D-make 採用ページ
https://www.d-make.co.jp/recruit/index.html
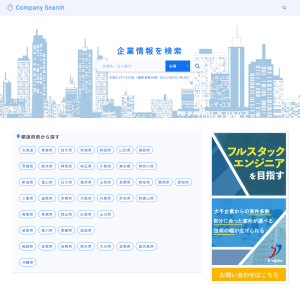
WEBサイト制作のポイント
社員の見える化で入社前から雰囲気が伝わるサイトに
- D-makeの採用サイトを制作しました。テレワークでの勤務、テレワークでもコミュニケーションがしっかりとれる環境であることが伝わるようデザインしました。
- インタビューページを作成し、現場の声が明確に伝わるようにしました。
- ブルーを基調にし、さわやかな雰囲気が出るようにしました。見ていてストレスのないように白い余白を多めに作成しています。
PC対応

SP対応

WEBデザイン 制作の流れ
1. お問い合わせフォームからご連絡

まずはお気軽に下記お問い合わせフォームより、サイト制作に関するお問い合わせ・ご連絡をお願いいたします。
2. お打ち合わせ(ディレクション)

制作に入る前に、お客様のご要望をヒアリングいたします。お互いに齟齬(そご)が生じないようにご納得いただけるまで何度もお打ち合わせし、デザインの方向性を固めていきます。
目的や戦略、問題点、サイトでやりたいこと、サイトのイメージ、ターゲット、運用のイメージに関して資料を作成し、わかりやすくご説明できるようにいたします。
3. デザイン制作

サイトマップやワイヤーフレームを作成し、本格的にデザインを制作する前にデザイン案やページ数をご確認いただきます。
デザイン制作に入ってからはHTMLやCSSなどでコーディングを開始します。制作に入ってからも都度確認させていただき、ご希望のサイトが完成するようにコミュニケーションを取らせていただきます。
4. バックエンド開発

サーバーやシステムサイドなど、ユーザーから見えない部分にかかわる開発を社内のエンジニアが行います。また別途システムの開発が必要になる場合はお気軽にご相談ください。
5. リリース(サイト公開)

リリースに向けて公開テストを行います。レスポンシブ対応(スマートフォンでの表示確認)も行い、いよいよリリース・納品となります。
6. リリース後の保守・運用

リリース後にサーバーやサイトに問題がないか点検いたします。更新作業に関してもお任せください。また疑問に思ったことなどもお気軽にご相談ください。

お気軽にお問い合わせください