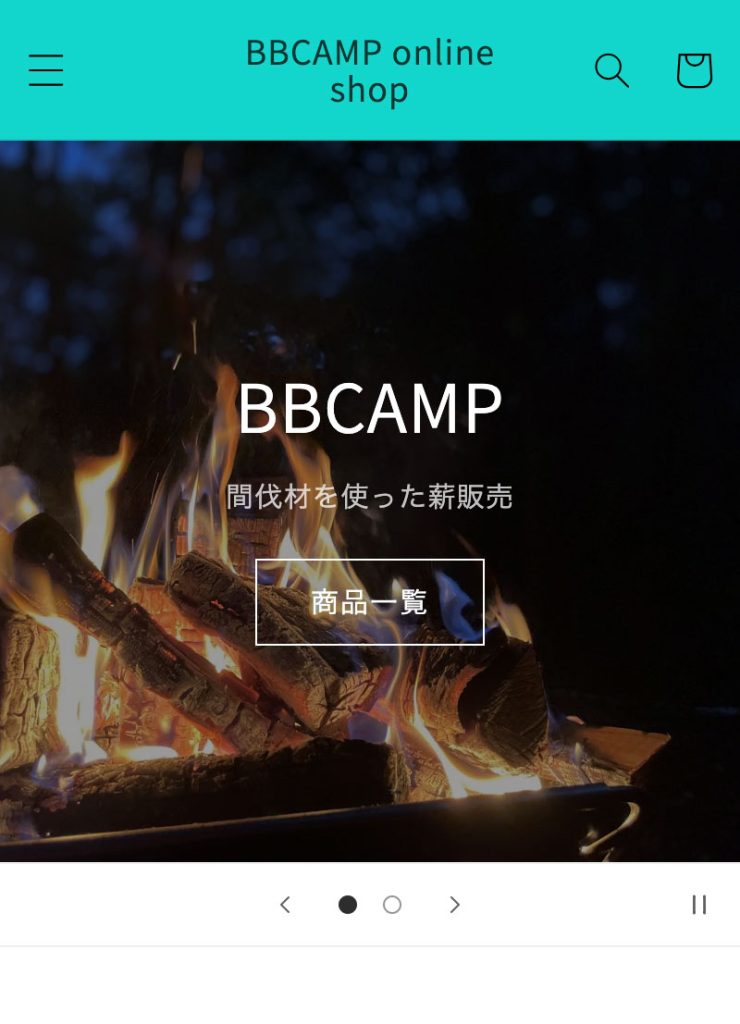
BBCAMP online shop
WEBサイト制作のポイント
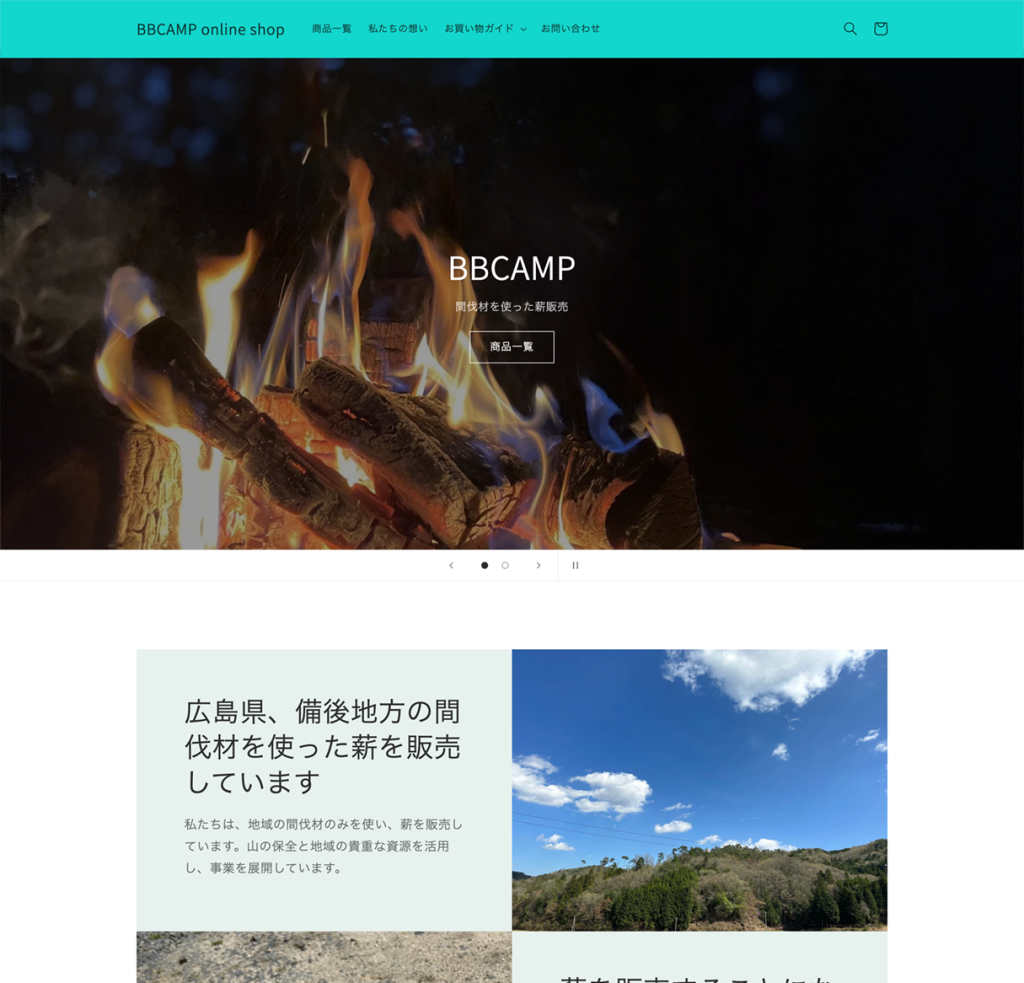
間伐材を薪として販売。地域保全と地域活性化を目指したキャンプサイト
- 広島県の間伐材を利用した薪の販売サイトを作成しました。今後はキャンプグッズ等も販売予定です。
- キャンプをイメージしたカラーバリエーションで作成しました。キャンプ好きの年代をターゲット層にしたサイト作りをしました。
お客様の声
ECサイト・ホームページを作成しようと思ったきっかけは何ですか?
地元広島の商材をECで販売したいと考えました。まずは地域の間伐材のみを使い薪を販売したくECサイトの作成が必要となりました。
山の保全と地域の貴重な資源を活用し、事業を展開していくためにホームページも必要でしたので、作成を依頼しました。

ディーメイクに依頼したキッカケは何ですか?
IT導入補助金の認定事業者で補助金が使える点と、システム開発の会社でデザイン部門も自社でお持ちのため、今後もWEB制作以外の依頼も出来るかと思い、安心してお仕事をお任せできると考え依頼しました。

制作後の反響はいかがでしょうか?
今後はホームページやECサイトを活用し、地元の商品を販売するイベントなども開催できたら良いなと思っています。
また現在、別の商材や別事業との相乗効果を設計しており、その基盤を作っていただき感謝しております。

今回制作したECショップ・HPで気に入っている点はありますか?
独自性のあるデザインで制作していただいた点です。
BBCAMPのサイトカラーにはとてもこだわりました。何度も提案いただき、制作過程でもその都度報告をいただけたので、スムーズに自分のやりたいことや修正点を伝えることが出来ました。

サイト制作を検討している方に何かアドバイスはありますか?
プライバシーポリシーや決済機能など、自分だけの知識で対応するのではなく、ECサイト制作経験のある会社にお任せしたほうが効率も良いです。
またIT導入支援事業者のサポートを得ながら進めた方が質も制作スピードも格段に上がります。
自分1人でIT導入補助金の申請をするのも難しかったり、報告書を作成する際はアドバイスを貰いながら対応できたので、IT補助金の入金までもスムーズでした。

PC対応

SP対応





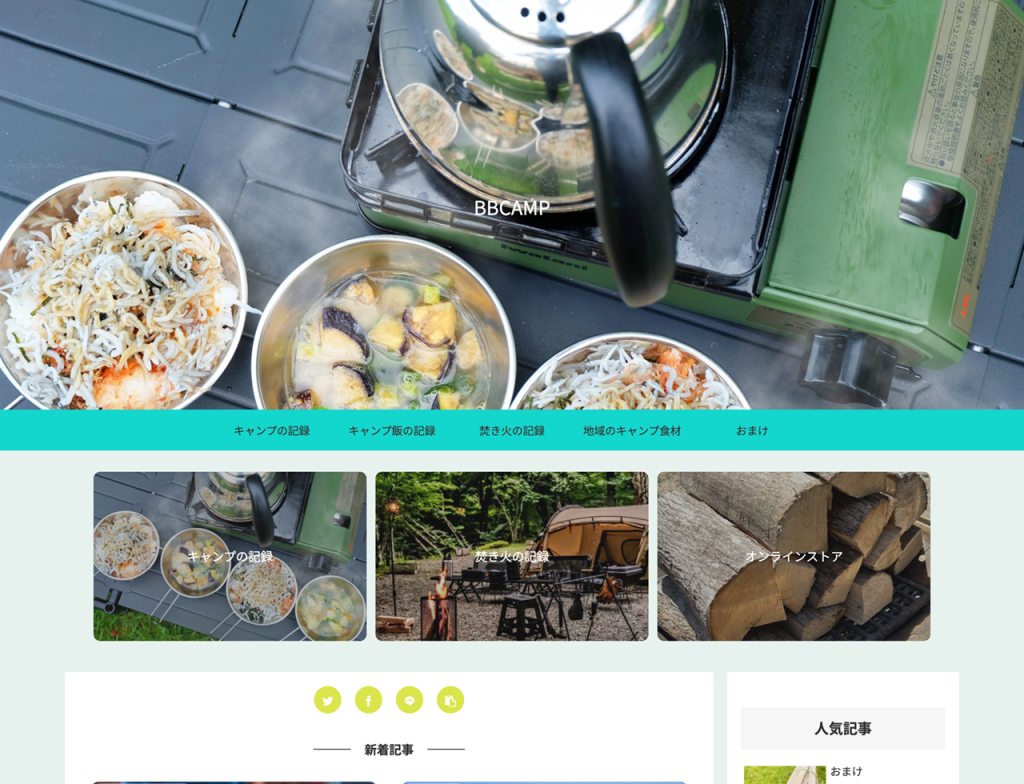
関連サイト

wordpressを使用したBLOGも作成いたしました。
WEBデザイン 制作の流れ
1. お問い合わせフォームからご連絡

まずはお気軽に下記お問い合わせフォームより、サイト制作に関するお問い合わせ・ご連絡をお願いいたします。
2. お打ち合わせ(ディレクション)

制作に入る前に、お客様のご要望をヒアリングいたします。お互いに齟齬(そご)が生じないようにご納得いただけるまで何度もお打ち合わせし、デザインの方向性を固めていきます。
目的や戦略、問題点、サイトでやりたいこと、サイトのイメージ、ターゲット、運用のイメージに関して資料を作成し、わかりやすくご説明できるようにいたします。
3. デザイン制作

サイトマップやワイヤーフレームを作成し、本格的にデザインを制作する前にデザイン案やページ数をご確認いただきます。
デザイン制作に入ってからはHTMLやCSSなどでコーディングを開始します。制作に入ってからも都度確認させていただき、ご希望のサイトが完成するようにコミュニケーションを取らせていただきます。
4. バックエンド開発

サーバーやシステムサイドなど、ユーザーから見えない部分にかかわる開発を社内のエンジニアが行います。また別途システムの開発が必要になる場合はお気軽にご相談ください。
5. リリース(サイト公開)

リリースに向けて公開テストを行います。レスポンシブ対応(スマートフォンでの表示確認)も行い、いよいよリリース・納品となります。
6. リリース後の保守・運用

リリース後にサーバーやサイトに問題がないか点検いたします。更新作業に関してもお任せください。また疑問に思ったことなどもお気軽にご相談ください。

お気軽にお問い合わせください