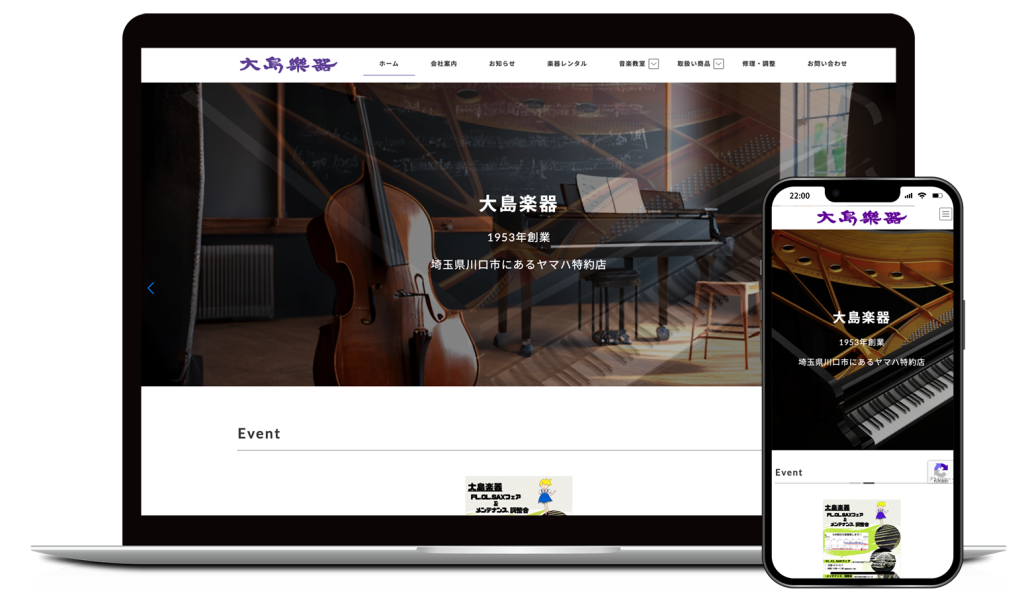
大島楽器
https://www.oshimagakki.co.jp/
WEBサイト制作のポイント
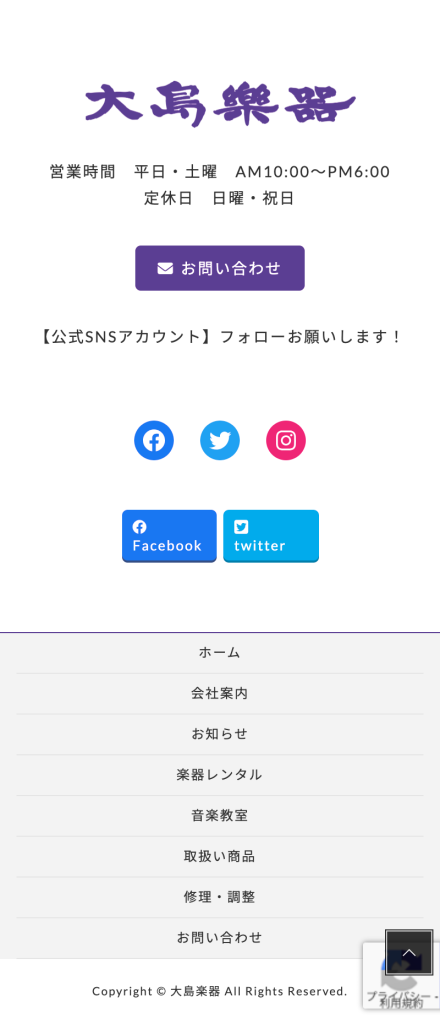
地域の楽器店。レッスンカレンダーが確認できる
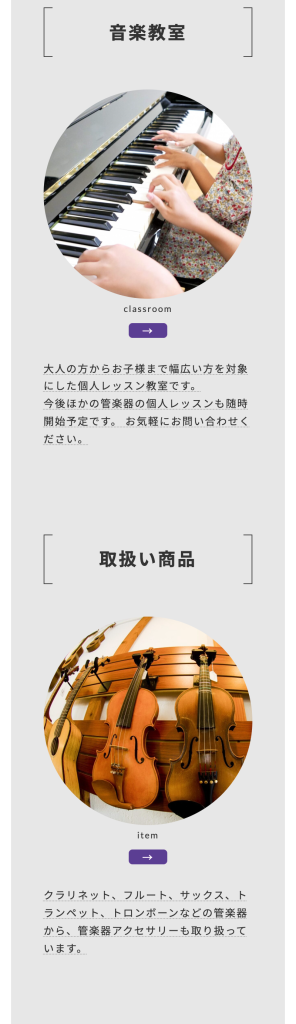
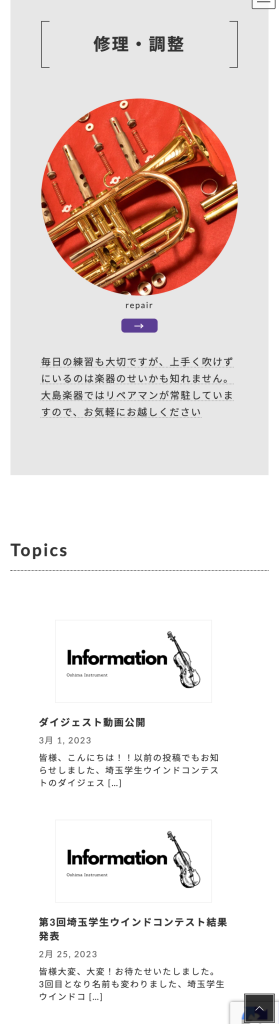
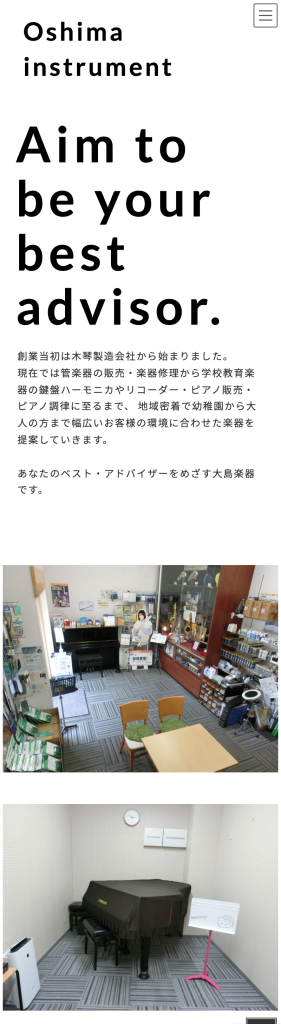
- 埼玉県川口市の楽器店。大島楽器は学校向けに楽器を卸したり、楽器のレンタルが可能です。
- 音楽教室、レンタルスタジオ、取扱い楽器の紹介も。1953年からの老舗楽器店の雰囲気が出るデザインにしました。
お客様の声
ECショップ・HPを作成しようと思ったきっかけは何ですか?
弊社の事業内容が学校現場での学販がメインになっているのですが、今までも教材の”集金作業”が一番の改善したい内容でした。
また各家庭でもキャッシュレス決済が一般的になり、現金を持っていない家庭が増えています。それが学校現場でも大きな課題となっていましたので、ECサイトを作成をお願いいたしました。
また弊社は今年で創業70周年を迎えたのですが、この楽器業界にて新たなブランドイメージを確立したいと考えていましたので、合わせてホームページの作成もお願いいたしました。

ディーメイクに依頼したキッカケは何ですか?
IT導入補助金の認定事業者であることが一番の決めてでしたが、御担当者様がとても親身にご対応して頂けたことが本当にありがたかったです。
一からサイトを立ち上げるところからでしたので、しっかりとヒアリングを重ねてくださり、Webサイト初心者の私たちでも素敵なECサイト・ホームページが出来上がりました。

制作後の反響はいかがでしょうか?
ECサイトは全体の98%の学校様が導入して頂けている状況です。実際に運用して、内容も問題なく使用していただけております。
先生方にもサイトを使用した感想をアンケートをとった所、”作業の時間が短縮され、活用して良かった”や”学校現場で現金を扱わない方式にできたことがありがたい”などのお声を頂いております。

今回制作したECショップ・HPで気に入っている点はありますか?
一番はお客様が安心して使用していただけるサイトが作成できたことが一番気に入っています。そこまで行きつくまでには、御担当者様が入念にヒアリングしてくださったことが大きいかと思います。
ホームページについても新しいサイトと連携し活用できるように修正を何回も行って頂いたので、今後の発展性が楽しみなところです。

サイト制作を検討している方に何かアドバイスはありますか?
自分たちが思い描く内容のサイトが作れるのか・・・と不安でしたが、今までの制作実績と経験をいかし、私たちの理想とするサイトにすべく色々な提案をして頂きました。
また、これを長期運用していくにあたり作成後のフォローもとても頼りになると感じています。この点はサイト制作を検討されている方にとってはとても安心材料になるのではないかと思います。
自分たちが思い描く内容のサイトが作れるのか・・・と不安でしたが、今までの制作実績と経験をいかし、私たちの理想とするサイトにすべく色々な提案をして頂きました。
また、これを長期運用していくにあたり作成後のフォローもとても頼りになると感じています。この点はサイト制作を検討されている方にとってはとても安心材料になるのではないかと思います。

PC対応

SP対応







WEBデザイン 制作の流れ
1. お問い合わせフォームからご連絡

まずはお気軽に下記お問い合わせフォームより、サイト制作に関するお問い合わせ・ご連絡をお願いいたします。
2. お打ち合わせ(ディレクション)

制作に入る前に、お客様のご要望をヒアリングいたします。お互いに齟齬(そご)が生じないようにご納得いただけるまで何度もお打ち合わせし、デザインの方向性を固めていきます。
目的や戦略、問題点、サイトでやりたいこと、サイトのイメージ、ターゲット、運用のイメージに関して資料を作成し、わかりやすくご説明できるようにいたします。
3. デザイン制作

サイトマップやワイヤーフレームを作成し、本格的にデザインを制作する前にデザイン案やページ数をご確認いただきます。
デザイン制作に入ってからはHTMLやCSSなどでコーディングを開始します。制作に入ってからも都度確認させていただき、ご希望のサイトが完成するようにコミュニケーションを取らせていただきます。
4. バックエンド開発

サーバーやシステムサイドなど、ユーザーから見えない部分にかかわる開発を社内のエンジニアが行います。また別途システムの開発が必要になる場合はお気軽にご相談ください。
5. リリース(サイト公開)

リリースに向けて公開テストを行います。レスポンシブ対応(スマートフォンでの表示確認)も行い、いよいよリリース・納品となります。
6. リリース後の保守・運用

リリース後にサーバーやサイトに問題がないか点検いたします。更新作業に関してもお任せください。また疑問に思ったことなどもお気軽にご相談ください。