こんにちは、エンジニアの sakasai です。
今年のπの日(2021−3−14)で Amazon S3が15周年 ということで イベント が開催されてますね。
S3にはいつもお世話になってます。
さて、前回の記事でOpenAPIのyamlファイルをhtmlに変換するやり方を紹介したのですが、
今回はそのhtmlを公開するために、AWSのサービスの一つの Amplify Console を使って、htmlのホスティングをやってみました。
まず準備としてGitHubにリポジトリを作成し、前回使用したyamlをプッシュしておきます。
それではAWSマネージメントコンソール上で設定を行なっていきます。
AWS Amplify

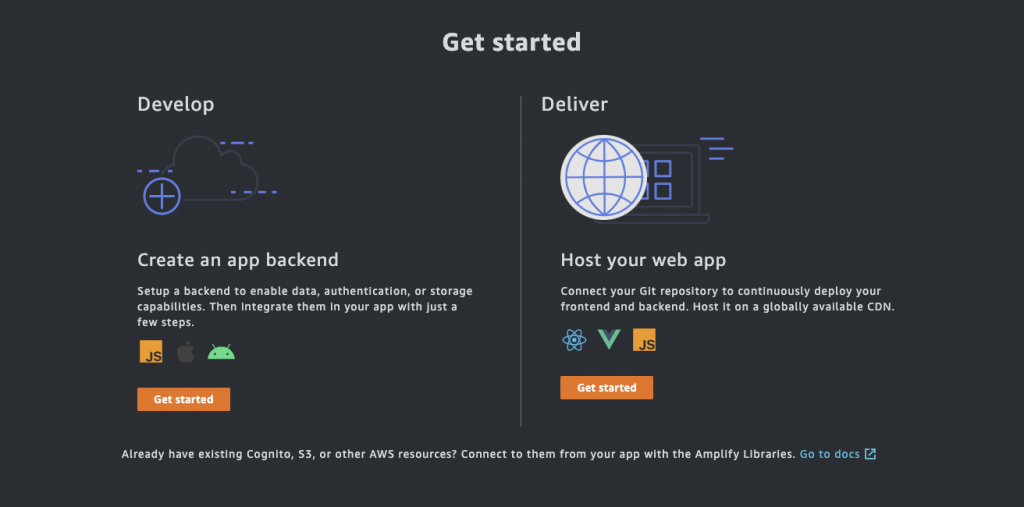
「GET STARTED」をクリックすると、アプリの作成かホストかの選択になるので、今回はホスティングを選択します。

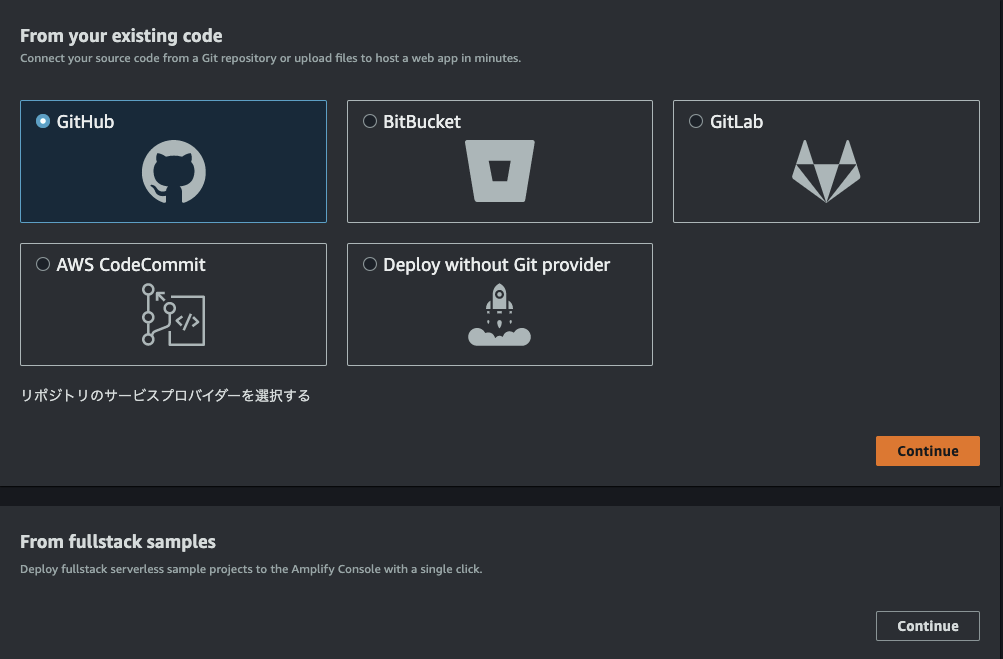
次に、どこからホスティングするかを選択する画面が表示されるので、今回はGitHubを選択します。

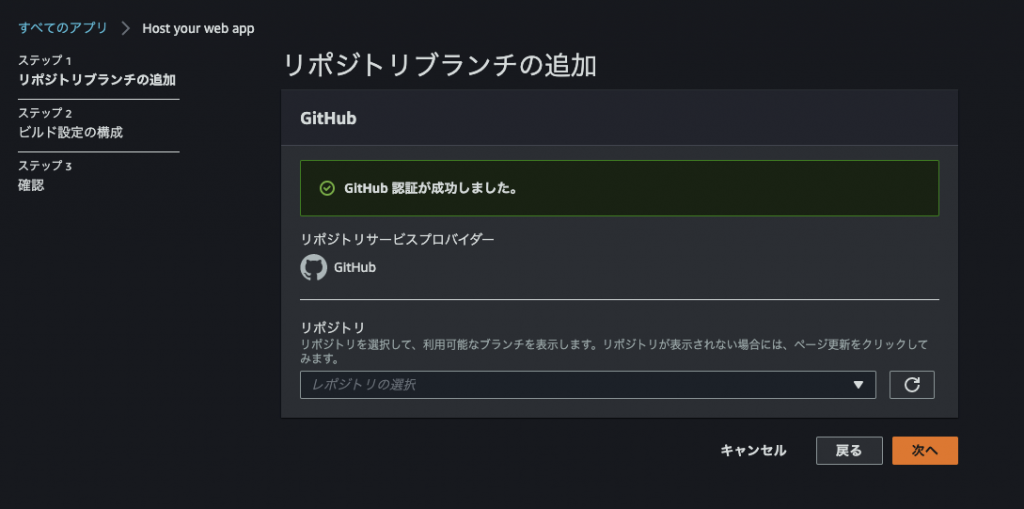
初回はGitHub側でアプリの連携を許可するかの画面が出ますので、許可するようにします。
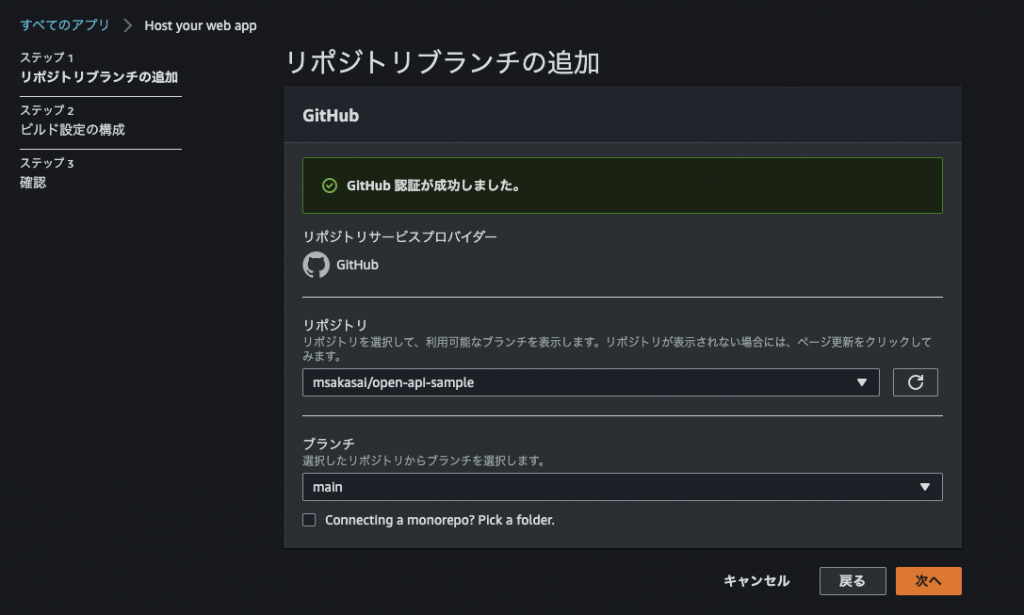
連携が成功するとGitHubのリポジトリとブランチの選択画面が表示されます。

使用するリポジトリとブランチを設定して次へをクリックします。

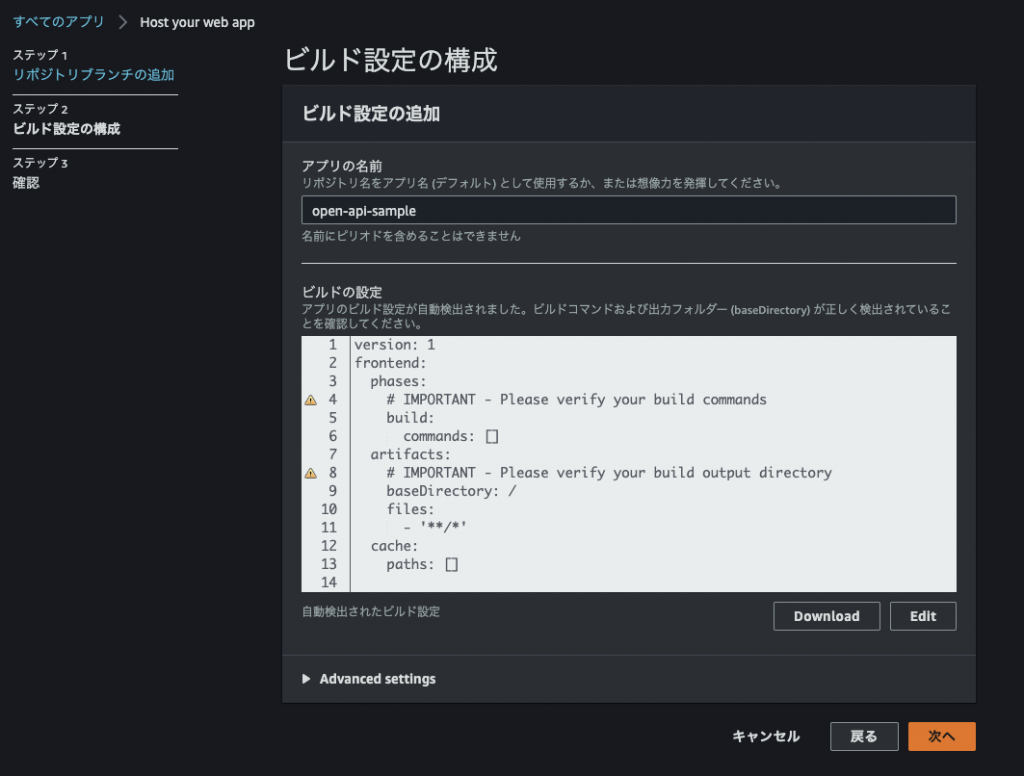
次にビルドの構成を行います。
デフォルトで取得したソースコードをもとにビルドの設定のテンプレートを作成してくれるようです。
必要に応じて編集を行います。今回は一旦そのまま次へをクリックします。

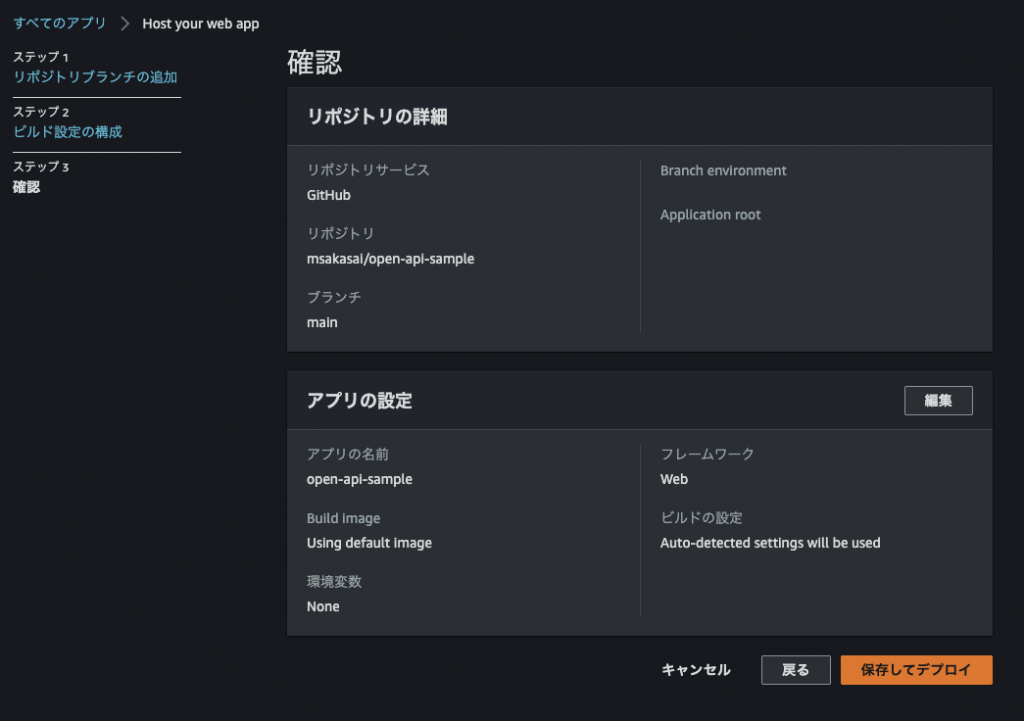
最後に確認画面が表示されるので、問題なければ保存してデプロイをクリックします。

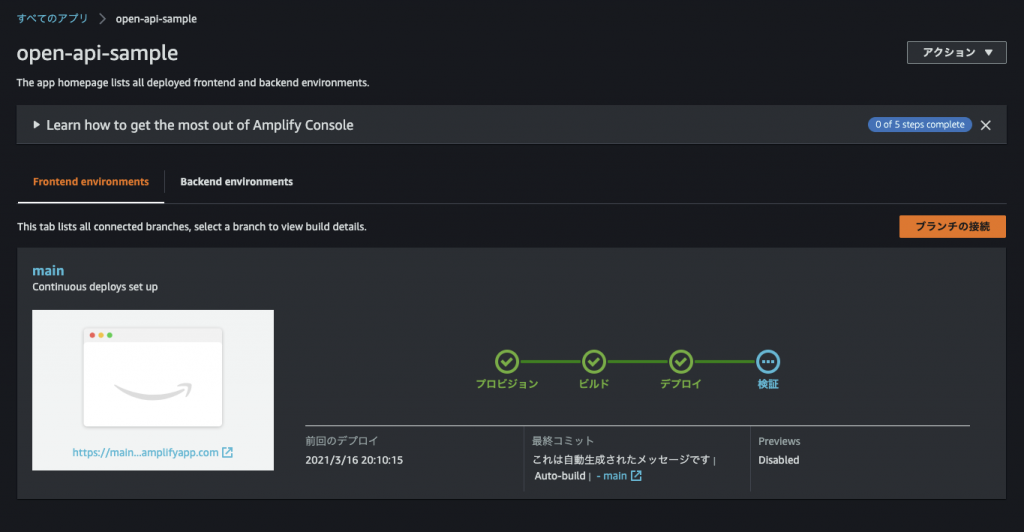
設定が終わると、
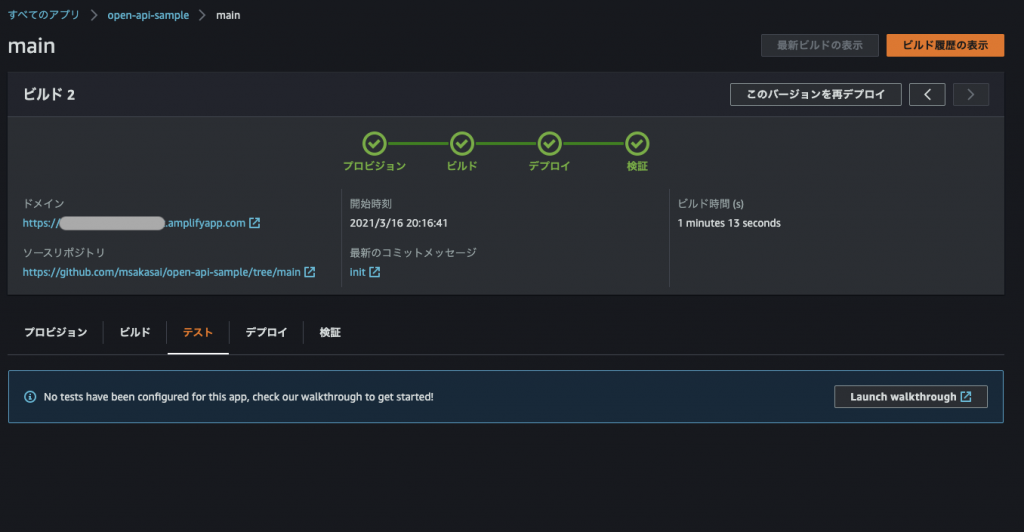
プロビジョン→ビルド→デプロイ→検証
が順次行われていきます。


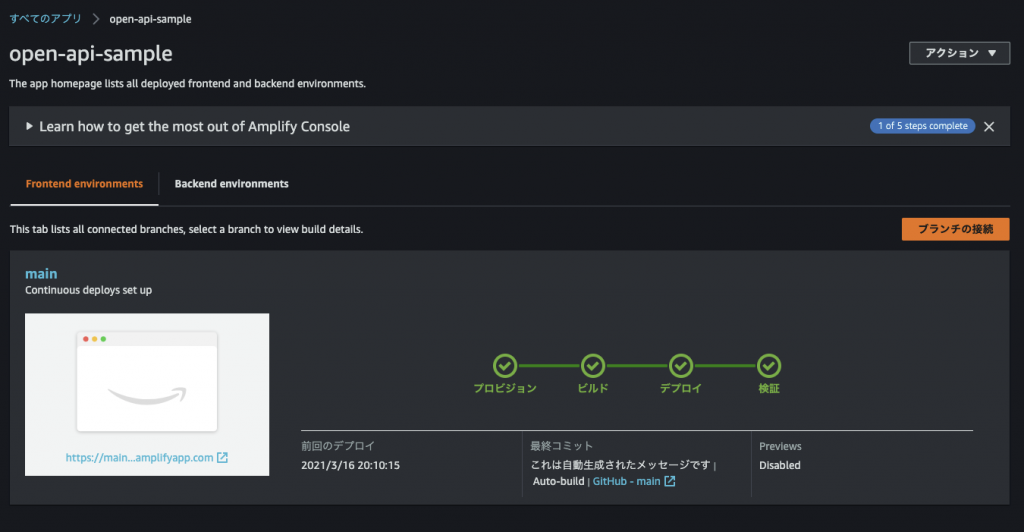
全て完了すると作成されたドメインにアクセスしページを見ることができます。
・・・が今回yamlファイルしかアップしていないため何も表示されません(アップしたyamlファイルにアクセスしてもだめでした)。
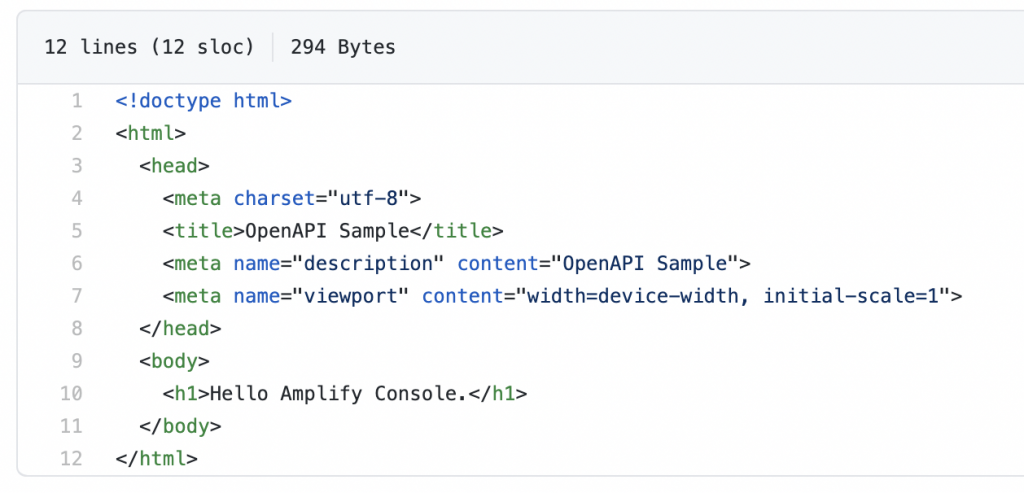
一旦本当にホスティングできるのかを確認したかったので、仮のhtmlファイルをGitHubのリポジトリに作成しました。
index.html

保存を行うと、Amplify側でビルドが自動で始まります。
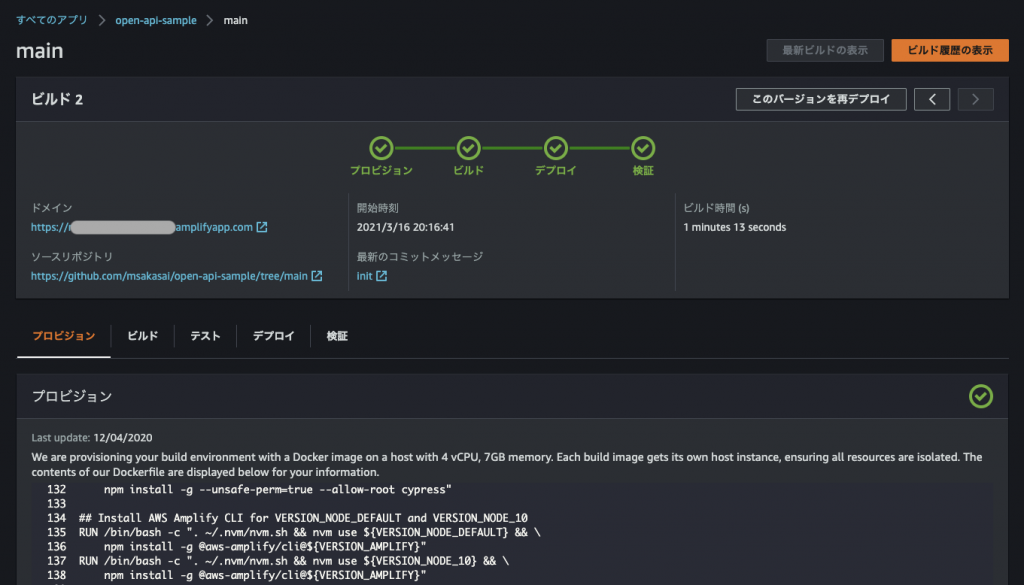
余談ですが、各ステップのアイコンをクリックすると詳細が表示されます。
プロビジョン

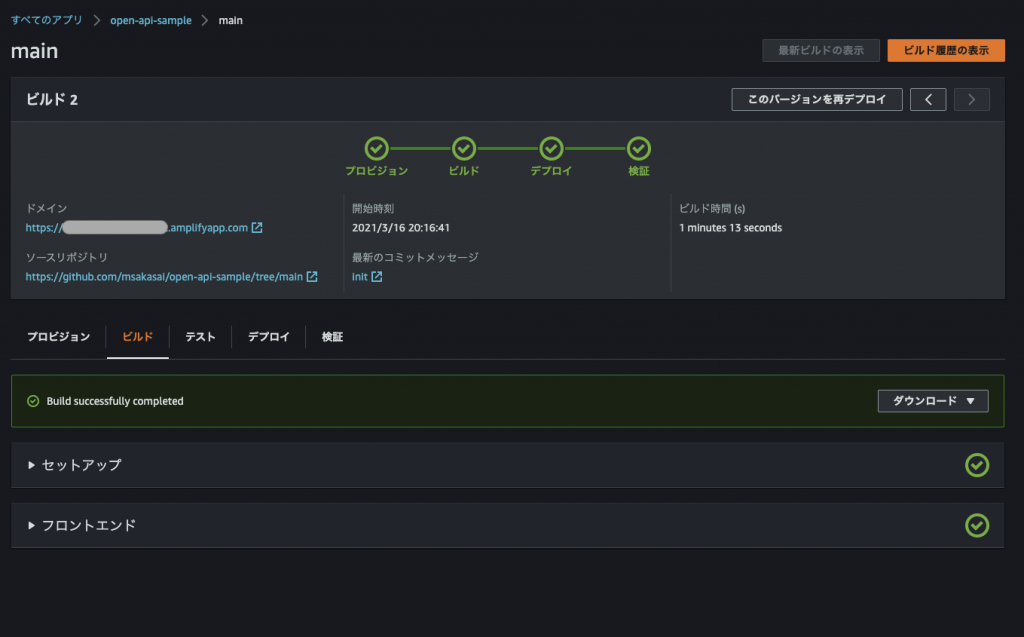
ビルド

テスト

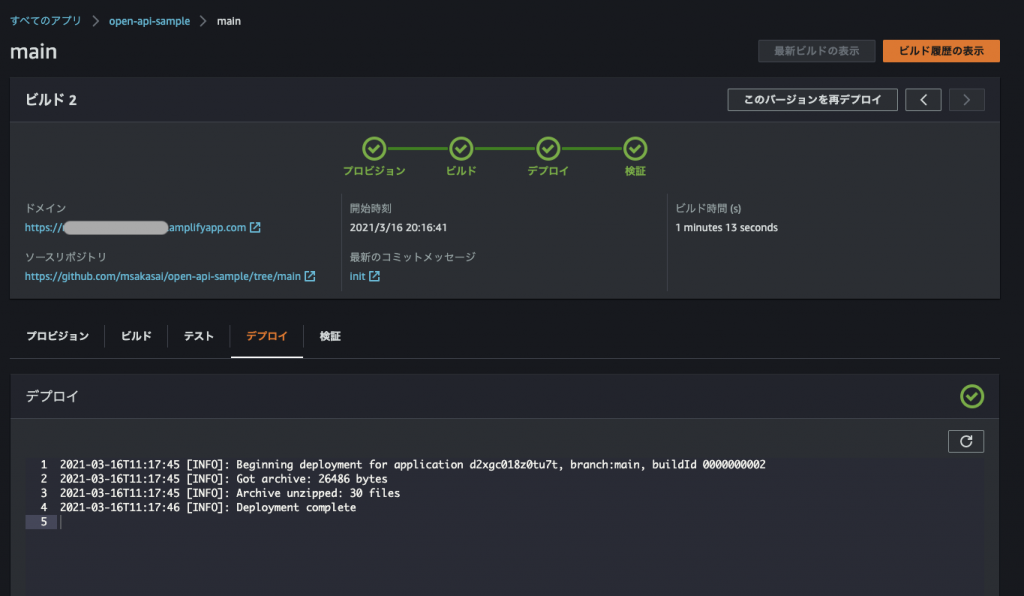
デプロイ

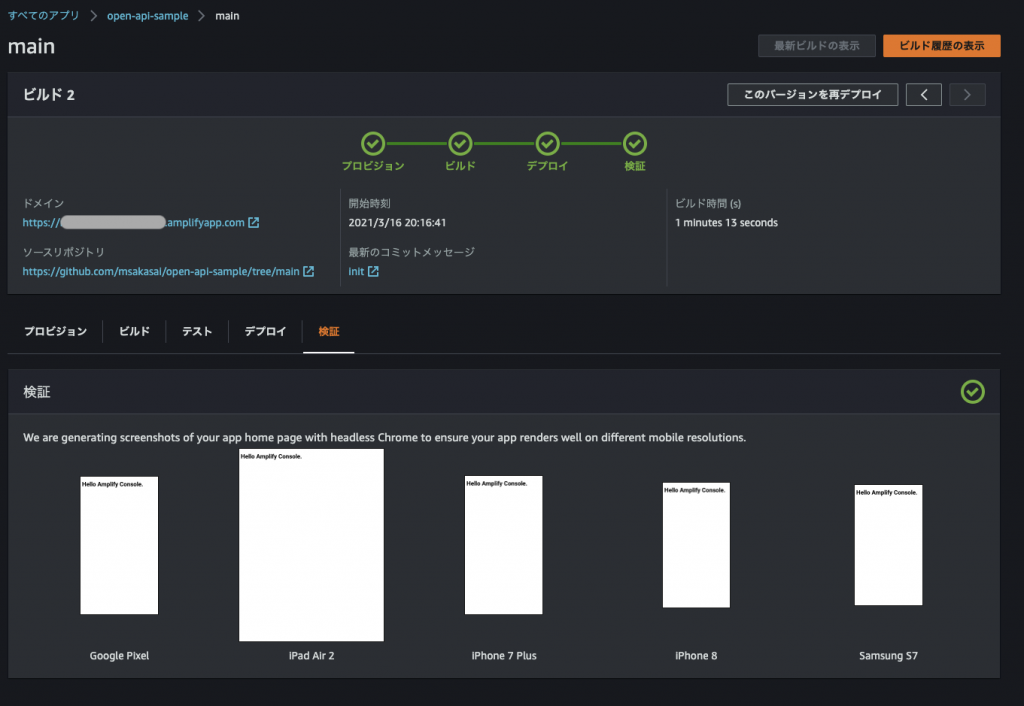
検証

検証で各デバイスでの見え方まで表示されるのは素晴らしいですね。
終了したらホスティングされた画面に再度アクセスします。

無事作成したhtmlが表示されました。
ホスティングできることが確認できたので、本題のyamlファイルをhtmlに変換するビルド設定をしていきます。
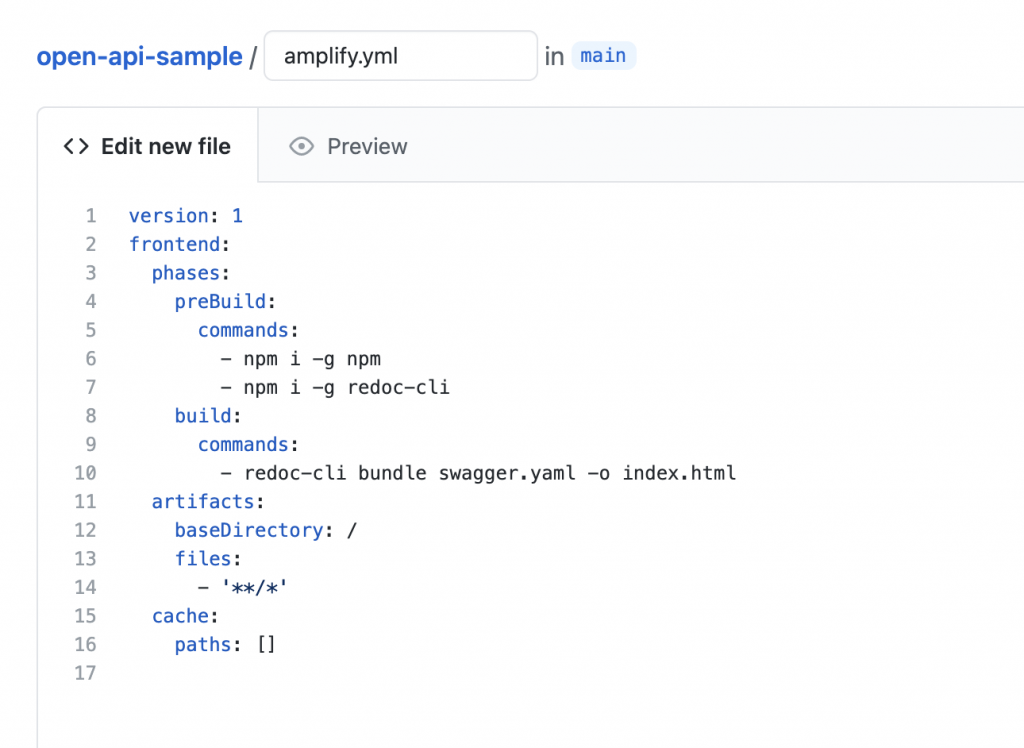
どうやらマネージメントコンソール上ではビルド設定の編集が出来ないらしく、GitHubリポジトリ上に設定ファイルを配置しました。
amplify.ymlというファイル名でGitHubリポジトリのルートに配置することで、この設定を利用してビルドが実行されます。
今回のビルド設定は 前回 Dockerfileに書いたコードと、Dockerコンテナ内で実行したyamlファイルをhtmlに変換するコマンドを記述します。

※設定の詳細はこちら https://docs.aws.amazon.com/ja_jp/amplify/latest/userguide/build-settings.html
保存するとAmplify側で再度ビルドが始まります。
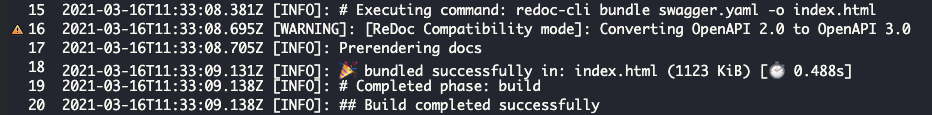
ビルドのログを確認すると変換コマンドが正常に行われていることが確認できました。

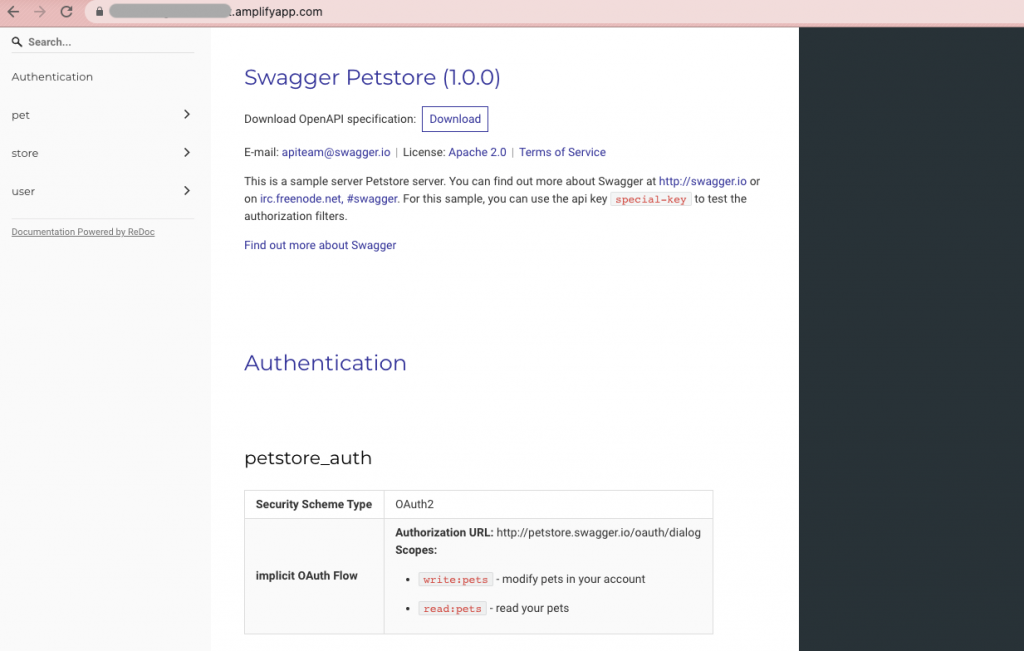
検証まで終わるのを確認し、ホスティング画面を確認します。

ReDoc形式のhtmlが表示されました。
公式のyoutube にもReactアプリをホスティングする動画がありますね。
今回初めてAmplify Consoleで静的ページのホスティングをやったのですが、思っていたよりも簡単でした。
htmlをホスティングするだけならCloudFront+S3(もしくはS3だけ)という選択肢もあると思いますが、CI/CDを構築しつつホスティングまで行えるのは非常に便利ですね。
静的ページだけを公開する時などに色々重宝しそうです。
料金はこちら
https://aws.amazon.com/jp/amplify/pricing/?nc=sn&loc=3
今回使用したGitHubリポジトリ
https://github.com/msakasai/open-api-sample
おまけ
他にもカスタムドメインなど色々設定できます。

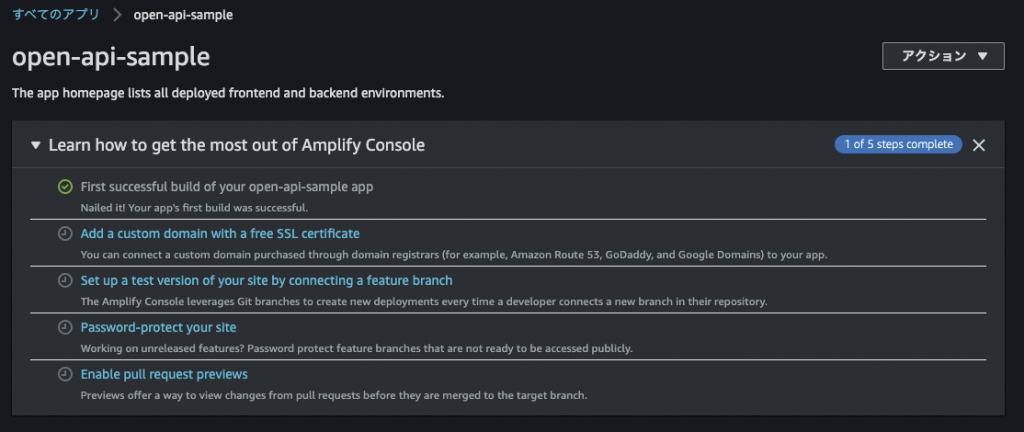
今回はテスト用の画面なのでBasic認証を設定してみます。
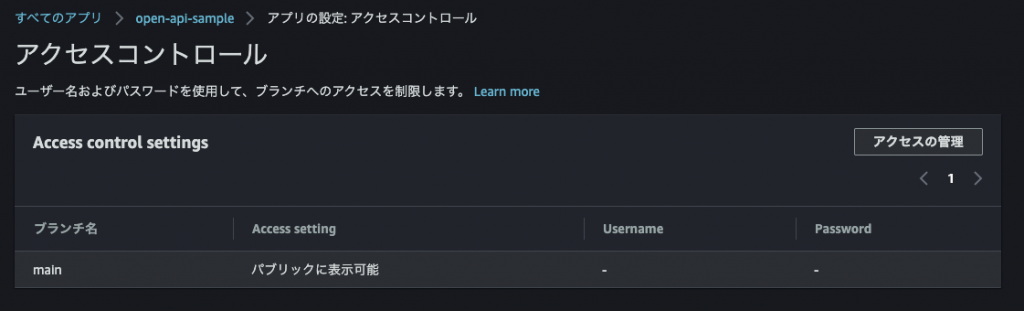
「Password-protect your site」をクリックし、アクセスコントロール画面でアクセスの管理をクリックします。

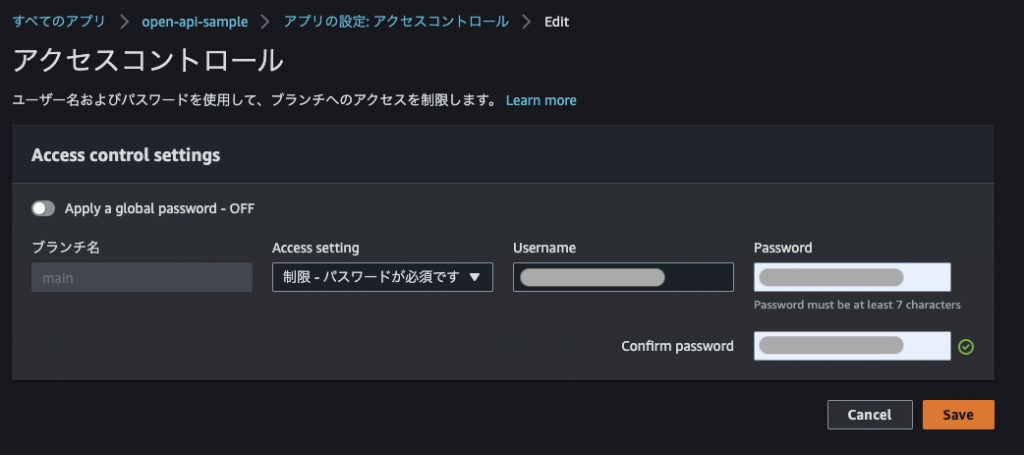
Access settingを選択し、ユーザーとパスワードを入力して、Saveします。

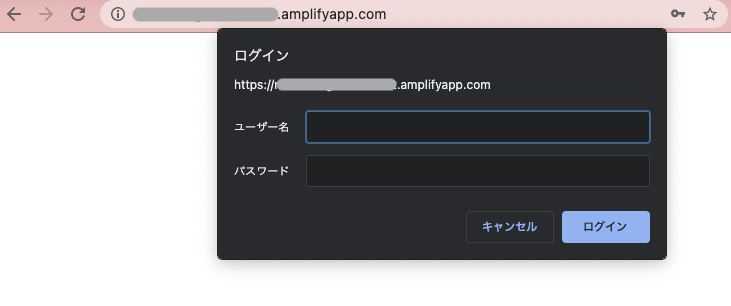
ホスティング画面のリロードを行うとBasic認証が設定されていることが確認できました。

簡単
弊社ではエンジニア募集してます。
https://www.wantedly.com/companies/company_6372758/projects
気になった方はお気軽にご連絡ください。(カジュアル面談でちょっと話が聞きたいという方は 自分のtwitter 宛にDMをいただく形でも大丈夫です)
フロントエンドエンジニアの方も大歓迎です。





