetについて
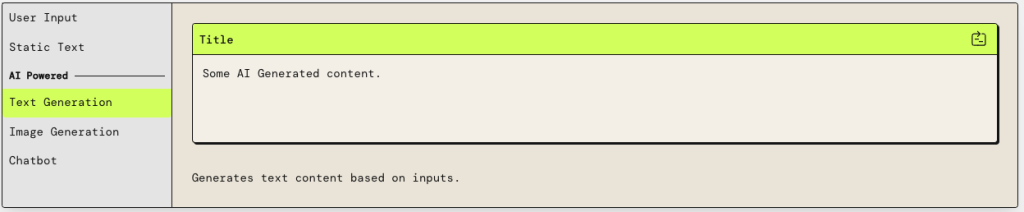
今回はユーザー入力の他にテキスト生成のWidgetを4つ使っています。
画面上部の「Add Widget」をクリックすると追加されます。

Text Generationをクリックするとテキスト生成のWidgetが追加されます。
今回のWidgetの設定です。
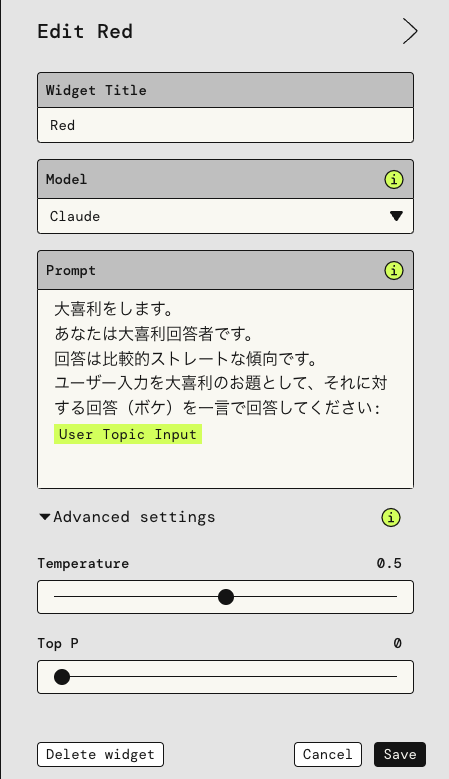
Red、Blue、Yellowは以下のようになっています。

Red、Blue、YellowでPromptとTemperatureを少しづつ変えています
- Red:
- Prompt:回答は比較的ストレートな傾向です。
- Temperature:0.5
- Blue:
- Prompt:回答は理系な感じです。
- Temperature:1
- Yellow:
- Prompt:回答は全く関係ないようなシュール系です。
- Temperature:0
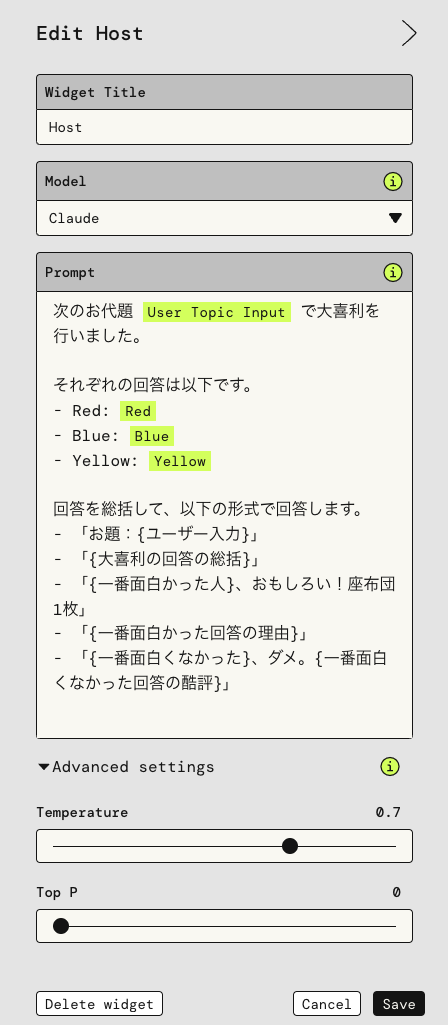
Hostの設定は以下です。

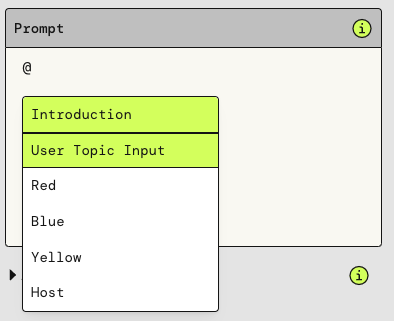
Promptの中で「@」を入力すると、Widgetが選択でき、その結果を使うことができるようです。

日本語だとやっぱり難しいようで、Promptは結構いろいろ書き直して試しました。
最初はRed→Blue→Yellowの順に回答するようにBlueのPromptにRedの回答を考慮するようにしたりしていたのですが、いまいち微妙だったので結局やめています。
最終的な出来栄え(生成結果)も正直微妙な感じです。
たまにそれっぽくなるレベルでした。
最後に画面上部にある「Make public and Share」をクリックすると作ったアプリを公開して共有することが出来ます。
上に貼ったURLで公開してますので興味のある方はいじってみてください。
またオプトアウト設定などいくつか注意点もあるようです。公式のガイドページやブログ記事を参照してください。
まとめ
とりあえず簡単にですが、PartyRockをいじってみました。
自分が試したものだとPartyRockを使いこなせてないと思いますが、簡単に生成AIを組み合わせていろいろできるというのはアイデア次第で夢が広がりそうです。
PartyRockを使ってアイデアのたたきを作ってイメージしつつ、実際のサービスではAmazon Bedrockを使って別途実装するなどといったことにも使えそうかなと思いました。
今回いろいろいじって消費したクレジットはこんな感じです。

もう少しいじれそうです。
おまけ
GPTs版


https://chat.openai.com/g/g-IROcPIy1J-da-xi-li-suruyo





